Bootstrap Modal Position
Overview
Occasionally we certainly have to set the concentration on a targeted information leaving every thing rest dimmed behind making sure we've got the website visitor's focus or have lots of details wanted to be available directly from the webpage but so extensive it surely could bore and dismiss the people digging the page.
For these scenarios the modal component is certainly valued. Precisely what it engages in is showing a dialog box working a great field of the display screen diming out everything other.
The Bootstrap 4 framework has all the things needed to have for creating this sort of element with minimum initiatives and a useful user-friendly development.
Bootstrap Modal Button is streamlined, still, variable dialog prompts powered via JavaScript. They assist a lot of use cases starting with user notice to truly custom-made content and offer a small number of useful subcomponents, sizings, and far more.
Information about how Bootstrap Modal Mobile runs
Before beginning with Bootstrap's modal element, ensure to review the following considering that Bootstrap menu decisions have already reformed.
- Modals are created with HTML, CSS, and JavaScript. They're set up over anything else located in the document and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just holds one modal screen at once. Nested modals usually aren't supported as we think them to remain poor user experiences.
- Modals use position:fixed, that can possibly in some cases be a bit particular with regards to its rendering. Whenever it is feasible, place your modal HTML in a top-level position to avoid possible disturbance directly from other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One again , due to position: fixed, of course, there are a few caveats with using modals on mobile machines.
- In conclusion, the autofocus HTML attribute comes with no affect in modals. Here's the ways you are able to reach the equal result with custom-made JavaScript.
Keep checking out for demos and usage instructions.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To reach the exact same result, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a switch on-- an anchor or tab to be clicked so the modal to become revealed. To perform so simply just specify data-toggle=" modal" attribute followed through defining the modal ID like
data-target="#myModal-ID"
Example
And now let's generate the Bootstrap Modal Static in itself-- initially we need to get a wrapper element containing the whole aspect-- assign it .modal class to it.
A good idea would undoubtedly be also including the .fade class just to achieve great appearing transition upon the showcase of the element.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
When this has been performed we need to have an extra component having the actual modal web content-- specify the .modal-dialog class to it and eventually-- the .modal-sm on the other hand
.modal-lg to bring in several modifications to the size the component will use on screen. After the proportions has been set up it's time to deal with the content-- construct one other wrapper having the .modal-content within and fill it with some wrappers like .modal-header for the high part and .modal-body for the actual web content the modal will carry inside.
Additionally you might probably wish to provide a close switch within the header appointing it the class .close as well as data-dismiss="modal" attribute but it is not actually a necessary since if the user clicks on away in the greyed out part of the display screen the modal gets laid off in any case.
Practically this id the design the modal elements have inside the Bootstrap framework and it really has stayed the very same in both Bootstrap version 3 and 4. The brand new version comes along with a plenty of new solutions though it seems that the developers crew expected the modals function well enough the method they are in this way they directed their interest out of them so far.
And now, lets have a look at the various sorts of modals and their code.
Modal components
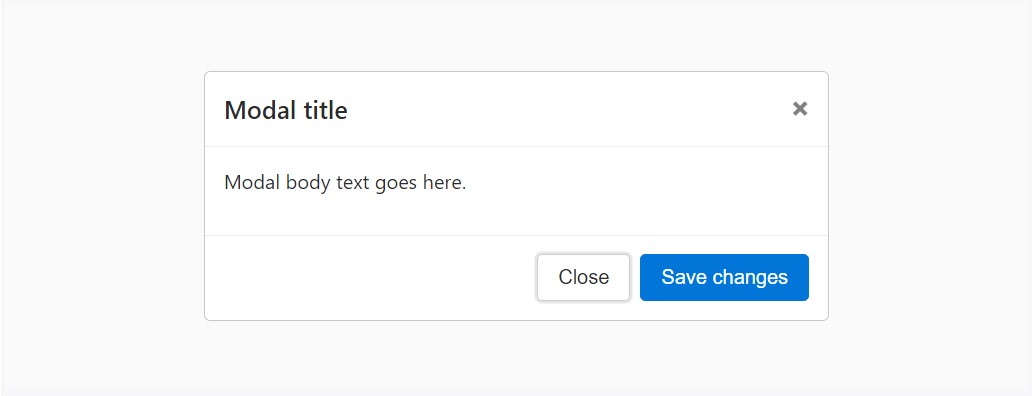
Listed here is a static modal example ( showing its position and display have been overridden). Incorporated are the modal header, modal body ( requested for extra padding), and modal footer ( optionally available). We ask that you feature modal headers with dismiss actions when possible, or else deliver a separate precise dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
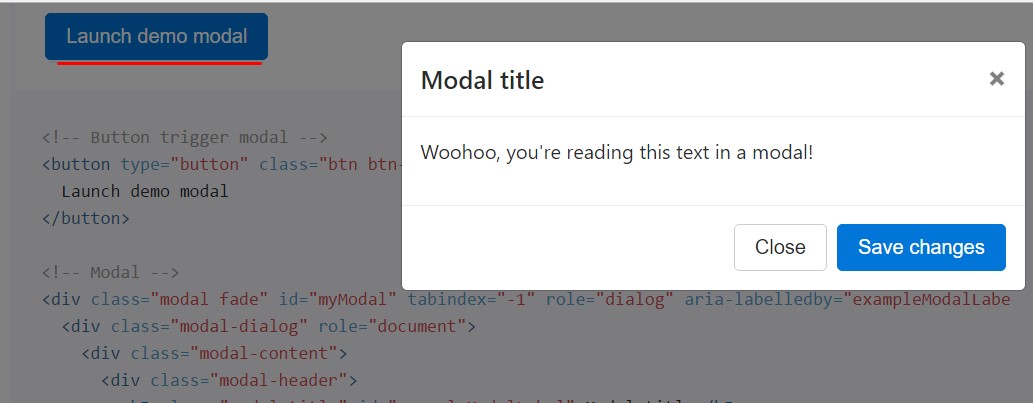
Whenever you are going to employ a code shown below - a working modal demonstration will be switched on as showned on the pic. It will definitely slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
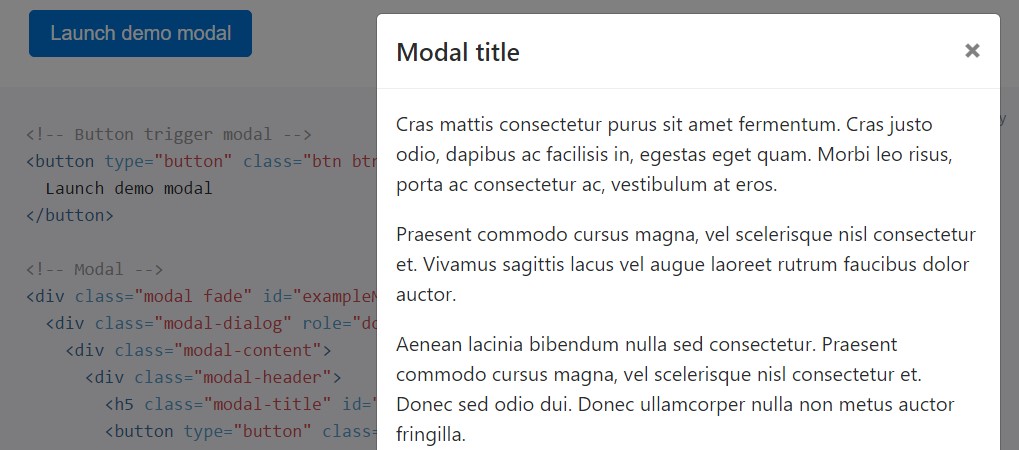
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the test listed here to view things that we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
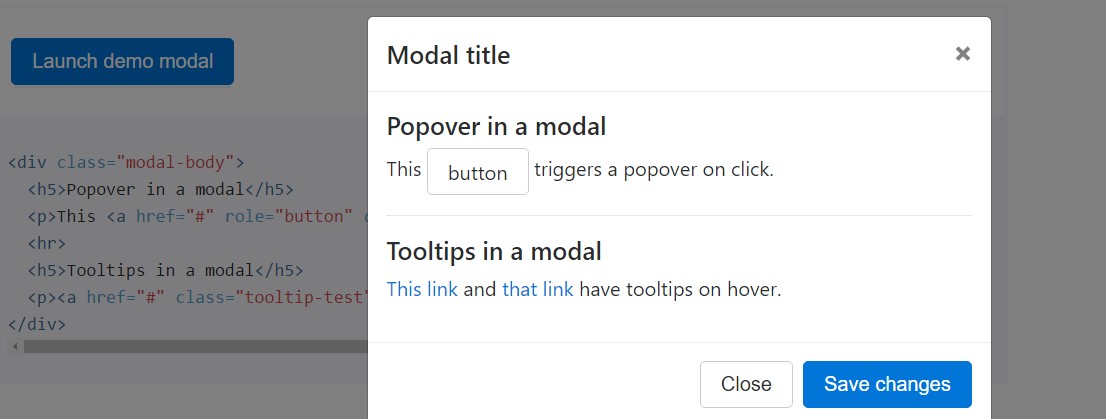
</div>Tooltips and also popovers
Tooltips plus popovers can easily be localized within modals as required. When modals are closed, any tooltips and popovers inside are likewise automatically dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
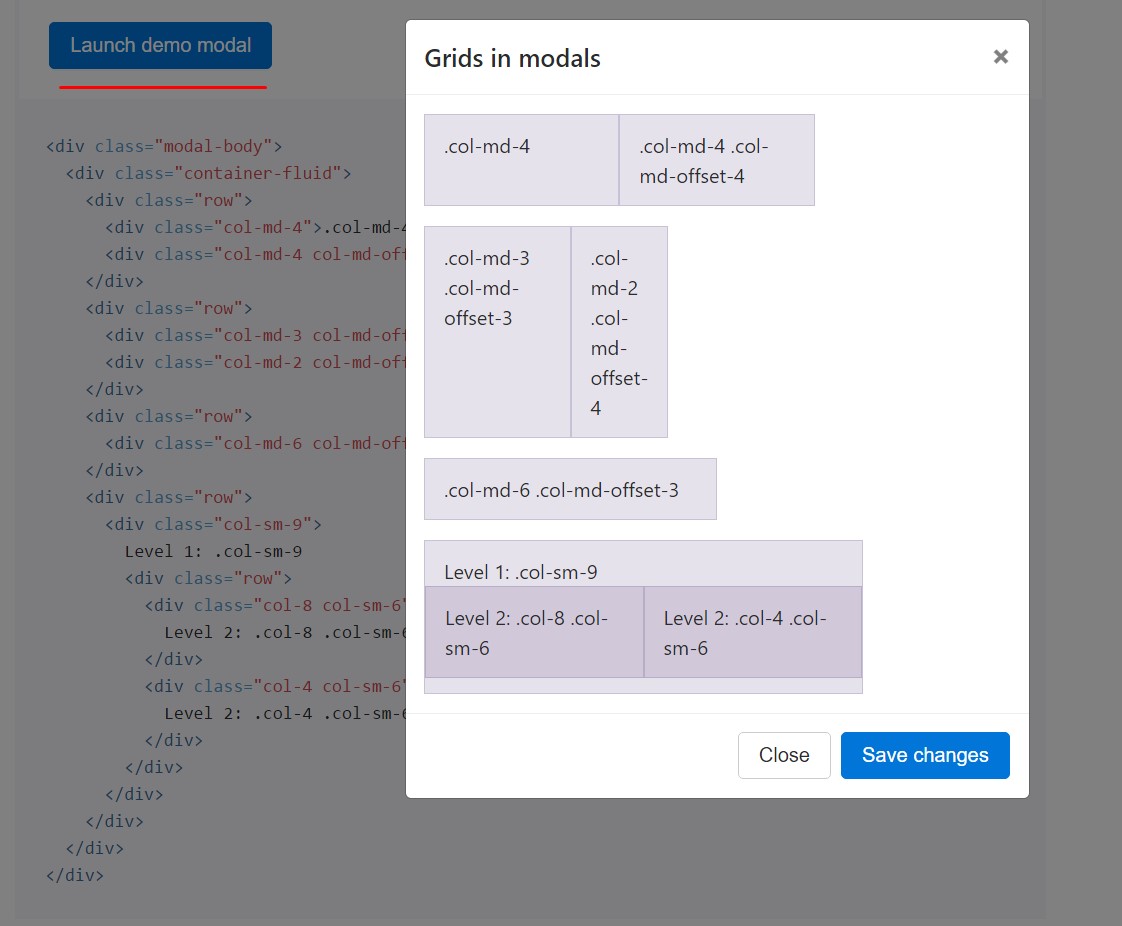
</div>Practicing the grid
Implement the Bootstrap grid system in a modal by simply nesting .container-fluid in the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Various modal content
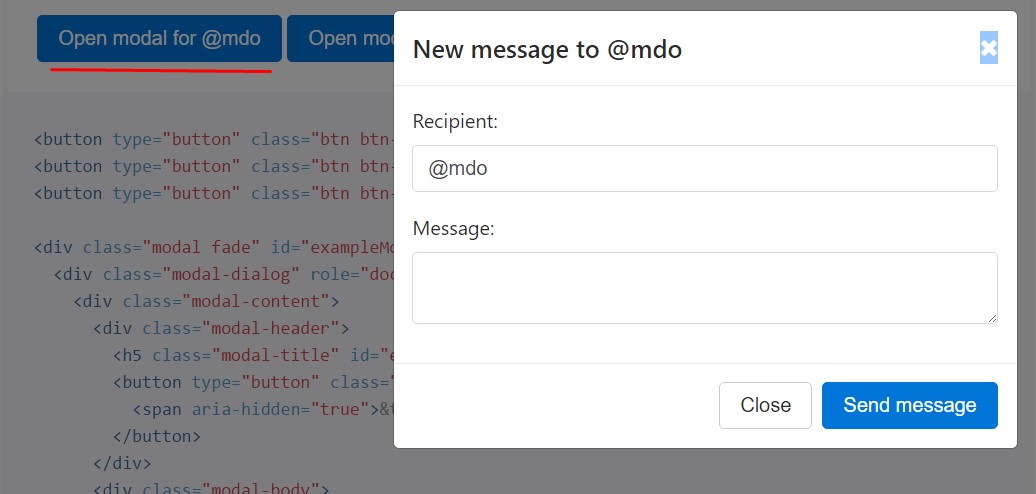
Use a lot of buttons that generate the same modal together with just a little other contents? Work with event.relatedTarget and HTML data-* attributes ( most likely through jQuery) to differ the information of the modal depending upon what button was pressed.
Below is a live demonstration complied with by example HTML and JavaScript. For additional information, read the modal events docs with regard to information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply appear instead of fade in to view, remove the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In case the height of a modal switch even though it is exposed, you can summon $(' #myModal'). data(' bs.modal'). handleUpdate() to alter the modal's setting when a scrollbar appears.
Availableness
Ensure to include role="dialog" and aria-labelledby="...", referencing the modal headline, to .modal, along with role="document" to the .modal-dialog itself. Additionally, you can offer a description of your modal dialog using aria-describedby on .modal.
Inserting YouTube videos
Inserting YouTube web videos in modals requires extra JavaScript not in Bootstrap to immediately end playback and more.
Optionally available sizings
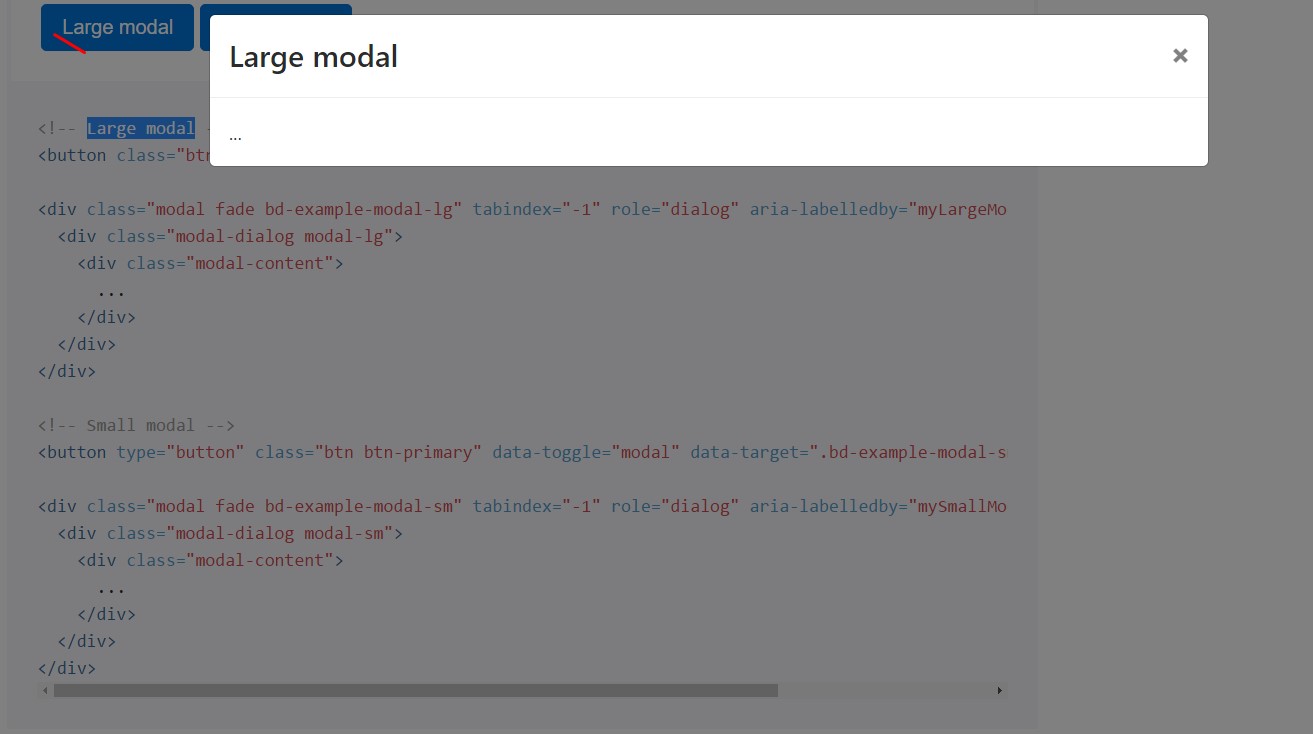
Modals own two optional sizes, readily available through modifier classes to be put on a .modal-dialog. These sizes start at specific breakpoints to avoid horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
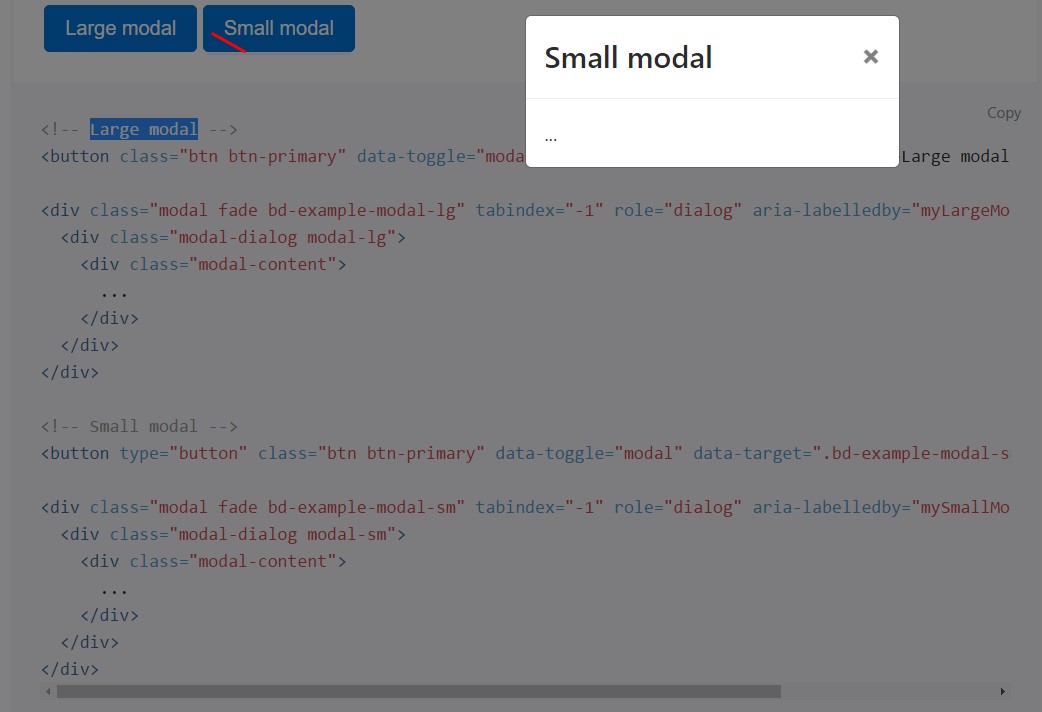
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin button your unseen content as needed, with information attributes or JavaScript. It at the same time adds .modal-open to the <body> to defeat default scrolling actions and creates a .modal-backdrop When clicking on outside the modal, to provide a click area for dismissing shown modals.
Using files attributes
Turn on a modal without any producing JavaScript. Put
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim for a certain modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id myModal with a single line of JavaScript:
$('#myModal'). modal( options).Options
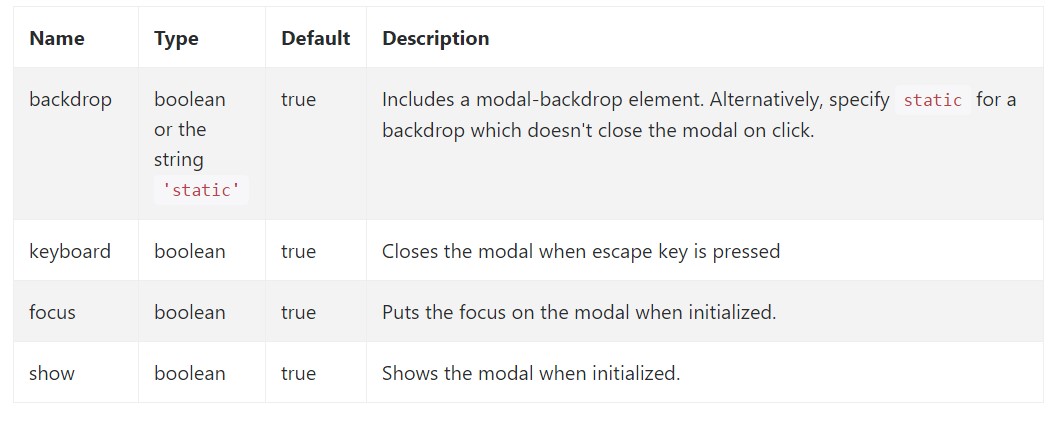
Options can be successfully pass through data attributes or JavaScript. For data attributes, fix the option name to data-, as in data-backdrop="".
Look at also the image below:

.modal(options)
Turns on your information as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually begins a modal. Returns to the user right before the modal has really been shown (i.e. before the shown.bs.modal function takes place).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Come back to the user before the modal has truly been concealed (i.e. right before the hidden.bs.modal event takes place).
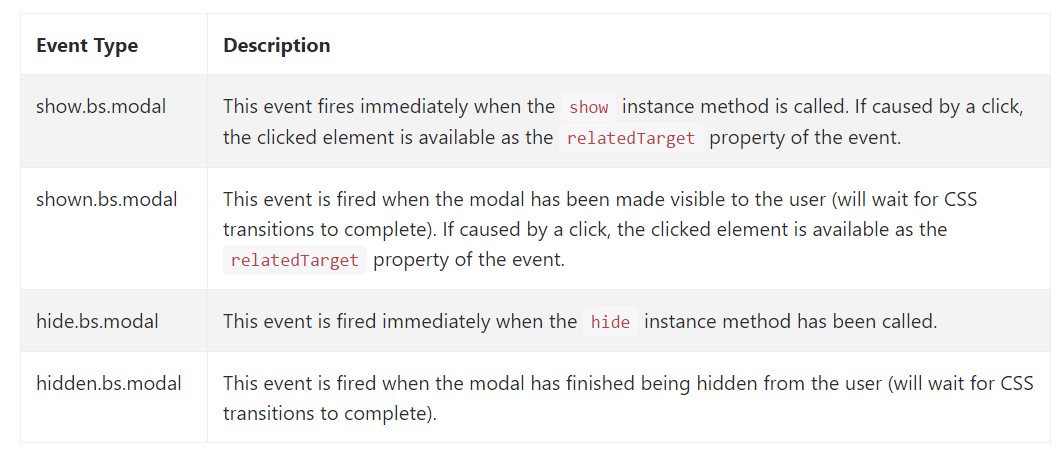
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for trapping in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out how the modal is developed but just what would potentially be inside it?
The reply is-- basically anything-- from a very long terms and forms plain part with some headings to the very complicated form that utilizing the flexible design techniques of the Bootstrap framework might truly be a web page inside the page-- it is practically attainable and the option of applying it is up to you.
Do have in your thoughts though if ever at a certain point the material being poured into the modal gets far excessive perhaps the better method would be putting the whole thing into a separate page for you to find rather greater appeal plus application of the entire screen size attainable-- modals a pointed to for small blocks of web content advising for the viewer's interest .
Take a look at a number of video clip tutorials about Bootstrap modals:
Related topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal