Bootstrap Columns jQuery
Introduction
In the recent handful of years and absolutely the next ones to come the universe of internet spreading more and even more largely across every sort of devices in this way these days basically half of the views of the webpages online are carried out not really on desktop computer and laptop display screens however, directly from different mobile gadgets with every types of small display measurements. And so in the event that a web page will not show properly-- suggesting to resize and systematically get its own most ideal match on the gadget employed its possibly will get searched away to be replaced by a mobile friendly web page providing similar services or product.
What's more-- the indexing mechanisms just like Google do the so called mobile-friendly test and demonstrate far down your web pages throughout the search results. This pushing down is even deeper supposing that the search is carried out by a mobile phone-- the internet search engines consider this specific thing fairly seriously. In this way not having a mobile phone friendly web page pretty much implies not possessing a page anyway.
The best ways to work with the Bootstrap Columns Using:
However what certainly a webpage being responsive means-- usually-- fitting all width of the display which becomes displayed on showcasing the features with convenient and clear way at any sizing. To deal with this the Bootstrap framework works with so called breakpoints and columns . In a several words the breakpoints are actually predefined display screen widths at which a alteration goes on and the Bootstrap Columns Group become reordered to simply suit much better. The earlier version applied 4 breakpoints and the absolute most new Bootstrap 4 framework presents one added so they get actually five. Here they are together with the max value they extend to. The exact boundary number in itself goes to the upcoming screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional suggestions
The horizontal area in Bootstrap 4 framework becomes divided in 12 components equivalent in size-- these are the so called columns-- they all possess the .col- prefix. Later goes the screen dimension infix which determined down to which display dimension the column element will span the defined amount of columns. Supposing that the screen scale is smaller sized -- the column component utilizes the full display width-- as if it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for each breakpoint you really need and each Bootstrap Columns jQuery will definitely be the equivalent width.
Equivalent size
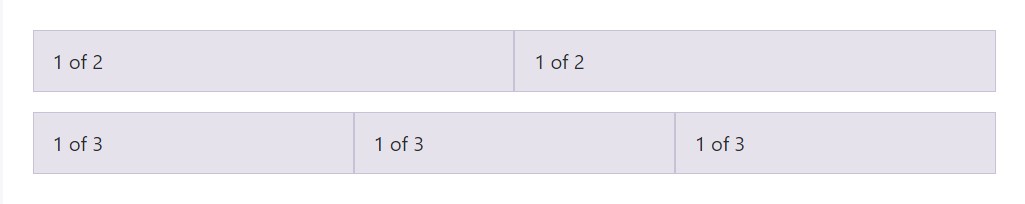
For instance, listed here are two grid designs that put on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
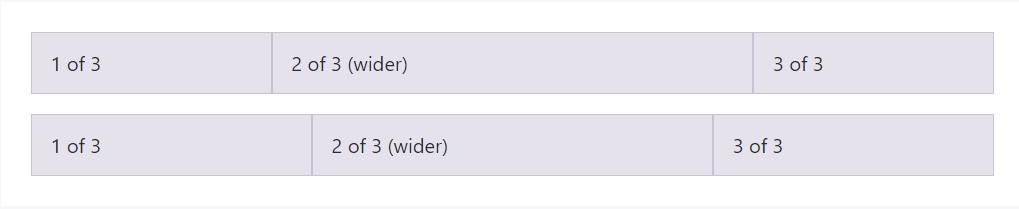
Auto-layout for flexbox grid columns as well means you can certainly set up the width of one column and the others are going to immediately resize around it. You can utilize predefined grid classes (as indicated below), grid mixins, as well as inline widths. Note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size material
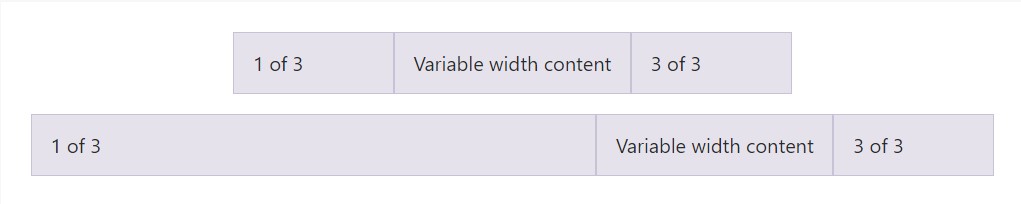
Using the col- breakpoint -auto classes, columns have the ability to size on its own built upon the normal size of its content. This is extremely practical having one line web content just like inputs, numbers, etc. This particular, along with horizontal alignment classes, is extremely useful for focusing configurations with unequal column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal width multi-row
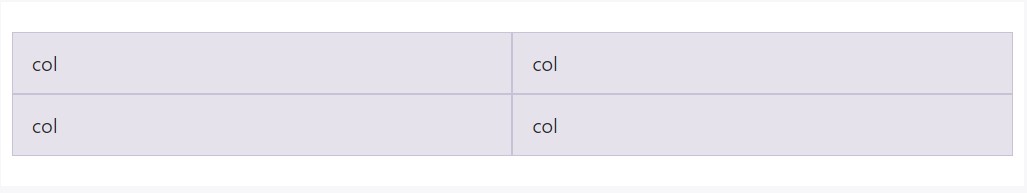
Create equal-width columns that extend multiple rows through fitting a .w-100 exactly where you want to have the columns to break to a new line. Make the breaches responsive simply by combining the .w-100 along with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new thing
Another new thing upon the new Alpha 6 build of Bootstrap 4 is on the occasion that you provide simply a couple of .col-~ some number here ~ elements spanning less than 12 columns they will actually promote proportionally to get all the field obtainable on the row and will definitely remain in this way at any display screen width-- and even under 32em.
Conclusions
And so currently you understand specifically how the column items set up the construction and responsive activity of the Bootstrap framework and everything that is actually left for you is setting up something truly awesome using them.
Review a couple of youtube video tutorials regarding Bootstrap columns
Connected topics:
Bootstrap columns main documents

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns