Bootstrap Popover Button
Overview
The versions
Bootstrap is among the most free and effective open-source systems to build internet sites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The program is right now in its alpha-testing level however is easily accessible to web creators around the globe. You may even make and suggest adjustments to the Bootstrap 4 just before its final version is delivered.
Advantage of the Bootstrap 4
Together with Bootstrap 4 you may generate your internet site now much faster than ever before. It is quite very much easier to use Bootstrap to establish your site than various other platforms. By having the integration of HTML, CSS, and JS framework it is just one of the most well-known systems for web development.
A number of elements and techniques in Bootstrap 4
A number of the most recommended features of the Bootstrap 4 provide:
• An improved grid structure that allows the user to get mobile device helpful sites along with a fair amount of convenience.
• Several utility direction sets have been provided in the Bootstrap 4 to promote uncomplicated studying for beginners in the business of web design.
Details to note
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the brand new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been completely cut off. The developers have made certain that the Bootstrap 3 does get periodic upgrade and bug resolve together with enhancements. It will be performed even after the ultimate release of the Bootstrap 4.
Contrasts between Bootstrap 4 and Bootstrap 3
• The help for many different internet browsers as well as operating systems has been incorporated in the Bootstrap 4
• The general sizing of the font style is boosted for comfortable observing and web-site development practical experience
• The renaming of many elements has been accomplished to guarantee a speedier and more dependable website development method
• With brand-new customizations, it is possible to develop a more active internet site with very little efforts
Bootstrap Popover Button
And right now let all of us touch the main subject.
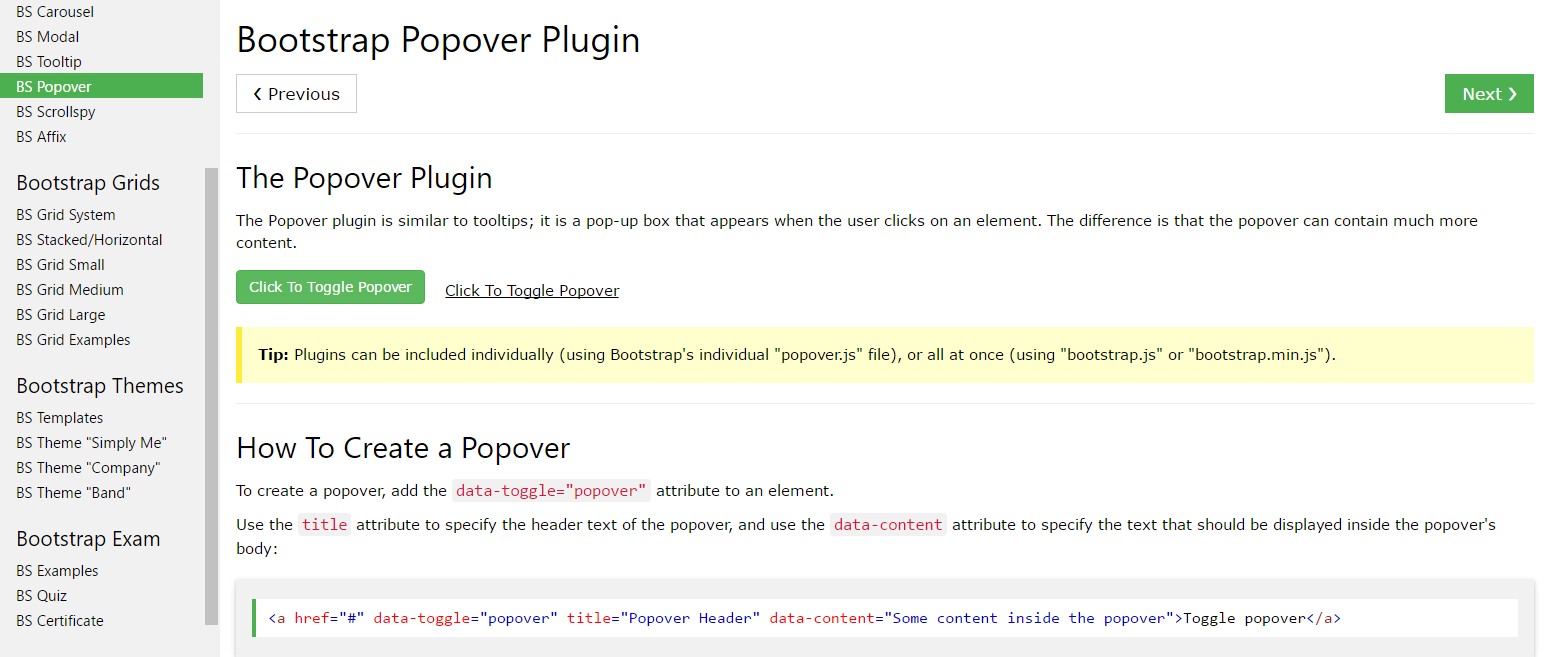
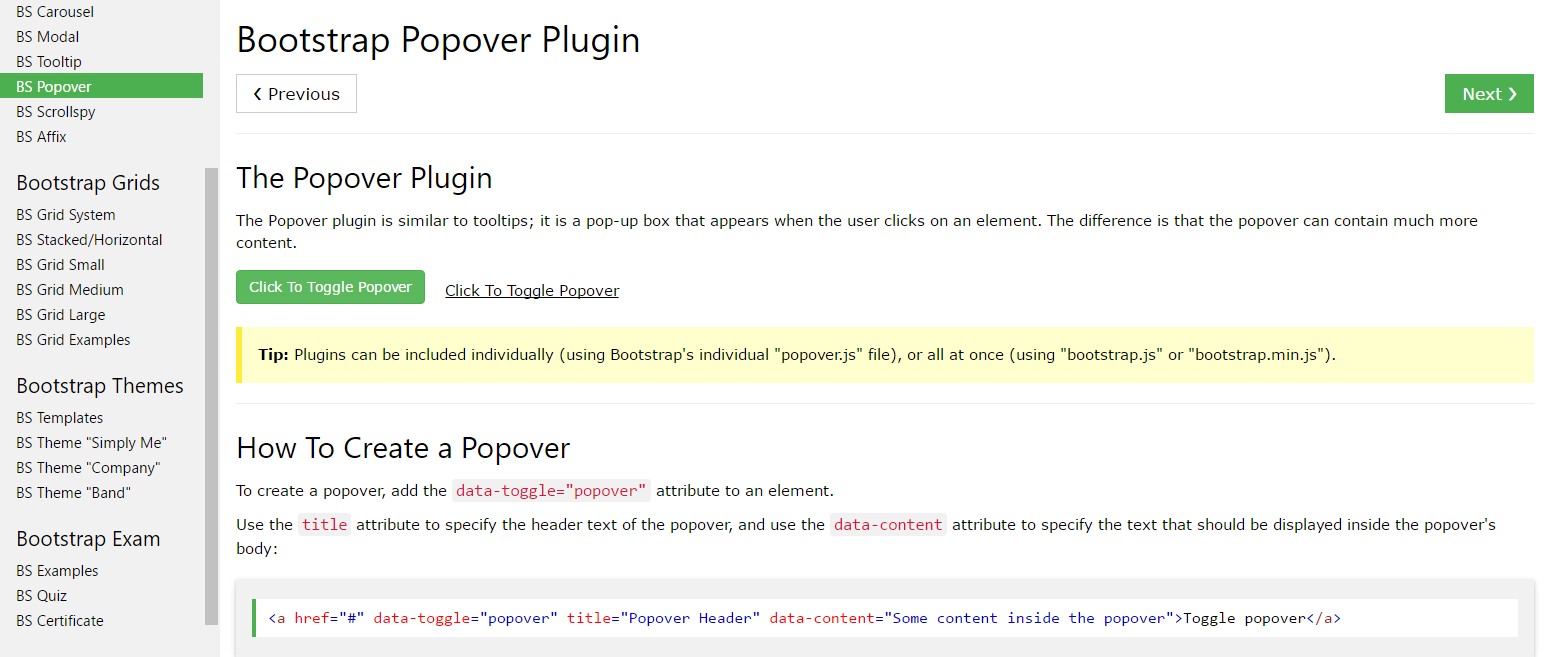
When you want to add some additional details on your web site you can possibly utilize popovers - just put in little overlay content.
Efficient ways to make use of the popover plugin:
- Bootstrap Popover Template lean upon the Third party library Tether for locating. You must provide tether.min.js right before bootstrap.js needed for popovers to work!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality causes, and so you will need to activate them yourself.
- Zero-length title and content values will never ever display a Bootstrap Popover Content.
- Identify container:'body' to prevent rendering complications within more complex components (like Bootstrap input groups, button groups, etc).
- Triggering popovers on hidden components will not get the job done.
- Anytime triggered directly from website links that span various lines, popovers will certainly be centered. Make use of white-space: nowrap; on your <a>-s to avoid this kind of actions.
Did you figured out? Good, why don't we view ways they do the job using some good examples.
You must provide tether.min.js just before bootstrap.js needed for popovers to perform!
Illustration: Implement popovers everywhere
One practice to initialize all of the popovers on a web page would be to pick out all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Illustration: Using the container opportunity
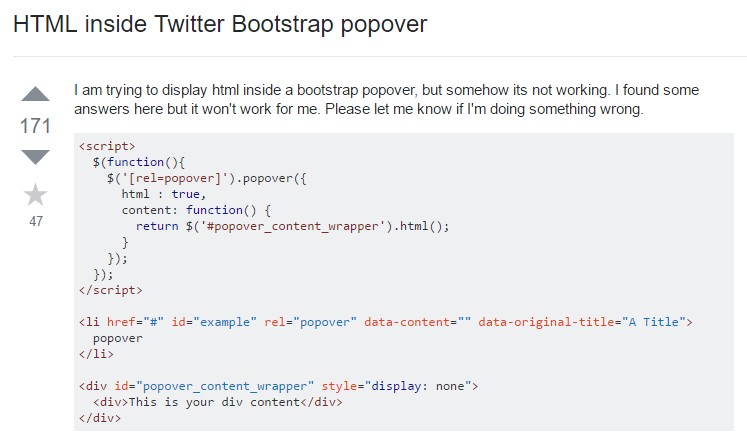
If you have some looks on a parent element that interfere with a popover, you'll really want to specify a custom made container That the popover's HTML looks inside that feature instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
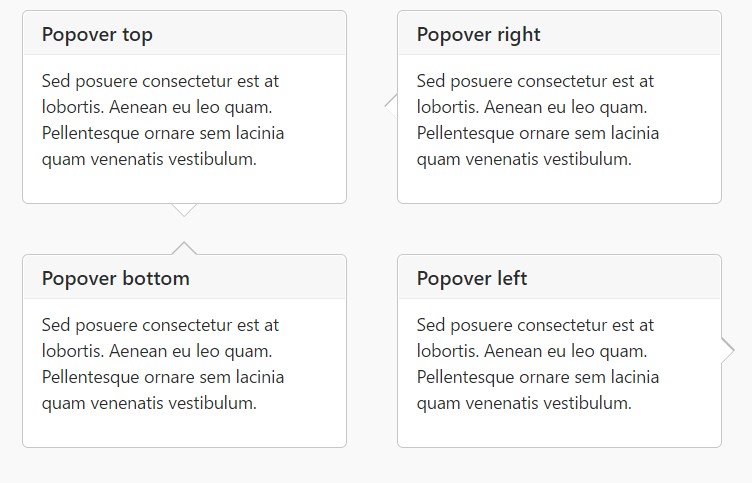
)Static popover
Four options are offered: top, right, lowest part, and left straightened.

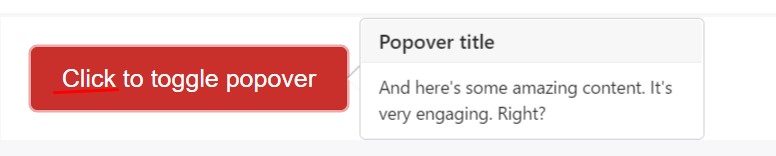
Live demo

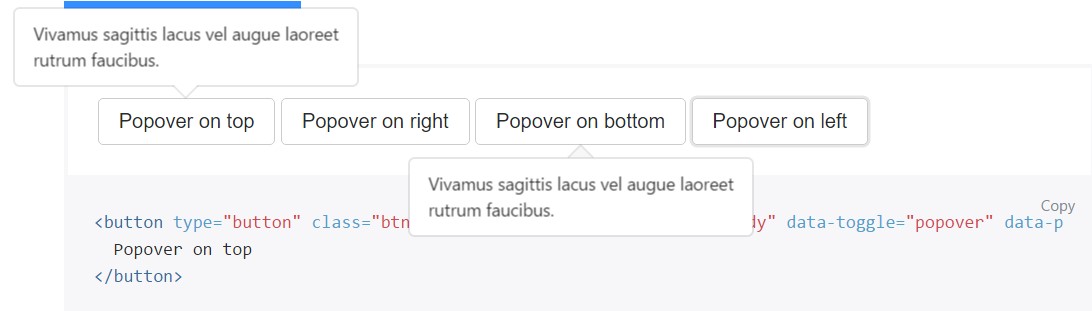
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
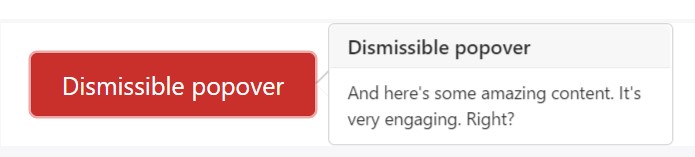
</button>Dismiss upon next mouse click
Work with the focus trigger to let out popovers on the coming hit that the site visitor does.
Special markup expected for dismiss-on-next-click
For effective cross-browser and cross-platform behavior, you need to make use of the <a> tag, not the <button> tag, and you in addition will need to include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Prepare popovers by JavaScript
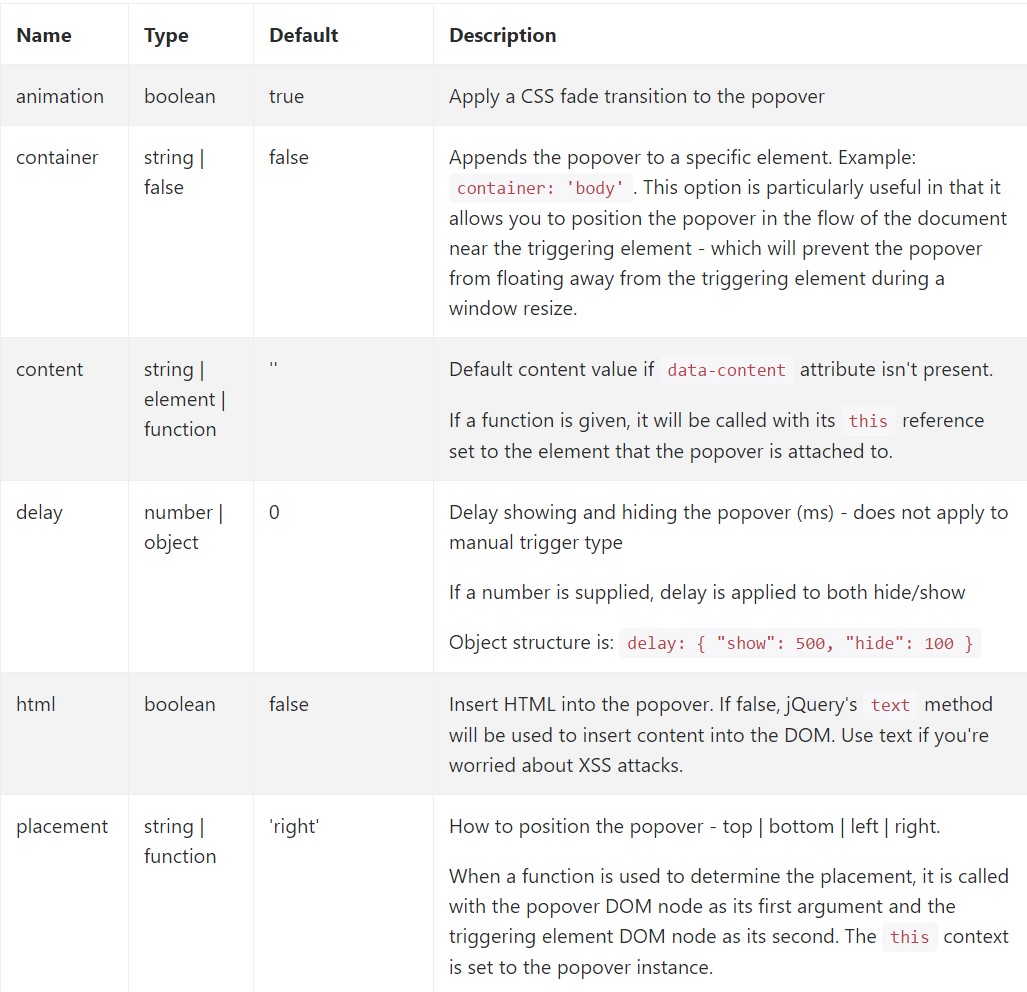
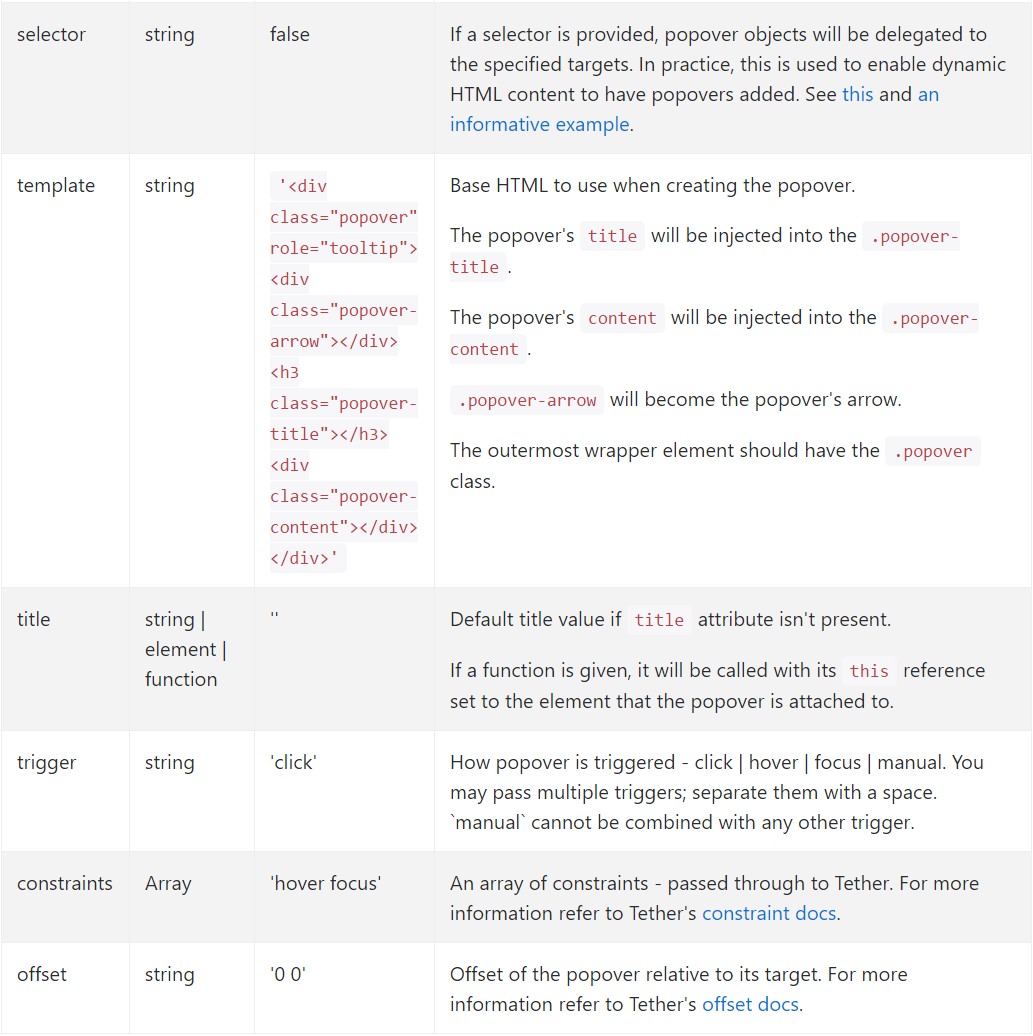
$('#example').popover(options)Opportunities
Selections may be successfully pass with data attributes or JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Information attributes for different popovers
Selections for specific popovers can additionally be indicated with the use of data attributes, as explained above.
Methods
$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has really been displayed (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the caller right before the popover has really been hidden (i.e. just before the hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user just before the popover has in fact been demonstrated or disguised (i.e. prior to the shown.bs.popover or hidden.bs.popover activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers which put into action delegation ( that are generated using the selector possibility) can not actually be separately wiped out on descendant trigger elements.
$('#element').popover('dispose')
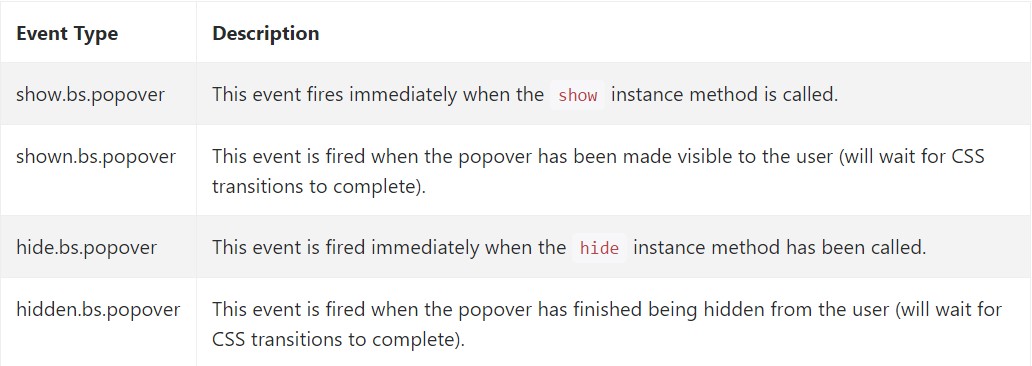
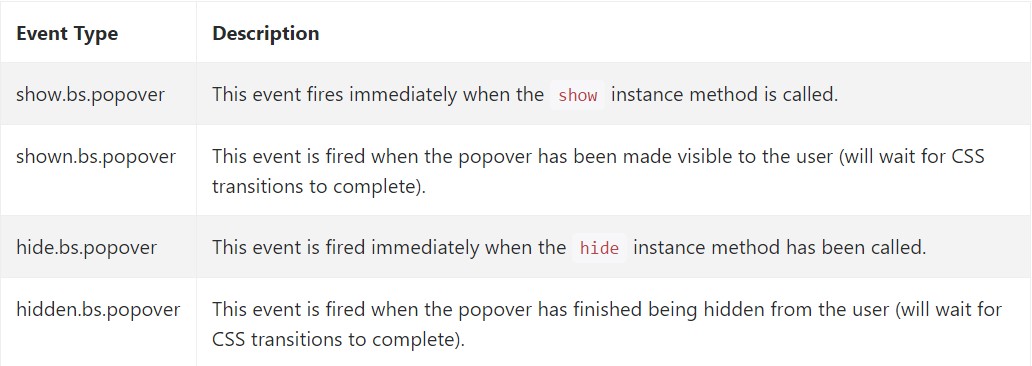
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a few on-line video information about Bootstrap popovers
Connected topics:
Bootstrap popovers main information

Bootstrap popovers tutorial

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Uncovers an element's popover. Go back to the caller prior to the popover has really been displayed (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never shown.
$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller right before the popover has really been hidden (i.e. just before the hidden.bs.popover activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user just before the popover has in fact been demonstrated or disguised (i.e. prior to the shown.bs.popover or hidden.bs.popover activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers which put into action delegation ( that are generated using the selector possibility) can not actually be separately wiped out on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a few on-line video information about Bootstrap popovers
Connected topics:
Bootstrap popovers main information

Bootstrap popovers tutorial

Bootstrap Popover difficulty