Bootstrap Carousel Position
Intro
Who exactly does not appreciate moving images with amazing cool subtitles and text message detailing things that they represent, far better carrying the message or even why not actually even better-- in addition featuring a several buttons too calling up the site visitor to take some action at the very start of the web page since all of these are usually applied in the starting point. This has been really managed in the Bootstrap framework with the constructed in carousel component that is fully supported and quite easy to obtain along with a clean and plain design.
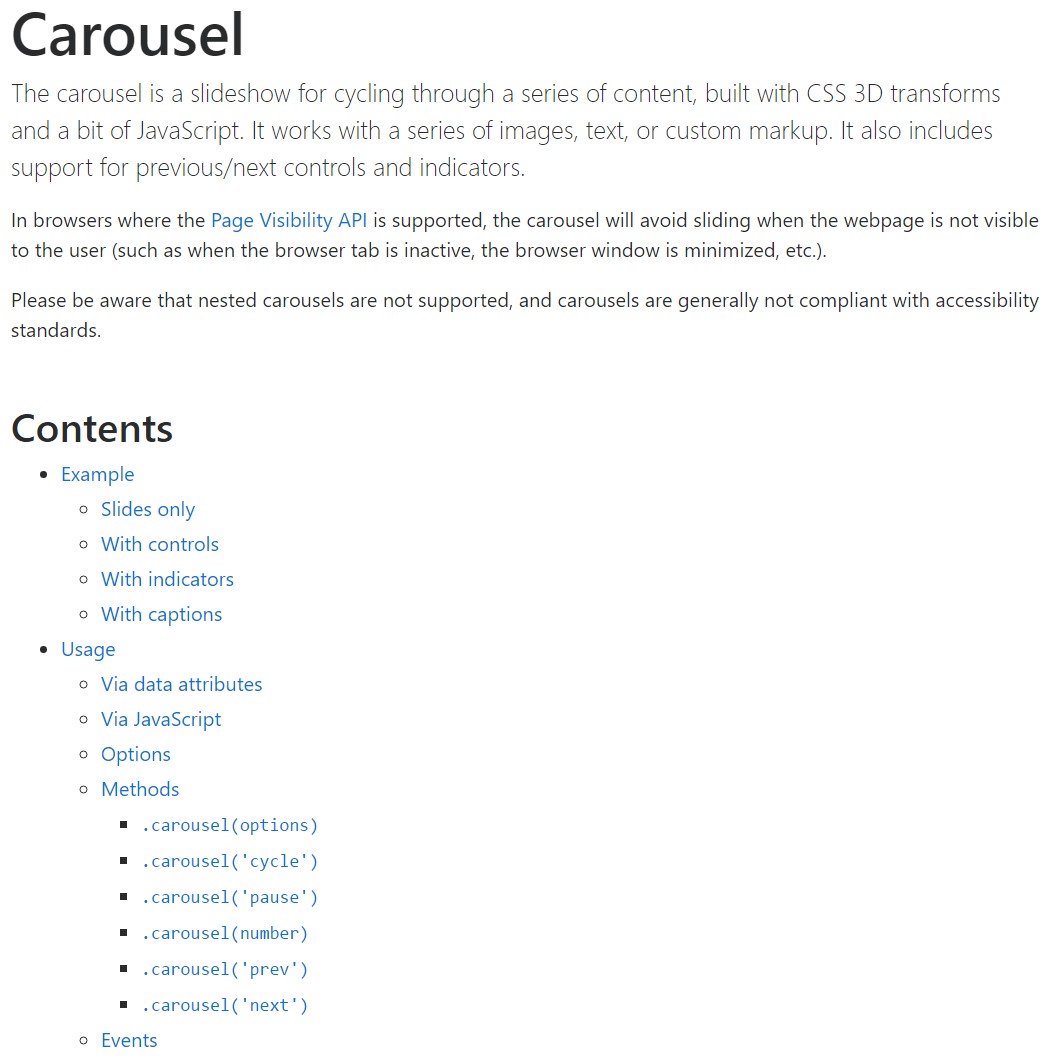
The Bootstrap Carousel Example is a slide show for cycling over a set of material, established with CSS 3D transforms and a bit of JavaScript. It collaborates with a set of pictures, text, as well as custom markup. It additionally provides service for previous/next regulations and signs.
Efficient ways to put into action the Bootstrap Carousel Mobile:
All you require is a wrapper component along with an ID to have the whole carousel component coming with the .carousel and additionally-- .slide classes ( in the case that the second one is omitted the images will certainly just transform without having the great sliding shifting) and a data-ride="carousel" property in case you wish the slide show to promptly start off at page load. There have to additionally be another element inside it possessing the carousel-inner class to provide the slides and lastly-- wrap the images inside a .carousel-inner feature.
Example
Carousels don't systematically change slide sizes. As such, you may possibly will need to utilize special tools or else custom-made looks to appropriately size material. Even though carousels uphold previous/next regulations and signs, they are actually not clearly demanded. Incorporate and modify as you see fit.
Make sure to set up a special id on the .carousel for optional commands, especially in case you are really applying a number of slide carousels upon a single web page.
Purely slides
Here is a Bootstrap Carousel Position using slides solely . Keep in mind the exposure of the .d-block and .img-fluid on carousel illustrations to keep web browser default picture placement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You have the ability to also establish the time each slide becomes revealed on web page by providing a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper if you wish your pictures being really viewed for a different period of time in comparison to the predefined by default 5 secs (5000 milliseconds) time.
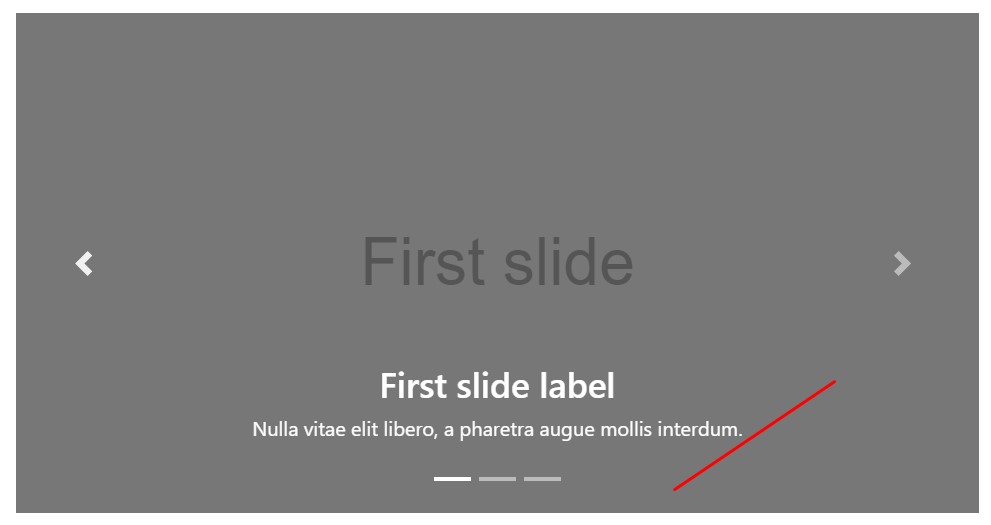
Slide show with controls
The navigating within the slides gets done with determining two web links features using the class .carousel-control as well as an extra .left together with .right classes in order to pace them accordingly. As target of these needs to be placed the ID of the major slide carousel component itself along with certain properties such as role=" button" and data-slide="prev" or next.
This so far refers to ensure the commands will function properly but to additionally ensure the site visitor understands these are certainly there and realizes what they are doing. It additionally is a really good idea to insert a couple of <span> elements in them-- one particular with the .icon-prev and one particular-- with .icon-next class along with a .sr-only showing the display screen readers which one is prior and which one-- next.
Now for the necessary aspect-- placing the actual illustrations which should go on inside the slider. Each and every illustration element ought to be wrapped in a .carousel-item which is a brand new class for Bootstrap 4 Framework-- the older version used to work with the .item class which wasn't much natural-- we guess that is really why currently it's substituted .
Adding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing indications
You may as well put in the indications to the slide carousel, alongside the controls, too
Inside the main .carousel element you could easily as well have an ordered list for the carousel indicators by having the class of .carousel-indicators with various list items every coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~" properties in which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
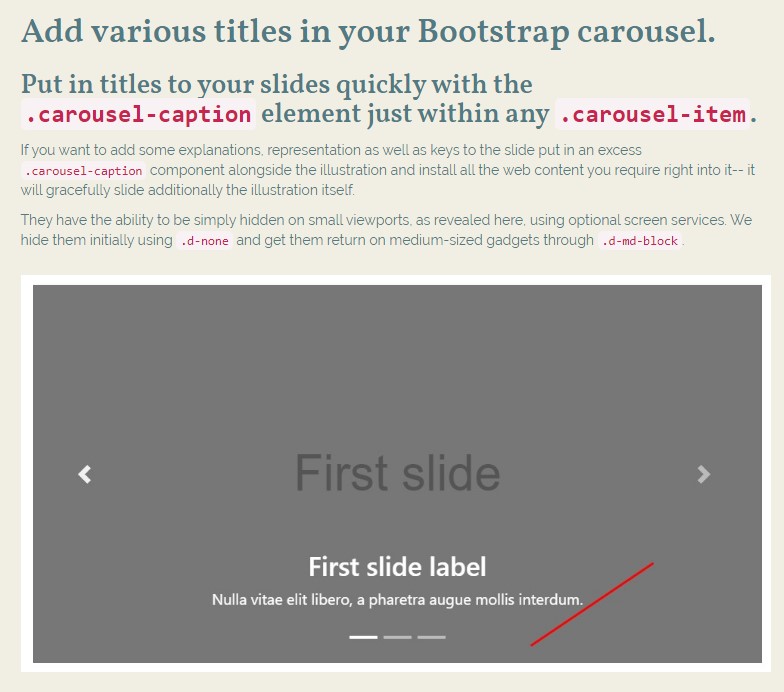
</div>Put in various subtitles too.
Add in underlines to your slides effectively with the .carousel-caption feature in any .carousel-item.
If you want to add in certain underlines, definition and even tabs to the slide provide an added .carousel-caption element next to the picture and set all the material you need to have directly into it-- it will superbly slide as well as the picture in itself.
They can certainly be efficiently concealed on smaller viewports, just as revealed below, using extra display functions. We hide them at the beginning by using .d-none and bring them return on medium-sized gadgets using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A beautiful trick is when you would like a url or else a button on your web page to guide you to the carousel but also a certain slide inside it for being exposed at the moment. You have the ability to definitely do this by specifying onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. Just be sure you have indeed looked at the slides numeration actually begins with 0.
Utilization
By means of data attributes
Put into action data attributes to quickly manage the setting of the slide carousel .data-slide accepts the keywords prev or next, which in turn alters the slide position relative to its own current position. Additionally, use data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", which in turn moves the slide location to a specific index beginning with 0.
The data-ride="carousel" attribute is put to use to note a slide carousel as animating starting with webpage load. It can not actually be applied in mixture with ( unnecessary and redundant ) explicit JavaScript initialization of the same carousel.
By JavaScript
Call carousel personally by having:
$('.carousel').carousel()Opportunities
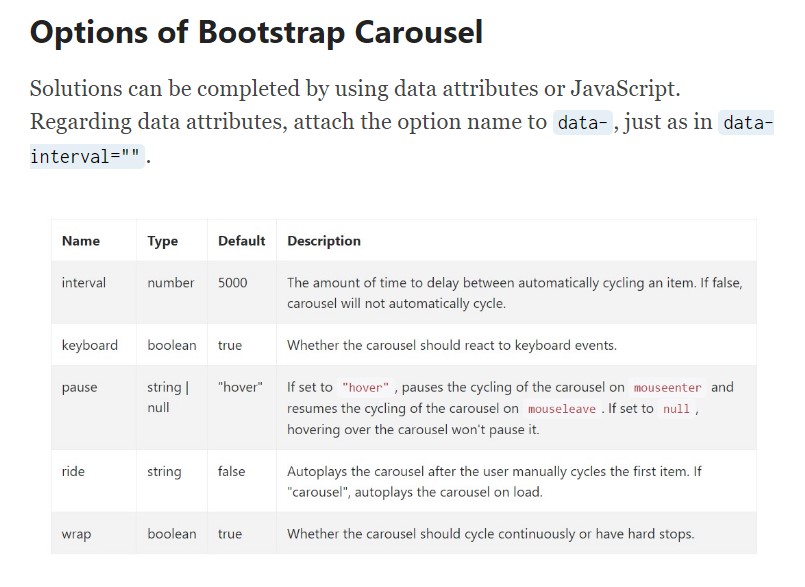
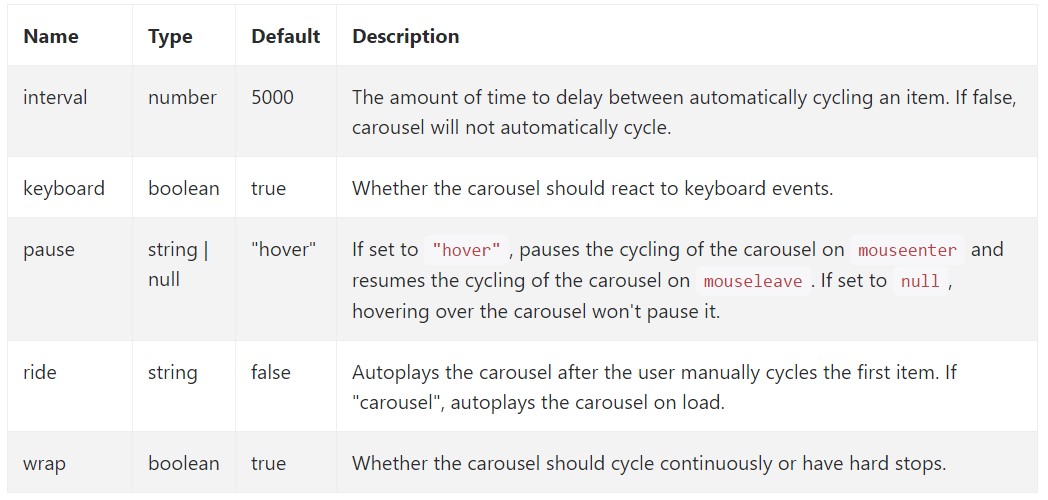
Solutions can be completed by using data attributes or JavaScript. Regarding data attributes, attach the option name to data-, as in data-interval="".

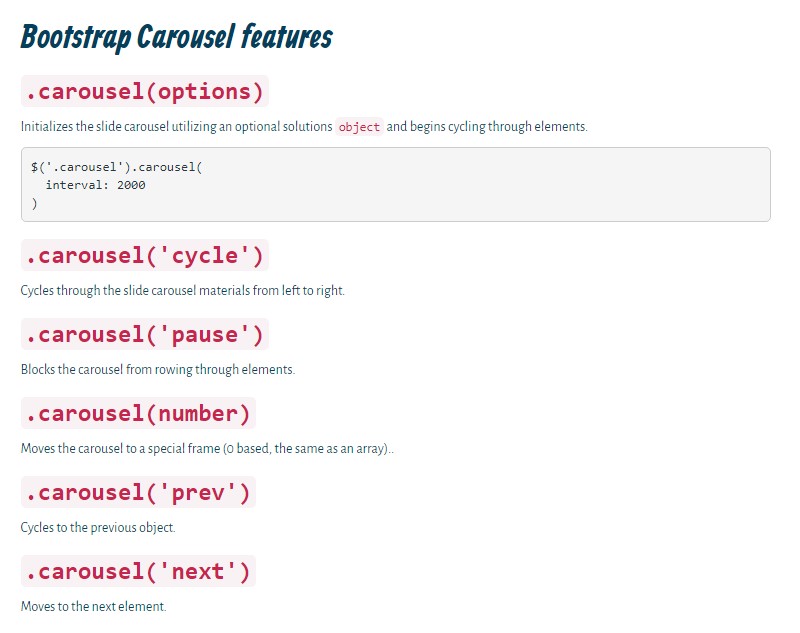
Tactics
.carousel(options)
Initializes the carousel by using an optionally available possibilities object and starts cycling through stuffs.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel elements from left to right.
.carousel('pause')
Prevents the slide carousel from cycling through objects.
.carousel(number)
Moves the carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
Moves to the previous object.
.carousel('next')
Moves to the next thing.
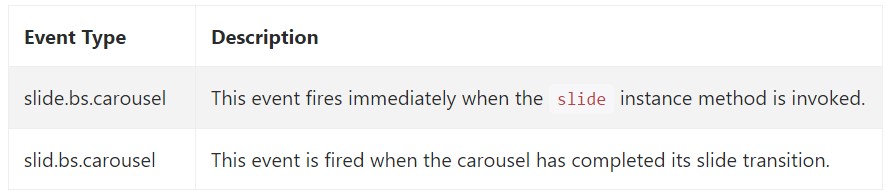
Occasions
Bootstrap's carousel class exhibits two activities for hooking in to carousel capability. Both of these occasions have the following supplemental properties:
- direction: The direction where the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM element that is being actually moved into location as the active thing.
Each of the carousel occasions are set off at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the technique the carousel element is designed in the Bootstrap 4 framework. It is definitely really quick plus uncomplicated . Still it is very an attractive and handy approach of feature a ton of information in a lot less area the slide carousel feature really should however be employed carefully thinking of the clarity of { the text message and the site visitor's satisfaction.
Too much pictures could be missed out to be seen with scrolling down the web page and in the event that they slide very fast it might end up being very hard certainly spotting them or else read through the text messages that might just at some point mislead or else anger the webpage viewers or else an significant request to motion might be skipped out-- we definitely really don't want this to occur.
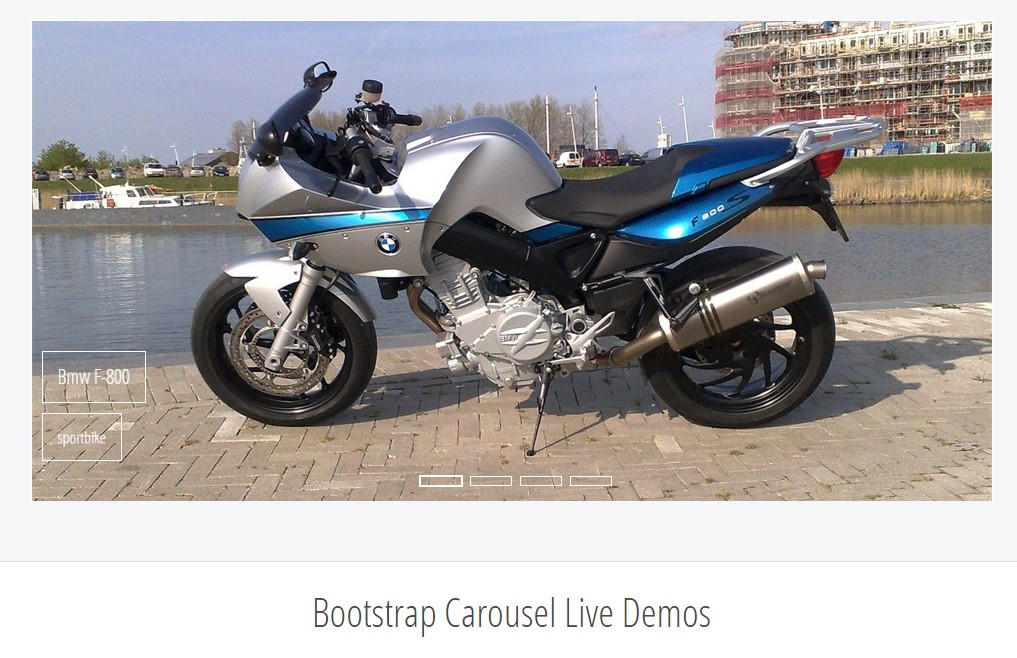
Check out a few on-line video training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel official documents

Bootstrap 4 Сarousel issue