Lovely jQuery Bootstrap Content Slider Examples
When making a site look and feel surprisingly interactive and super contemporary, web professionals can surely use a few secrets just like a photo or video slider. However it is a difficulty for most people to create one on their own. That's the reason a lot of designers work with a preset Bootstrap content slider layout to beautify and refine their web pages. This particular article is ready for you in order to help you off of problems when it comes to establishing your very own site alongside a responsive Bootstrap content slider.
Listed below you will find the most modern Bootstrap slider templates presented to you on a silver platter and waiting for you to simply embed them on your web site with no problem at all.
jQuery Bootstrap Carousel Generator Design
This is a Bootstrap content slider generator that empowers you to construct any sort of Bootstrap slider within a few seconds. Choose from numbers of transitions, carousel designs, arrows and bullets styles and more. This is very easy to generate a design you want your slideshow to have utilizing that easy to use and no cost tool.
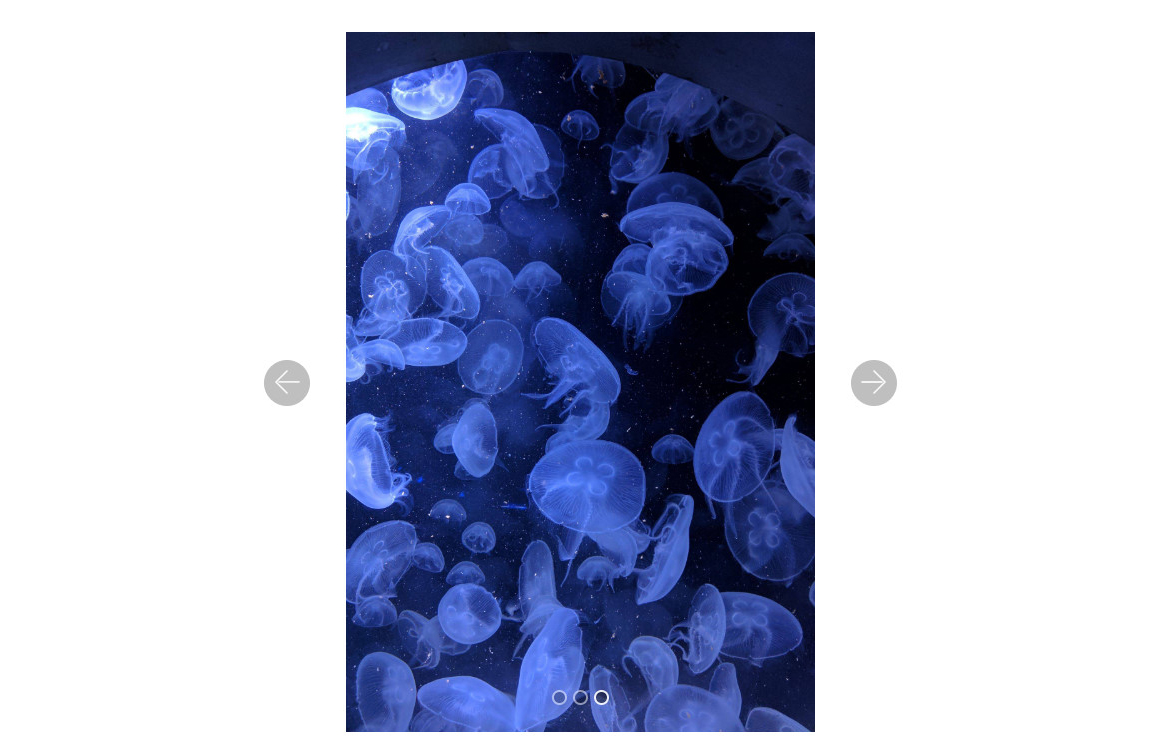
jQuery Bootstrap Image Slider Demo
Having this slider you are able to make your web page seem not only even more amazing and pleasing, but also a lot more dynamic and lively. That's not going to be challenging for one to use a bit-by-bit guideline and set up an unique and attractive HTML5 carousel easily. That example is extremely responsive and mobile-friendly and due to this fact it gives a superb smartphone user-experience.
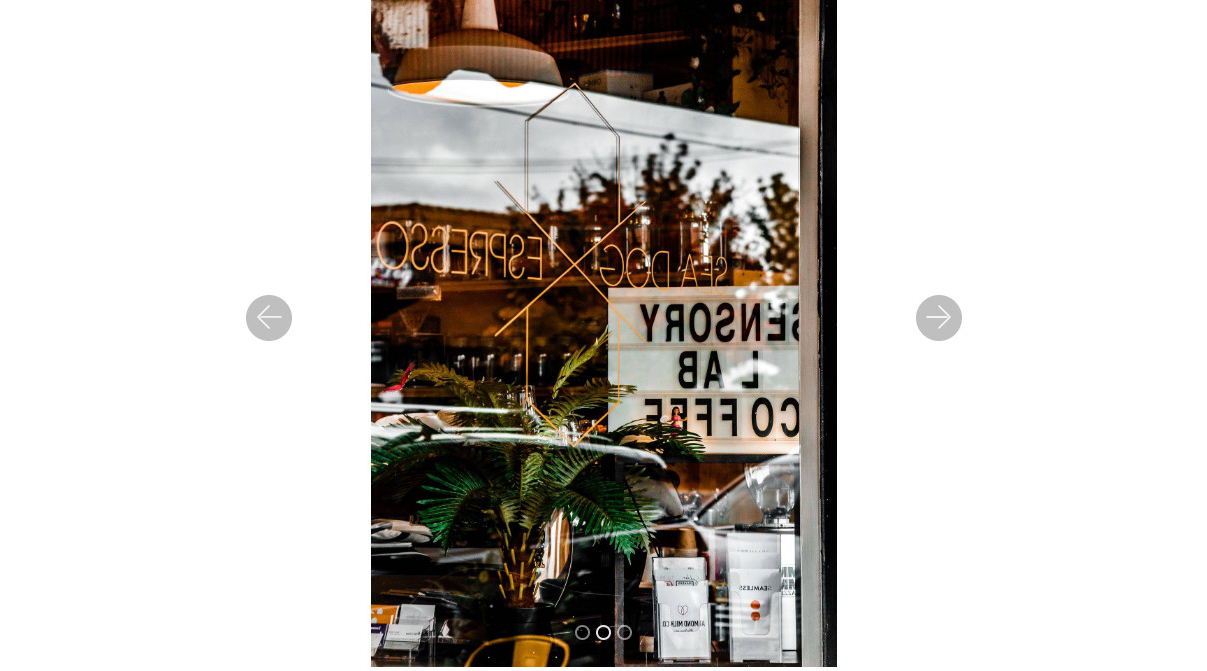
jQuery Bootstrap Full Width Slider Template
In case you must establish your web presenсe fast and attract as much attention of web users as possible, you can examine that complete width testimonial carousel Bootstrap. The benefit is you can manage the extensive look of your slideshow with just a few user friendly parameters. And also, the carousel looks actually brand-new and enticing.
Mobile Bootstrap Carousel Responsive Template
So as to have that slideshow, you don't need to hire a web designer or perhaps other web professionals. This slideshow comes with an easy slideshow builder built especially for beginners or customers who need HTML/CSS knowledge. All you may need are top quality pictures and some text for captions and your carousel is ready to get published on the net.
CSS3 Bootstrap Image Slider Design
When it's essential not only to pick a reputable pretty Bootstrap image slider, but also to know ways to manage it conveniently, this specific web page is surely a must for you. That gives a trendy slider with certain tips and tutorials on the ways to use slider in Bootstrap in your webpage.
Free Bootstrap Slider Template
It is actually a delicate and easy Bootstrap slider using cool shift effects. You can comfortably browse through it using arrows and bullets and what's more that supports the touch-swipe features once your web page reader sees that on their mobile phones. As to mobile phones, it resizes to match the screen of any sort of device. And the most vital point - that Bootstrap content slider example is presented for free!
CSS Bootstrap Carousel Multiple Items Example
This is a different no-coding slider which may be taken as a Bootstrap content slider with multiple items. You can easily place as many photos therein as you prefer. That slideshow example allows you to set a horizontal image and a partners carousels on your web page. Craft that slideshow in a hassle-free Bootstrap editor: replace images, show/hide bullets and arrows, create buttons and titles.
Javascript Bootstrap Carousel Slider Responsive Design
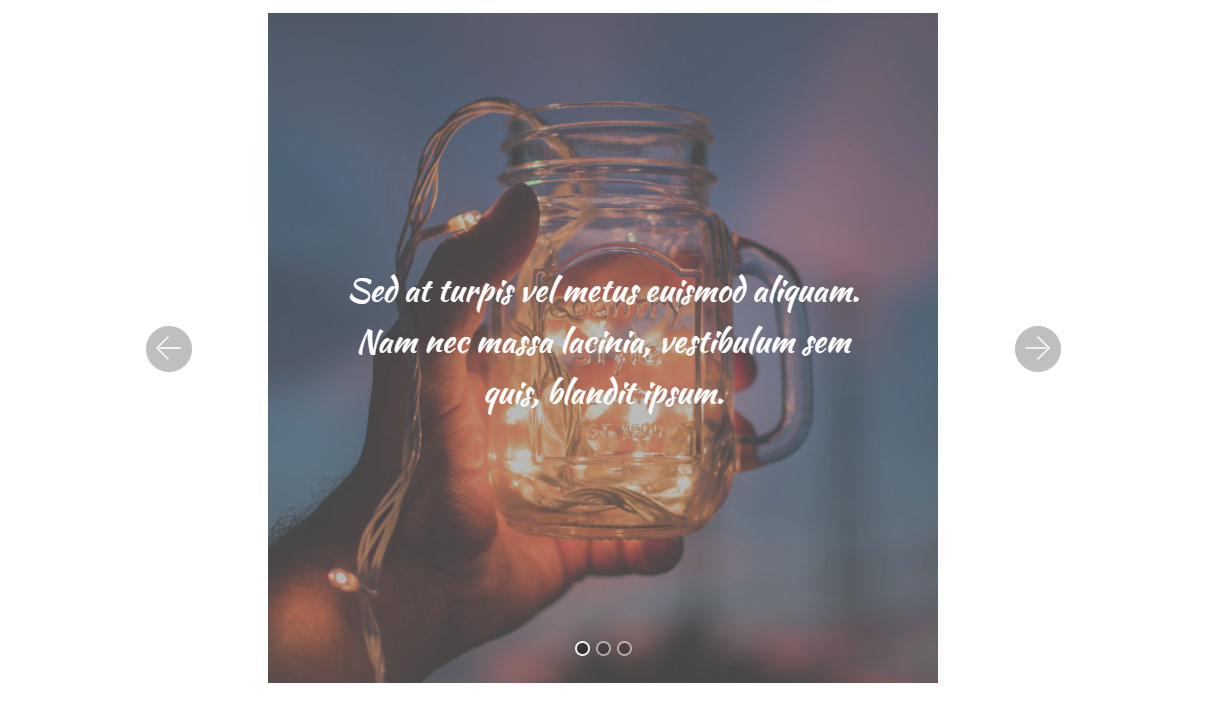
Make use of this specific bright Bootstrap carousel slider. Responsive, wonderful and fashionable. That slideshow is actually very easy to handle: change testimonial carousel Bootstrap height easily, enter your words straight in your slider and share that to charm your website audiences. In addition to it, this is the best fit for photographers and artists.
Responsive Bootstrap Carousel Fade Design
Should you like to gain a Bootstrap carousel fade effect with regards to your slider, just look at this here. This empowers anyone to add unlimited pictures in there and you don't ever need to code anything. By having this simple and innovative Bootstrap content slider you will inspire every person exactly who visit your webpage.
CSS Bootstrap Carousel Autoplay Template
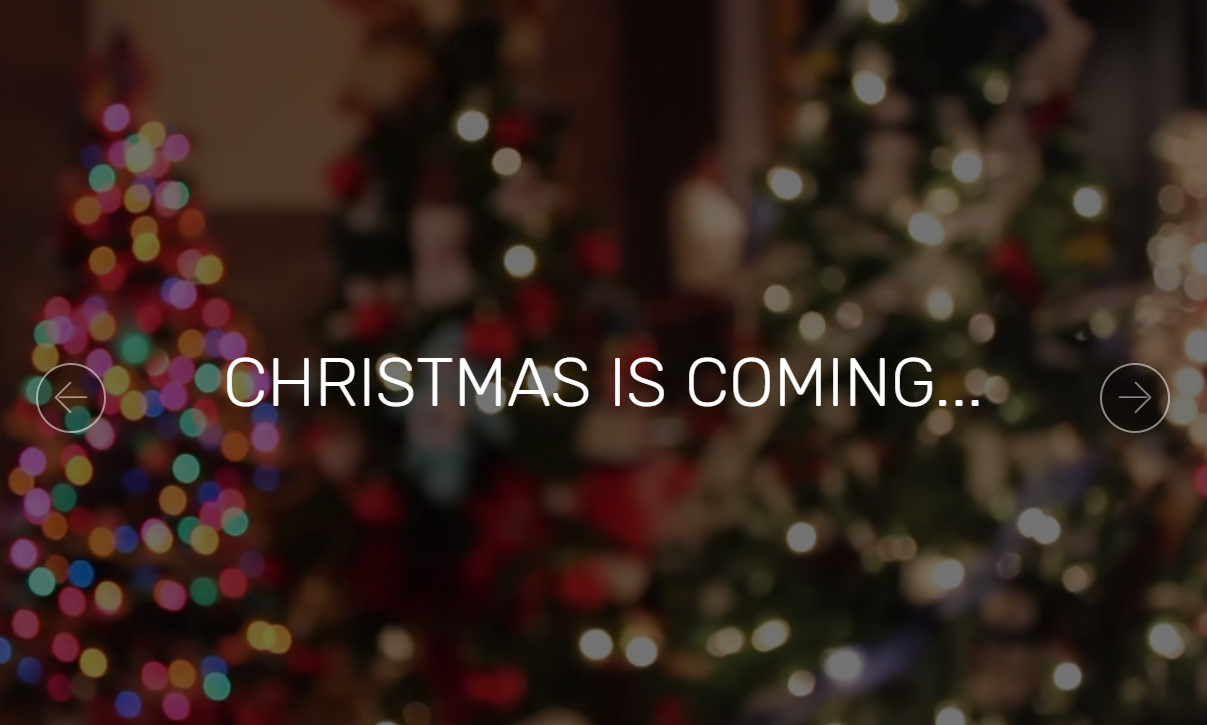
This slider with a HTML5 carousel autoplay feature is implied to make your website customers remain on your webpage for much longer. The full width slider fascinates with innovative photographes and easy shifts giving your web page an exceptional look and feel. Easy-to-use and responsive - it's all you need.
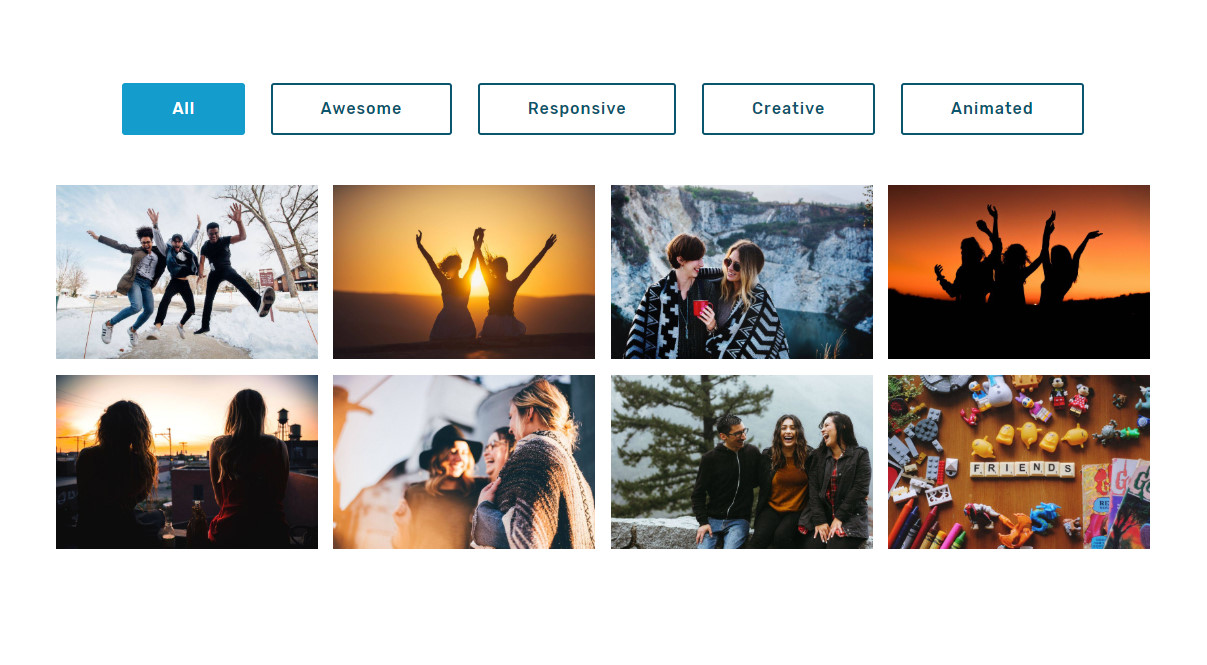
jQuery Bootstrap Carousel Slider with Thumbnails Template
That design shows us best ways a Bootstrap carousel slider with thumbnails and tags is going to work on your web page. This sort of Bootstrap content slider will keep it more convenient to visitors to navigate through your photo slideshow as well as identify things these people are looking for comfortably.
Responsive Bootstrap Full Screen Slider Demo
This particular slideshow could certainly get to the head of your home page as a main header. The full screen slider is actually ideal when showing multiple huge background drawings to clients, putting much more deals at the top of the site. On top of that, slider transitions make your website look lively, thus that is a good manner in order to advertise or sell your products or services.
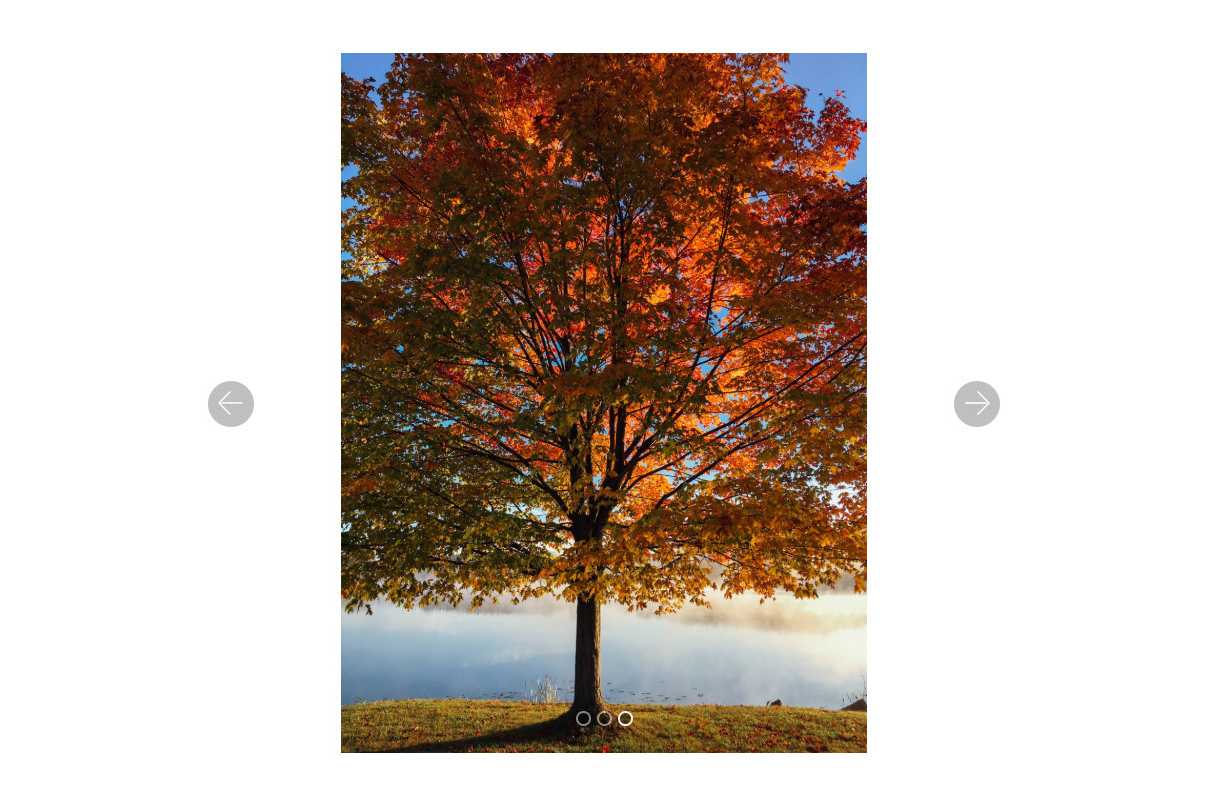
HTML5 Vertical Slider Bootstrap Template
Vertical sliders are certainly the best suitable solution in regard to presenting or perhaps illustrating your pictures, photographes and many other works on the phones. Choose that to display some smartphone screenshots, vertical images and phone-made photographes. The major function of this slideshow is truly that you could produce that by yourself without any coding knowledge.
Javascript Bootstrap Image Center Example
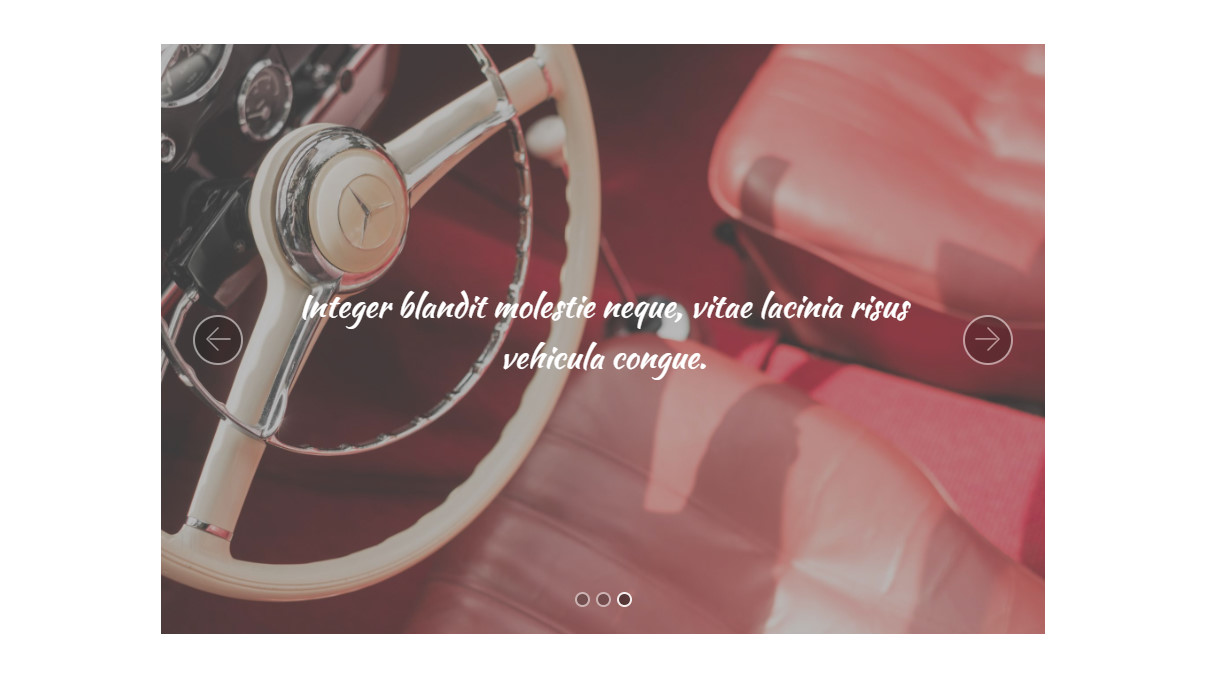
This is a medium or small slideshow that may possibly be placed in the middle of the page. There's no need to craft that slider from scratch: HTML5 carousel helps you make your slideshow simply with changing photos, typing your titles as well as adding buttons. You get a stable control in regard to just how your carousel appears what ever gadget you use.
Mobile-friendly Video Slider Bootstrap Demo
Most of us are aware of photo sliders , however, what about video carousels? This particular layout showcases ways to use a video carousel in your website page successfully. An appropriately developed Bootstrap video carousel will definitely have an ultra outstanding influence on your web site visitors, maximize your sales because they would not want to click away any longer.
Responsive Bootstrap Responsive Slider Template
A beautiful as well as easy-to-use slideshow that is actually a must-have when designing a website when it comes to smartphone surfers. This Bootstrap responsive slider offers a touch-swipe function supposing that your clients will observe it with mobile phones what is vital at present. Despite the fact that the slideshow uses Javascript, it displays as rapidly as possible.
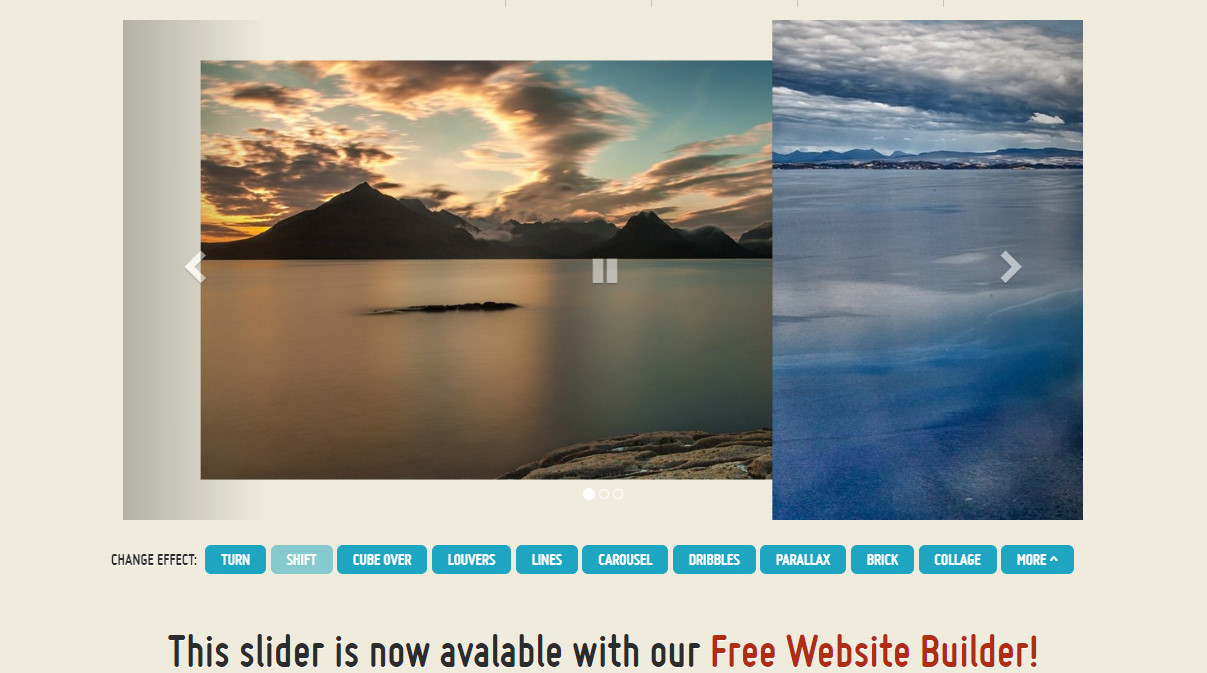
Free Bootstrap Slider Template
That Bootstrap content slider design template can amaze anyone with the wide range of switch effects turning your site's visitation into a journey. This carousel is supported by a simple-to-use Bootstrap builder that lets you generate a mobile-ready accessible slider without any programming all by yourself. Apply some simple guidelines on the testimonial carousel Bootstrap web page to be able to develop a carousel fast.
CSS3 Bootstrap Carousel Slider Example Demo
This slider might be picked by both coders and web newbies as a usual Bootstrap slider. That allows you comfortably to add graphics and descriptions and include a basic yet amazing transition effect. You will place it anyplace on your site, regardless of what case you have: in the post, in your e-shop web page, in your enterprise landing page and more.
CSS3 Bootstrap Carousel Autoplay Template
A straight and also efficient Bootstrap content slider that features thumbnails, bullets, forth and back arrows, a play button and captions. The example is crafted in Bootstrap 4 which makes things completely mobile-ready. Actually, the Bootstrap slideshow production is reduced only by your creativity.
Mobile Bootstrap Carousel Example
For you to influence and wow your web-site audience, you certainly have to have this kind of Bootstrap content slider example. That's really easy to install and use. Include additional pictures, replace graphics, add details to images and videos, go for a fitting design - this all without any programming . As soon as you place that on your website, you would see that this enhancement is simply worth it.