Bootstrap Header Code
Overview
As within set files the header is one of the more essential parts of the web pages we receive and build to use regularly. It safely and securely holds probably the most essential information on the identification of the establishment or else person responsible for the page itself and the importance of the whole web site-- its own navigating construction which together with the Bootstrap Header Form itself really should be thought and made in this type of approach that a site visitor in a rush or not really actually realizing in which way to go to simply just take a quick look at and find the wanted information. This is the best situation-- in the real life obtaining as near as possible to this appearance and disruptive behavior in addition goes given that we just about every time have some project special limitations to think about. Furthermore unlike the written paperworks all over the world of cyberspace we ought to always remember the choice of possible devices on which our pages could potentially get demonstrated-- we should confirm their responsive behavior or in other words-- make certain they will display top at any monitor size possible.
In this way let's look and observe precisely how a navbar gets developed in Bootstrap 4.
The ways to put into action the Bootstrap Header Code:
First for you to make a web page header or considering that it gets regarded within the framework-- a navbar-- we require to wrap the entire item into a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ if you would undoubtedly require it to collapse in a mobile style just where the display screen size is one of the predefined Bootstrap 4 display screen scales at the reach of which the certain collapse will come about. In addition this is actually the place to add a couple of the brand-new for this edition background colour .bg-* and color pattern classes-- like .navbar-light and .navbar-light
Inside of this parent feature we have to initiate by applying a switch feature that will be operated to show the collapsed information on a smaller sized screen scales-- to do that create a <button> together with the class .navbar-toggler as well as in addition - .navbar-toggler-left or .navbar-toggler-right classes that will adapt the toggle button's setting in the collapsed Bootstrap Header Form. This component ought to also carry a number of attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall determine in simply just a few actions further .
What is really bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you should certainly also wrap a <span> component along with the .navbar-toggler-icon which is exposed for increasing the flexibility in editing and enhancing the appearance of the toggler tab itself generating it mix much better to the overall page's visual appeal. Next to the toggle button we need to now put the components introducing our brand -- to complete this produce an <a> element with the .navbar-brand class and cover your logo as an <div class="img"><img></div> tag and brand name inside it or if you want-- insert just the logo design or even leave out the component completely-- it's not a fundamental but in the event that you desire it display just before the web site navigation-- this is one of the most standard place it need to take.
Now-- the necessary part-- making the collapsible container for the fundamental website navigating-- to perform it develop an element using the .collapse plus .navbar-collapse classes utilized to wrap the whole site navigation construction up. It is essential for you to also assign an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Next-- this is the most basic technique-- inside this .collapse component make an <ul> with the .navbar-nav class assigned to it. Within this <ul> arrange some <li> components with the .nav-item class specified and within them-- the definite navigating urls - <a> components having the .nav-link class. This entire classes structure is fresh for Bootstrap 4 due to the fact that the past version did certainly not work with the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
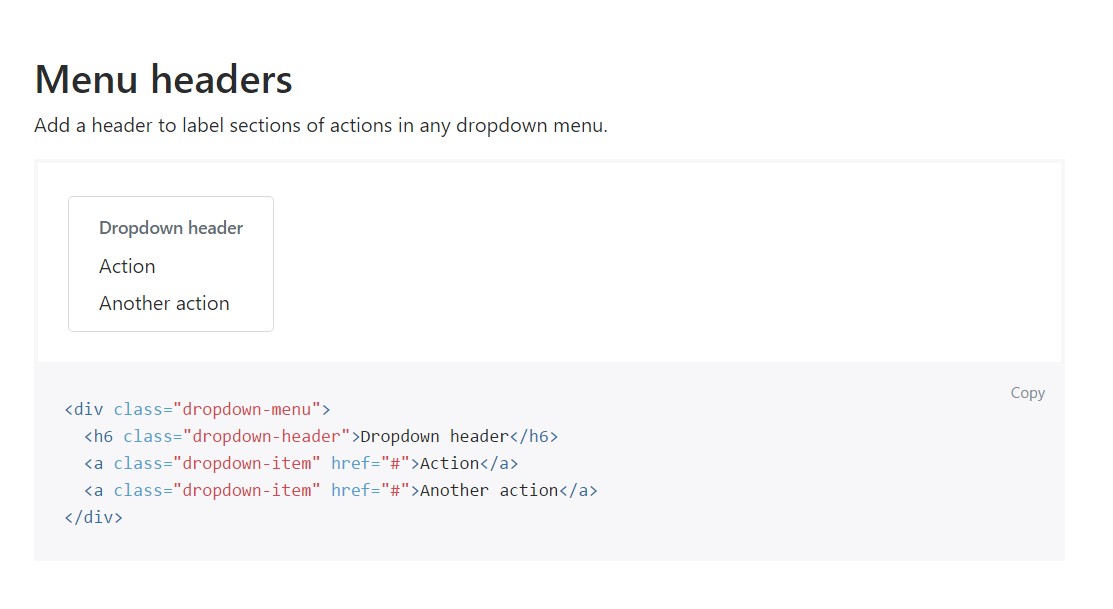
Representation of menu headers
Add in a header to label sections of actions into any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other opportunities
An additional fresh feature for this particular version is the possibility to insert an inline forms in your .navbar employing the .form-inline class or else some content employing a <span> with the .navbar-text appointed to it.
Conclusions
When it approaches the header features in newest Bootstrap 4 edition this is being simply looked after with the constructed in Collapse plugin and a number of site navigation specific information classes-- some of them built especially for keeping your label's identification and others-- to create sure the actual web page navigational system will show best collapsing in a mobile phone style menu when a defined viewport size is achieved.
Examine several video tutorials about Bootstrap Header
Connected topics:
Bootstrap Header: formal records

Bootstrap Header article

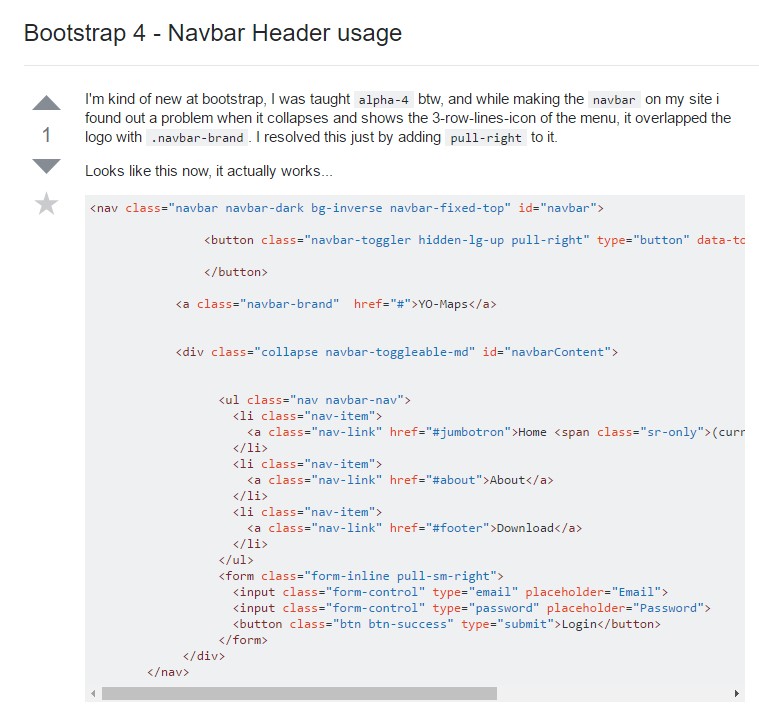
Bootstrap 4 - Navbar Header application