Bootstrap Image Resize
Introduction
Pick your images in responsive attitude ( so that they never ever become bigger than their parent elements) and also put in light-weight formats to them-- all by means of classes.
It doesn't matter how effective is the message feature in our webpages no doubt we need to have a number of as powerful images to back it up getting the content really glow. And given that we are actually within the mobile phones generation we as well require those pics acting correctly to exhibit best with any display screen sizing considering that no one really likes pinching and panning around to become capable to really see exactly what a Bootstrap Image Example stands up to show.
The people behind the Bootstrap framework are beautifully conscious of that and out of its beginning probably the most well-known responsive framework has been supplying strong and easy resources for finest appeal and responsive activity of our image components. Here is ways in which it work out in recent version.
Differences and changes
In contrast to its forerunner Bootstrap 3 the fourth version employs the class .img-fluid as an alternative to .img-responsive just as it used to be. Things that this class implies is the Bootstrap Image Template is going to fill the complete width of its own container sizing up or else downward as needed to preserve its own proportions. So for beginners-- make certain you include .img-fluid to your <div class="img"><img></div> elements anytime you are providing them in to Bootstrap 4 powered site webpages.
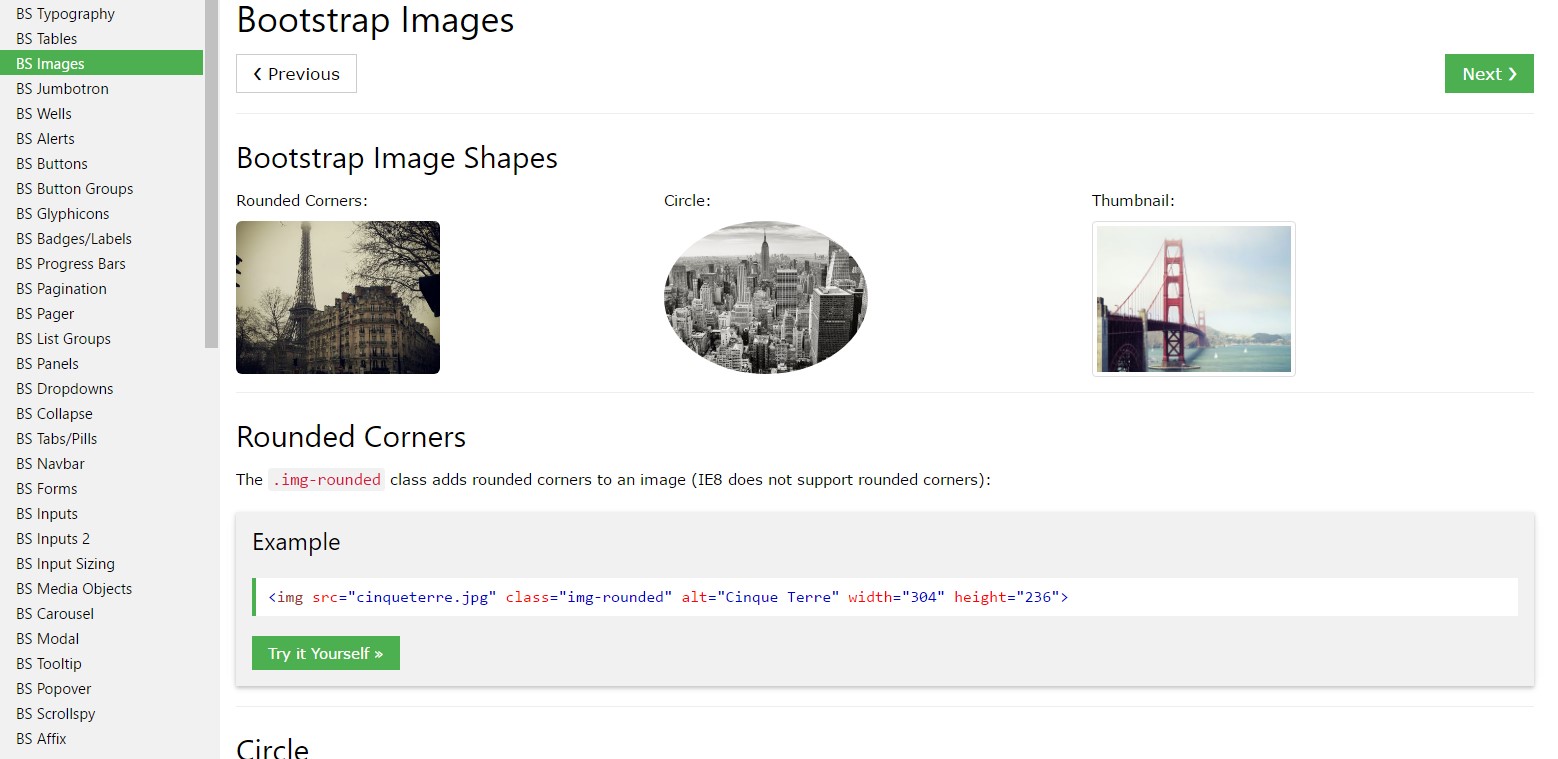
{ You have the ability to also exploit the predefined styling classes developing a specific picture oval by having the .img-cicrle class, display with a subtle round border using a delicate offset out of the certain material using the .img-thumbnail class and exactly a little round the sharp edges with the .img-rounded class to obtain a bit friendlier appearance.
Responsive images
Pics in Bootstrap are provided responsive by having .img-fluid. max-width: 100%; plus height: auto; are used to the image so that it scales along with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images with .img-fluid are really overmuch sized. To fix this, add in width: 100% \ 9; where required. This solution inaccurately scales other pic forms, therefore Bootstrap does not use it by default .
Image thumbnails
Besides our border-radius utilities , you can certainly work with .img-thumbnail to give an illustration a curved 1px border appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
If it goes to positioning you can make use of a couple quite strong techniques like the responsive float supporters, message placement utilities and the .m-x. auto class as follows :
The responsive float devices might be employed to place an responsive illustration floating right or left and alter this position baseding on the proportions of the existing viewport.
This particular classes have operated a couple of modifications-- from .pull-left as well as .pull-right inside the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and eventually in the sixth alpha-- to .float-left and .float-right taking the place of the .float-xs-left and .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Concentering the pictures within Bootstrap 3 used to occur using the .center-block class. Located in the most current version of the framework this stuff right now takes place along with the .m-x. auto class along with .d-block if you want to set the pic to show just as a block.
Adjust pics using the helper float classes or text message positioning classes. block -level images may possibly be concentered utilizing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message position utilities could be taken applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent feature where the actual <div class="img"><img></div> component has been wrapped. A fresh option in current alpha 6 build of the Bootstrap 4 once again is connected with the dropping of the -xs- infix-- and so in the event that you wish to for example centralize an image globally-- for every one of scales with the text utilities just use the .text-center class.
Conclusions
Primarily that is actually the technique you can easily add just a few easy classes in order to get from usual images a responsive ones by using the latest build of one of the most well-known framework for setting up mobile friendly website page. Right now everything that is simply left for you is picking the best ones.
Inspect a few video clip information regarding Bootstrap Images:
Connected topics:
Bootstrap images formal information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.