Bootstrap Grid Template
Introduction
Bootstrap provides a powerful mobile-first flexbox grid solution for building designs of any contours and proportions . It is simply based on a 12 column layout and features plenty of tiers, one for each and every media query variety. You can certainly use it with Sass mixins or of the predefined classes.
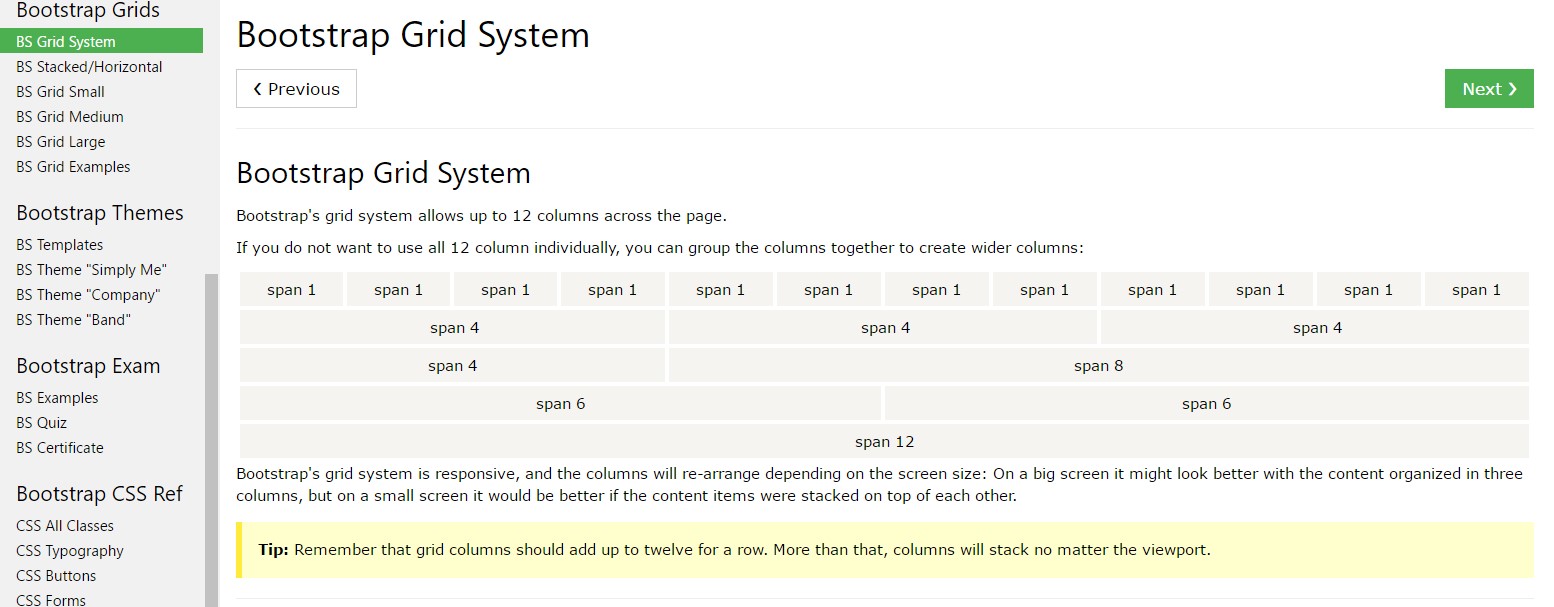
The most required component of the Bootstrap framework empowering us to make responsive website page interactively changing if you want to regularly suit the size of the screen they get displayed on yet looking nicely is the so called grid solution. Things that it generally executes is delivering us the ability of making tricky arrangements putting together row and also a specific number of column features held inside it. Imagine that the obvious size of the display screen is departed in twelve equivalent components vertically.
The ways to apply the Bootstrap grid:
Bootstrap Grid System works with a series of containers, columns, and rows to style plus align material. It's built with flexbox and is totally responsive. Below is an illustration and an in-depth check out how the grid integrates.

The mentioned above situation produces three equal-width columns on little, medium, big, and also extra large size devices working with our predefined grid classes. Those columns are centered in the web page along with the parent .container.
Here's in what way it performs:
- Containers present a method to centralize your website's elements. Apply .container for concentrated width or else .container-fluid for complete width.
- Rows are horizontal bunches of columns which assure your columns are really lined up correctly. We make use of the negative margin method regarding .row to provide all your web content is lined up correctly down the left side.
- Material ought to be positioned in columns, also simply just columns can be immediate children of rows.
- Because of flexbox, grid columns without having a specified width is going to automatically format using same widths. As an example, four instances of
.col-sm will each immediately be 25% wide for small breakpoints.
- Column classes signify the variety of columns you need to work with from the possible 12 per row. { Therefore, assuming that you need three equal-width columns, you can absolutely employ .col-sm-4.
- Column widths are established in percentages, in such manner they are actually constantly fluid as well as sized relative to their parent element.
- Columns come with horizontal padding to generate the gutters within specific columns, although, you can surely remove the margin from rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, medium, huge, and extra large.
- Grid tiers are based upon minimal widths, indicating they concern that tier and all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You may use predefined grid classes or else Sass mixins for extra semantic markup.
Recognize the restrictions and failures around flexbox, such as the incapability to work with a number of HTML elements as flex containers.
Seems very good? Great, let's carry on to viewing everything during an instance.
Bootstrap Grid Panel solutions
Typically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically keeps the same.
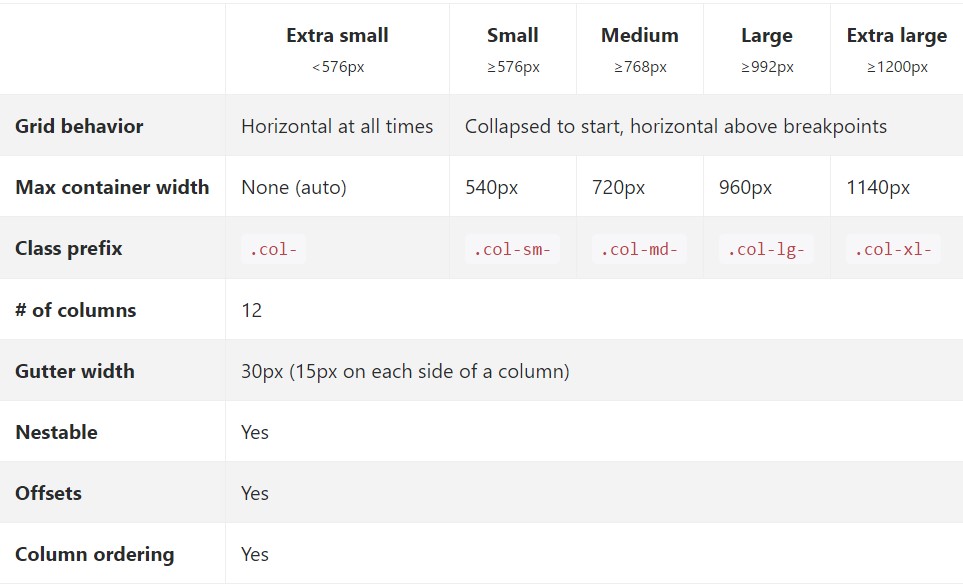
The moment it approaches the Bootstrap Grid Template scales-- all of the workable sizes of the viewport ( or else the visible zone on the display screen) have been parted in five varieties as comes next:
Extra small-- sizes under 544px or 34em (which appears to be the default measuring unit around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever wider than it .col-xl-*>
While Bootstrap utilizes em-s or else rem-s for determining the majority of sizes, px-s are utilized for grid breakpoints and container widths. This is because the viewport width is in pixels and does not actually transform with the font size.
Observe exactly how features of the Bootstrap grid system do a job across a number of tools having a helpful table.

The brand-new and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply specified to the xs size shifting all the widths one range down. This way the sizes of 75em and over get without having a defined size and so in Bootstrap 4 the Extra Big size gets exposed to cover it.
All of the components designated having a particular viewport width and columns keep its overall size in width for this viewport and all above it. The moment the width of the display goes under the specified viewport size the components stack above one another packing the entire width of the view .
You can as well specify an offset to an element by a specified amount of columns in a specific display scale and more than this is made out the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for example. This was of representing the offsets is brand-new for Bootstrap 4-- the former version used the .col- ~ size ~-offset- ~ columns ~ syntax.
A several factors to take into account whenever putting up the markup-- the grids having columns and rows ought to be placed in a .container components. There are actually two types of containers provided -- the set .container element which size remains untouched before the next viewport size breakpoint is achieved and .container-fluid which spans all width of the viewport.
Personal descendants of the containers are the .row elements which subsequently get filled in with columns. In the case that you come about to set features with more than 12 columns in width in a single row the last elements which width exceeds the 12 columns boundary are going to wrap to a new line. Several classes can be employed for a single element to format its visual aspect in other viewports likewise.
Auto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each and every breakpoint you need and every column will definitely be the exact same width.
Equivalent width
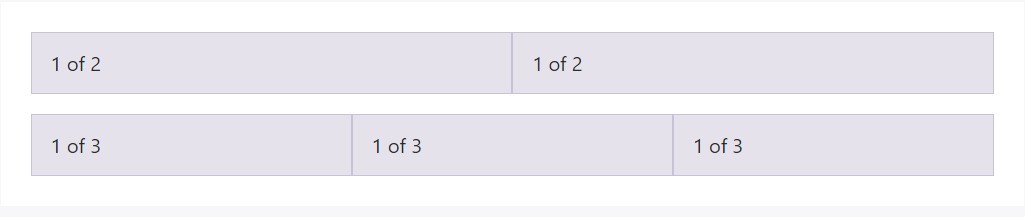
For instance, below are two grid formats that apply to every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
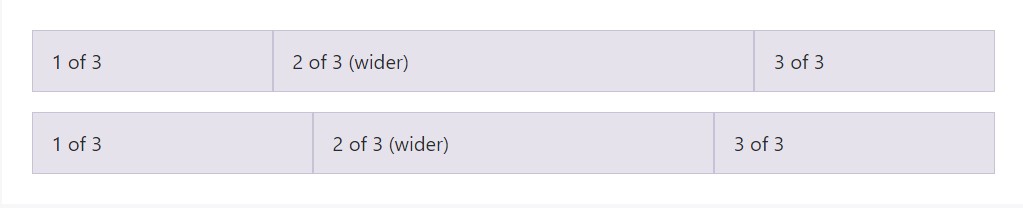
Auto-layout for the flexbox grid columns likewise indicates you can surely set up the width of one column and the others will immediately resize about it. You can use predefined grid classes ( while shown here), grid mixins, or possibly inline widths. Take note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
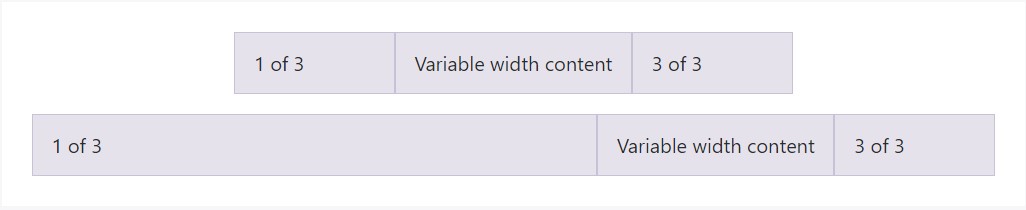
Working with the col- breakpoint -auto classes, columns can surely size on its own built upon the regular size of its content. This is super useful along with single line material like inputs, numbers, and the like. This, together with a horizontal alignment classes, is extremely valuable for focusing formats having unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
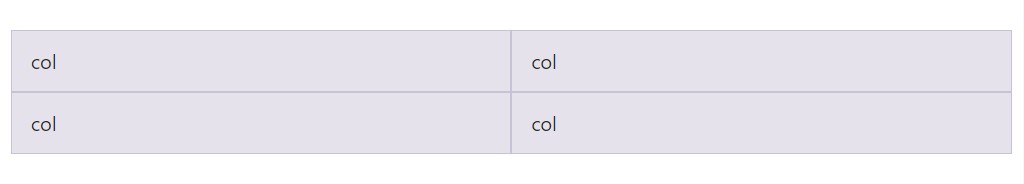
Build equal-width columns which stretch over multiple rows with filling in a .w-100 precisely where you really want the columns to break to a new line. Produce the breaks responsive simply by putting together the .w-100 along with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive formats. Customize the proportions of your columns upon extra small, small, medium, large, or possibly extra large devices however you choose.
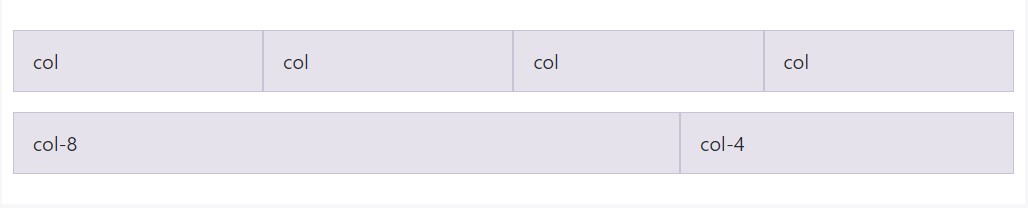
All breakpoints
To grids that are the same from the tiniest of gadgets to the largest sized, employ the .col and .col-* classes. Point out a numbered class the moment you need to have a particularly sized column; in addition, do not hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
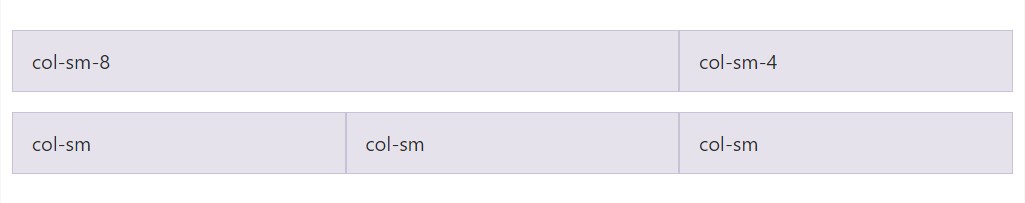
Applying a singular package of .col-sm-* classes, you can generate a basic grid system that starts stacked on extra tiny equipments just before transforming into horizontal on desktop ( standard) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
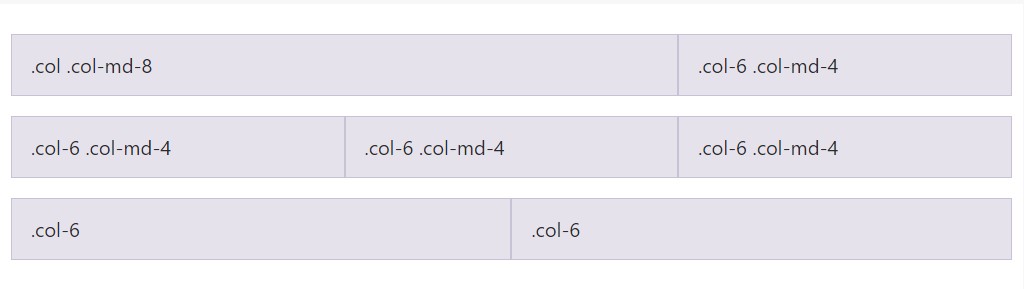
Really don't want your columns to only stack in several grid tiers? Utilize a mix of several classes for each tier as required. Notice the situation listed here for a best strategy of the way all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
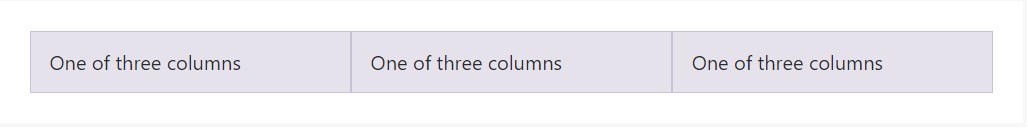
Apply flexbox alignment utilities to vertically and horizontally coordinate columns.
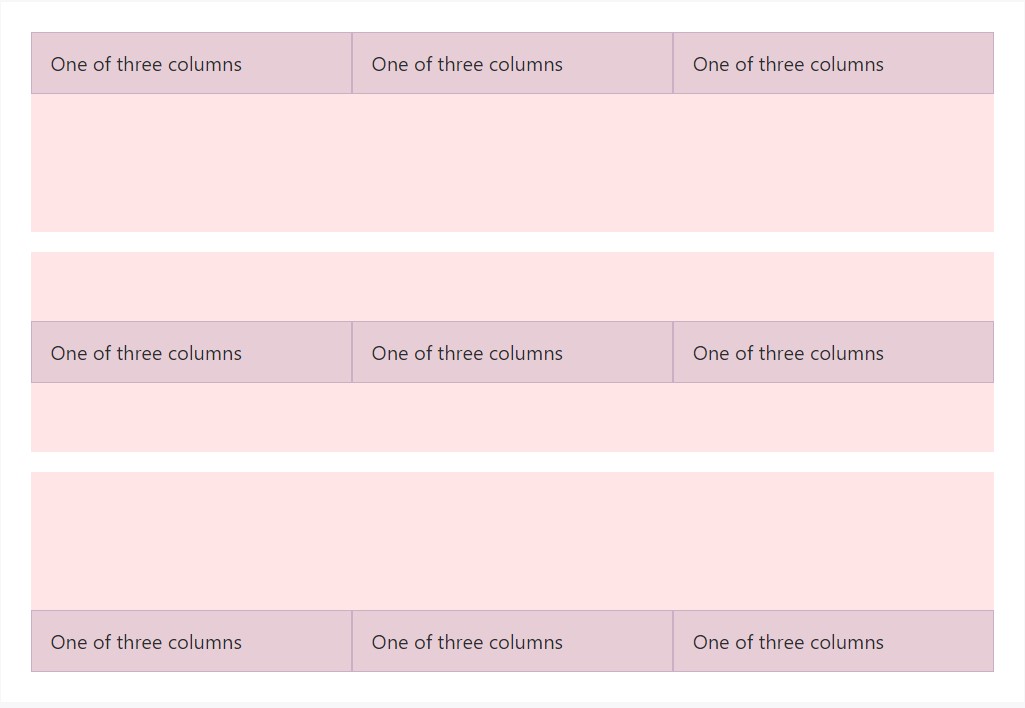
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
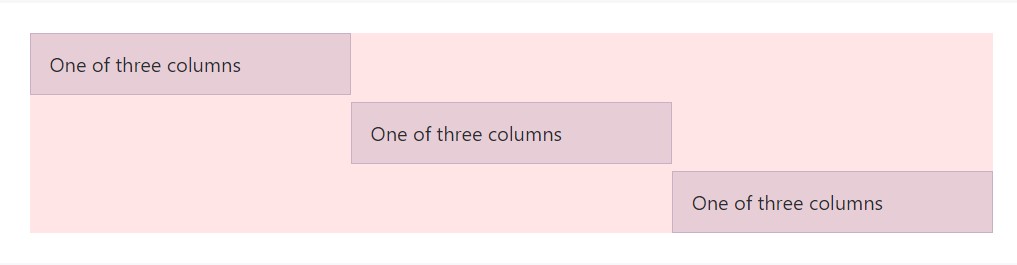
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
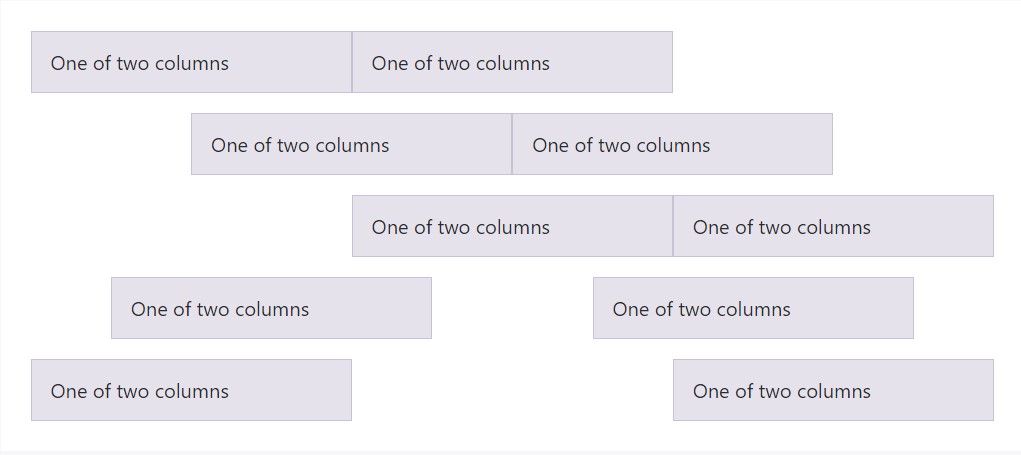
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns in our predefined grid classes may be taken away with .no-gutters. This extracts the undesirable margin-s from .row also the horizontal padding from every one of close children columns.
Here is simply the source code for producing such styles. Note that column overrides are scoped to just the original children columns and are actually intended by means of attribute selector. While this generates a much more specific selector, column padding have the ability to still be extra customized with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
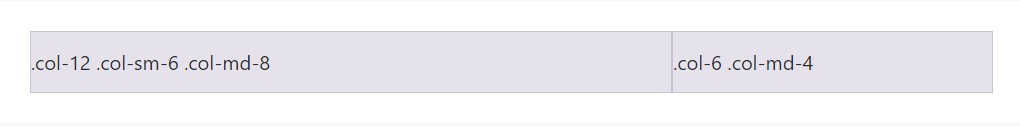
padding-left: 0;In practice, here's just how it looks. Take note you have the ability to constantly utilize this together with all of other predefined grid classes ( featuring column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
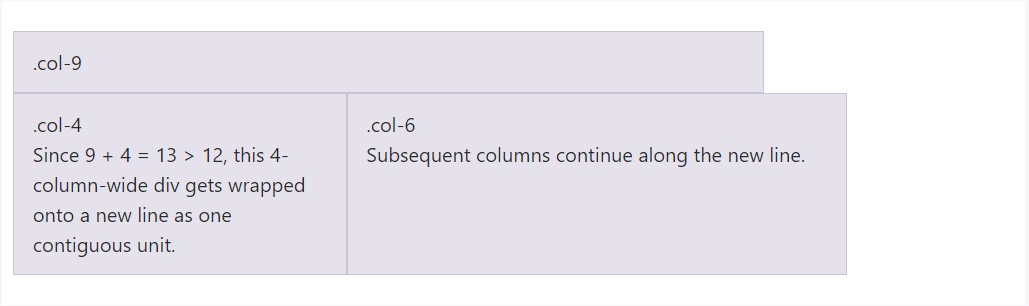
</div>Column wrapping
Supposing that more than just 12 columns are settled within a single row, every set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
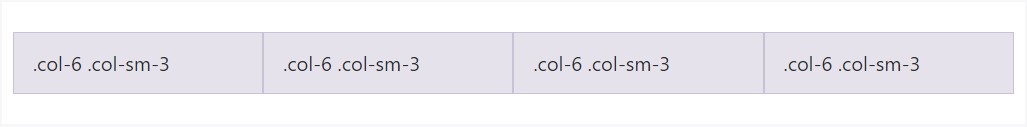
</div>Reseting of the columns
Together with the selection of grid tiers obtainable, you are certainly tied to bump into issues where, at certain breakpoints, your columns don't clear quite correct as one is taller in comparison to the another. To fix that, make use of a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
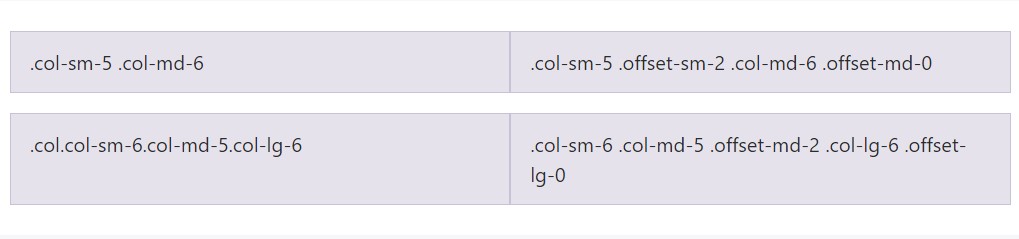
</div>Aside from column clearing up at responsive breakpoints, you may likely need to reset offsets, pushes, or pulls. See this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
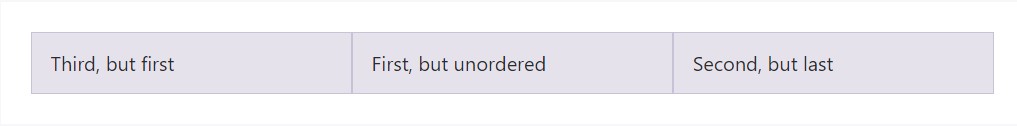
Flex order
Utilize flexbox utilities for handling the visible disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
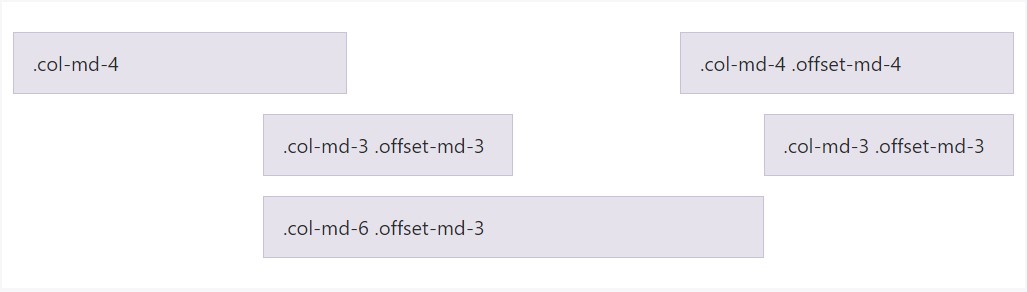
</div>Offsetting columns
Move columns to the right making use of .offset-md-* classes. Such classes escalate the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
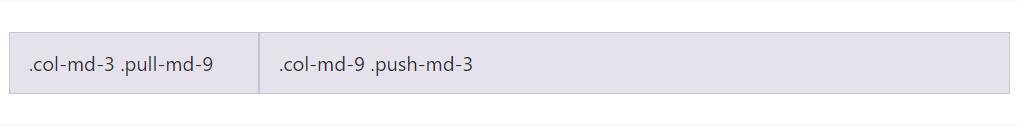
</div>Push and pull
Easily transform the disposition of our built-in grid columns with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information positioning
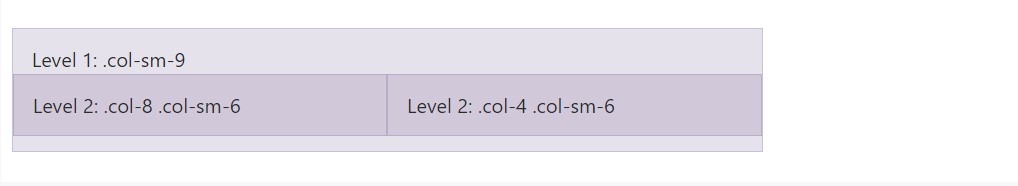
To den your web content with the default grid, put in a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should involve a group of columns that amount to 12 or less (it is not needed that you work with all of the 12 accessible columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass documents
Whenever utilizing Bootstrap's source Sass data, you have the possibility of applying Sass mixins and variables to develop custom-made, semantic, and responsive web page layouts. Our predefined grid classes work with these same variables and mixins to provide a whole package of ready-to-use classes for quick responsive designs .
Opportunities
Variables and maps determine the quantity of columns, the gutter width, as well as the media query aspect. We work with these to generate the predefined grid classes documented earlier, as well as for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to produce semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You can certainly customize the variables to your own customized values, or else simply just utilize the mixins having their default values. Here is literally an illustration of employing the default configurations to generate a two-column format having a gap between.
View it in action here in this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Applying our integrated grid Sass maps and variables , it is certainly achievable to absolutely customise the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container widths-- then recompile.
Columns and gutters
The quantity of grid columns and also their horizontal padding (aka, gutters) may possibly be customized by using Sass variables. $grid-columns is applied to generate the widths (in percent) of each and every specific column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving aside from the columns themselves, you can in addition customise the amount of grid tiers. In case you wanted just three grid tiers, you 'd modify the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever producing any kind of changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing this will certainly out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be modified to use the custom breakpoints.
Final thoughts
These are in fact the primitive column grids in the framework. Operating specific classes we have the ability to direct the individual components to span a established quantity of columns baseding upon the actual width in pixels of the viewable place where the webpage gets featured. And given that there are certainly a plenty of classes identifying the column width of the items as opposed to exploring each one it is simply more suitable to try to realise how they in fact become created-- it is actually quite easy to remember having simply a couple of things in mind.
Review several video short training about Bootstrap grid
Related topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid information

Bootstrap Grid column