Bootstrap Modal Popup Form
Overview
Commonly, whenever we set up our webpages there is this kind of content we don't desire to take place on them unless it's really needed by the visitors and when that time occurs they should have the capacity to just take a uncomplicated and intuitive action and receive the required information in a matter of minutes-- quick, practical and on any display screen dimension. When this is the instance the HTML5 has simply just the best feature-- the popup contact form HTML.
Essential factors to take into account:
Just before starting by using Bootstrap's modal component, don't forget to check out the following as Bootstrap menu options have currently reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really positioned above anything else inside the document and remove scroll from the <body> so that modal content scrolls instead.
- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap only provides one modal screen simultaneously. Nested modals aren't supported while we think them to remain weak user experiences.
- Modals application position:fixed, that can occasionally be a little bit specific regarding to its rendering. When it is feasible, apply your Bootstrap Modal Popup Position HTML in a top-level setting to prevent prospective interference out of other types of components. You'll likely run into complications while nesting a.modal just within some other fixed feature.
- One once more , because of position: fixed, there certainly are several cautions with using modals on mobile products.
- Finally, the autofocus HTML attribute has absolutely no affect within modals. Here's how you can probably reach the identical effect by using custom-made JavaScript.
Keep reviewing for demos and usage tips.
- As a result of how HTML5 defines its semantics, the autofocus HTML attribute features no result in Bootstrap Modal Popup Position. To obtain the identical result, use some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to apply the Bootstrap Modal Popup Jquery:
Modals are completely maintained in the latest fourth edition of the most famous responsive framework-- Bootstrap and is able to additionally be designated to reveal in a variety of sizes according to designer's needs and vision however we'll go to this in just a minute. Initially let's discover effective ways to create one-- bit by bit.
Initially we need to have a container to easily wrap our concealed web content-- to get one develop a <div> component and assign the .modal and .fade classes to it. The second one is in fact optional however suggested due to the fact that it will bring in a subtle transition effect to the modal when it { goes in and leaves the scene.
You require to provide a number of attributes too-- like an unique id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element away from the switching concentrated features going to the Tab key game. Inside a .modal-dialog component must occur and here is certainly the area to choose assuming that you would most likely want the modal to get quite big in size also selecting the .modal-lg class or you prefer it smaller using the .modal-sm class added. This is totally optionally available and you are able to keep the modal's default size-- somewhere between.
After that we demand a wrapper for the real modal web content carrying the .modal-content class-- it's practically structured just like the card component having a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property designated to it. You should also wrap in a <span> in this tab a × element which in turn will be standing for the real X of the close tab however will certainly look a bit nicer. As soon as the close tab has actually all been put up beside it you could additionally add a heading for your pop-up web content wrapped in a <h1>-<h6> tag with the .modal-title class applied.
Right after adjusting the header it is simply moment for creating a wrapper for the modal content -- it should take place along with the header feature and take the .modal-body class. Inside of it you could possibly just install certain content or allow your creativity certain flexibility together with a little more tricky markup-- just as long as you are actually working with the Bootstrap framework classes and formations any content you put inside of it will automatically adjust to suit modal's width. Additionally you are able to develop a .modal-footer element and insert some much more tabs within it-- such as calls to action or else an extra close button-- it needs to carry the data-dismiss="modal" property just as the one from the header.
Now as soon as the modal has been generated it is actually time for establishing the element or elements which we are wanting to employ to fire it up or else to puts it simply-- make the modal appear ahead of the audiences as soon as they make the decision that they need to have the information brought within it. This normally gets done with a <button> component carrying these pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is actually crucial the target attribute to fit the ID if the modal we have actually just produced else it will certainly not launch upon clicking the button.
Approaches
.modal(options)
Turns on your material as a modal. Accepts an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Go back to the user just before the modal has actually been demonstrated (i.e. before the shown.bs.modal event occurs).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Go back to the user just before the modal has actually been covered up (i.e. right before the hidden.bs.modal event happens).
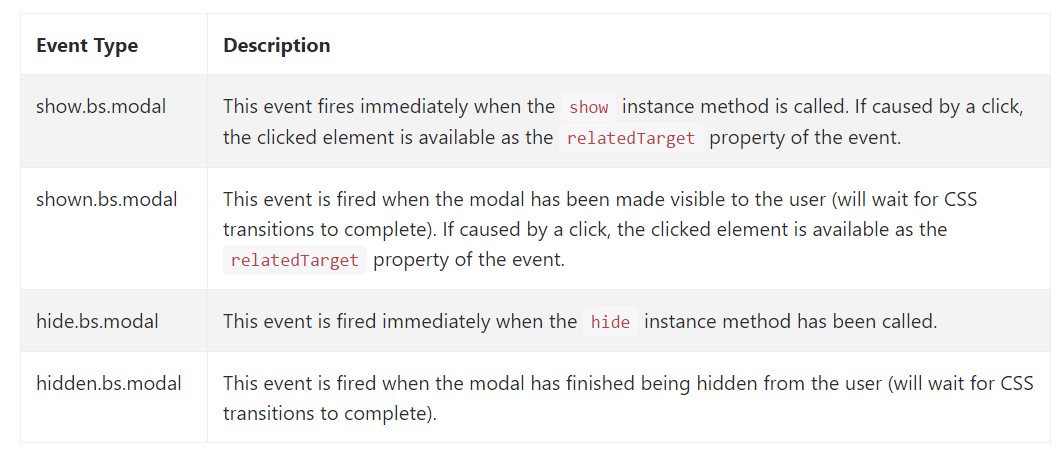
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a handful of events for netting into modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that's all the essential points you ought to take care about if building your pop-up modal component with newest fourth version of the Bootstrap responsive framework-- right now go look for some thing to conceal inside it.
Look at a few on-line video tutorials relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved information

Bootstrap Modal Popup: short training guide

Yet another helpful article regarding to Bootstrap Modal Popup