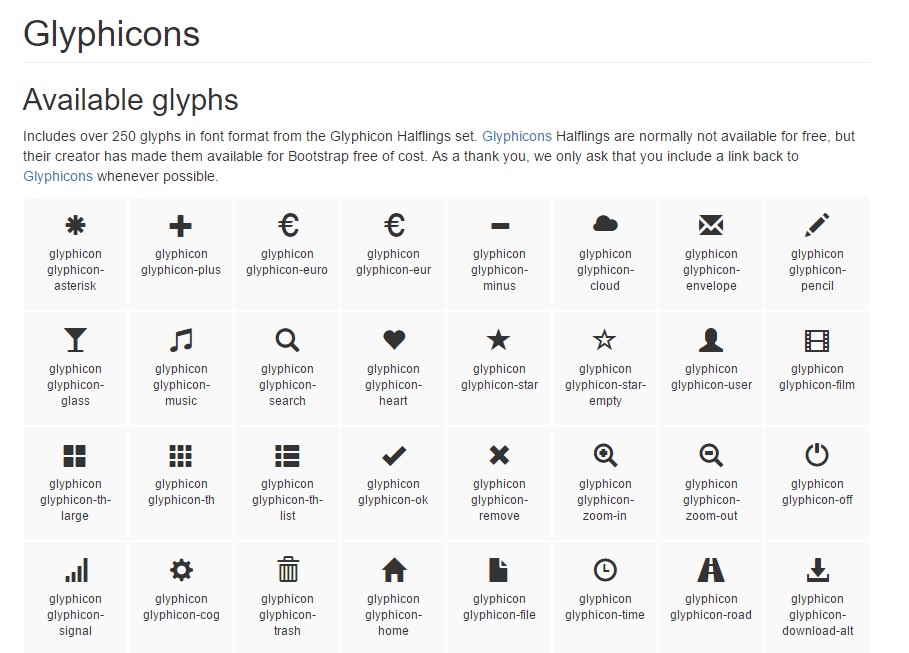
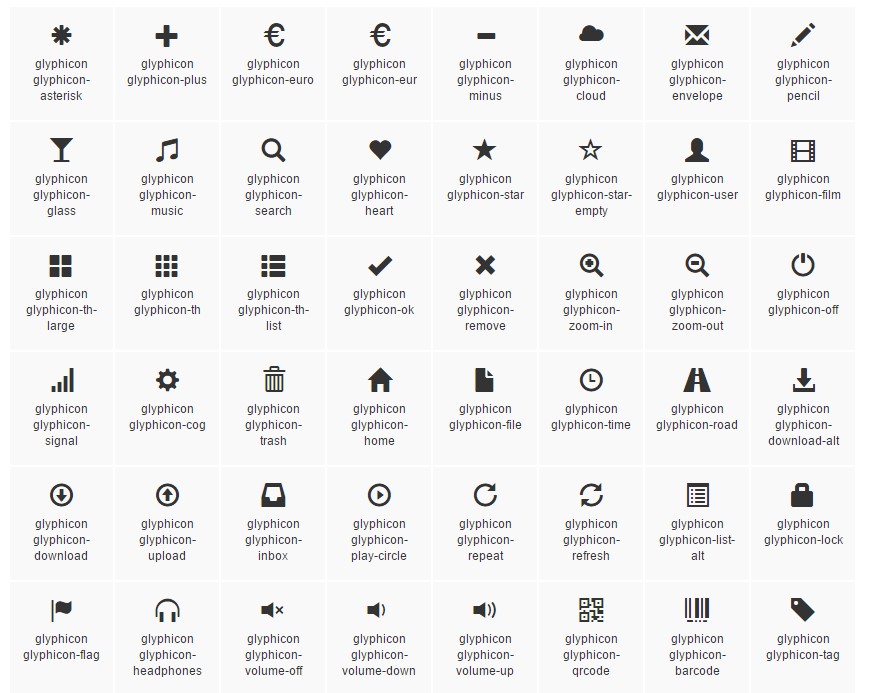
Bootstrap Glyphicons List
Intro
In the earlier couple years the icons received a considerable area of the web pages we got used to both observing and creating. Utilizing the pure and indicative direct meanings they nearly immediately relay it came to be much more simple to set a focus place, display, build up as well as clarify a certain point without loading using lots of time explore or forming correct illustrations together with adding them to the load the web browser will have to take every time the web page gets featured on website visitor's display screen. That is actually the key reasons why in time the so beloved and handily incorporated in probably the most prominent mobile friendly framework Bootstrap Glyphicons Css got a continuing place in our method of thinking when even drafting up the very following page we shall design.
Extra features
However items do progress and definitely not back and alongside newest Bootstrap 4 the Glyphicons got thrown off as so far there are certainly numerous suitable upgrades for all of them featuring a much higher variety in designs and patterns and the same simplicity of utilization. And so why narrow down your creativeness to merely 250 marks if you can have thousands? In such manner the pioneer stepped back to appreciate the blooming of a large selections of absolutely free iconic font styles it has evolved.
And so to get use a number of good looking icons together with Bootstrap 4 all you require is picking up the library applicable best to you plus include it inside your web pages as well with its CDN web link or by simply saving and holding it locally. The current Bootstrap edition has being really thought flawlessly operate together with them.
How to put to use
For functionality reasons, all of icons call for a base class and separate icon class. To apply, set the following code almost anywhere. Make sure to make a field within the icon and message for effective padding.
Never mix up along with another elements
Icon classes can not actually be straightly mixed together with some other components. They really should not actually be employed alongside alternative classes on the exact same element. Instead, add a embedded <span> and employ the icon classes to the <span>.
Strictly for operation on empty elements
Icon classes need to only be operated for elements that have no message information and provide no child components.
Substituting the icon font place
Bootstrap assumes icon font data will most likely be positioned within the ./ fonts/ website directory, relative to the compiled CSS files. Transferring or else renaming all those font files indicates improving the CSS in one of three methods :
- Change the @icon-font-path and/or @icon-font-name variables in the source Less files.
- Utilize the relative Links feature presented by the Less compiler.
- Shift the url() paths inside the compiled CSS.
Apply any solution best matches your unique development arrangement.
Reachable icons
Modern-day versions of assistive modern technologies will reveal CSS developed content, together with particular Unicode personalities. To stay clear of unthinking and complex result in display readers ( specially if icons are employed only for design ), we disguise all of them along with the aria-hidden="true" attribute.
In case you are actually working with an icon to carry meaning ( instead only as a decorative element), make certain that this specific meaning is equally shown to assistive technological innovations-- for example, provide extra web content, visually hidden using the . sr-only class.
In case you're setting up controls with no some other message (such as a <button> which simply just features an icon ), you should certainly always ensure different content to recognise the goal of the control, to ensure that it will make good sense to operators of assistive systems. In this particular scenario, you could possibly incorporate an aria-label attribute on the control in itself.
Most famous icons
Below is a selection of the most famous totally free and rich iconic font styles that can be conveniently employed as Glyphicons replacements:
Font Awesome-- consisting of even more than 675 icons and a lot more are up to come. All these additionally come in 5 added to the default size plus the internet site delivers you with the selections of obtaining your personalised versatile embed web link. The application is pretty simple-- simply include an <i> or <span> component plus use the appropriate classes to it looking from the practical Cheat Sheet these guys have presented over here http://fontawesome.io/icons Also you are able to choose to either feature the fonts catalogue as js file together with a number of accessability options or else as a plain stylesheet.
Another assortment
Material Design Icons-- a library having above 900 icons using the Google Fonts CDN. To include it you'll need to have simply the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you are able to additionally find a precise list of every bit of the attainable icons over here https://material.io/icons coupled with the code needed for embedding every one. The operation is nearly the exact same aside from the fact that only the primary . material-icons class becomes specified to the span component and also its web content in fact identifies which icon will definitely get provided on your webpage-- pretty much the labels of the icons themselves together with the space displaced with underline _ character. The opportunity for downloading specific things as pic or else vector file is attainable as well.
A little bit smaller sized selection
Typicons-- a bit small sized assortment by having nearly 336 items which major page is also the Cheet Sheet http://www.typicons.com/ the place you have the ability to get the singular icons classes from. The use is essentially the exact same-- a <span> together with the suitable classes appointed. They are however a self-hosted asset-- you'll have to get them and have on your own web server.
Conclusions:
And so these are some of the options to the Bootstrap Glyphicons Class from the old Bootstrap 3 version which can be employed with Bootstrap 4. Utilizing them is very easy, the documents-- usually huge and at the bottom line only these three options deliver pretty much 2k well-kept appealing iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. So currently all that is certainly left for us is having a glance at each of them and purchasing the best ones-- luckily the internet catalogues do have a convenient search engine component too.

Ways to utilize the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons formal documentation