Bootstrap Icons Download
Overview
In the sites we produce eventually comes the moment when we need to manifest at some point a whole idea with the very least characters obtainable or by using a isolated appealing symbol at last. So, the symbols we can't without are the icons - small in weight these vector symbols resize freely to display similarly in small and even full display screen sizes and many of these icons are so thoughtful so a solitary symbol can definitely be chosen for presenting a whole concept. And to make things even nicer - there are a number of free collections with hundreds of these very useful things around the net free of cost.
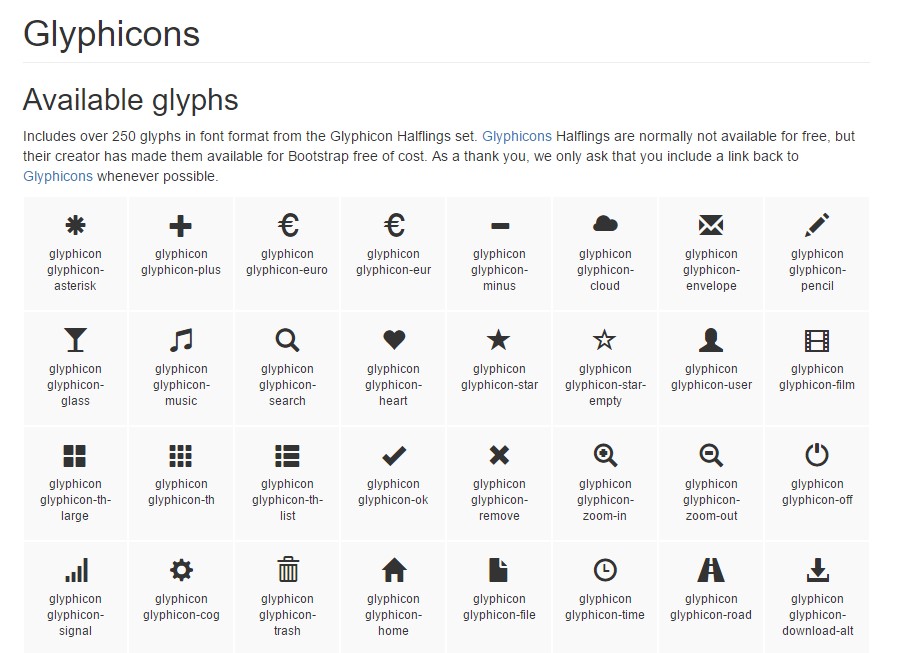
Even Bootstrap used to offer with about 250 iconic images included and for a while they may be discovered in particularly every third internet site nearby but this is no longer this way. With the developing popularity of many different free icon selections , the dev group has made the decision there is no requirement of a restricted icons selection because we can practically have the infinite amount of different symbols and add just the particular ones we certainly require for our designs. With its brand new fourth version Bootstrap went down the involved in the former Bootstrap Icons Download (also known as Glyphicons) and rather of providing one or many of the gaining level of popularity iconfonts just got formed in a way to work along perfectly having some of them offering the web developers the ability to choose whatever they want still holding low the server load - only the icon fonts needed get loaded and even nicer some of them do have own CDNs.
One more great feature
As soon as it goes to exterior iconfonts , another advantage is that as well as the CDN links much of them (or at least the most popular ones) come along well packed with detailed information, samples, and the best aspect is several useful tables, or Cheat Sheets, offering all the available Bootstrap Icons Using along with their matching classes, or in some cases - entire codes to be simply copy/ pasted at the suitable place in your projects.
While we took a in-depth look at the most trendy icons in the Glyphicons style, along with the methods of adding them and including a number of their symbols in our projects, here we're planning to take a brief glimpse at them, along with the links to the pages you can get them from.
Precisely what do we need to deal with
Font Awesome - the absolute choice with a lot of icons with an available CDN opportunity - people will find this here - http://fontawesome.io
Material Design - above 900 icons with a CDN from Google -
https://material.io
Mainly, all these get used via a wrap in a <span> tag along with the appropriate icon class utilized and thank to the Cheat Sheets people don't have to bother remembering something but just copy and paste certain snippets. This is the way Bootstrap 4 possibly simplifies the icon fonts injection without tightening people by a restricted listing of icons to select from.
Mobirise Bootstrap Icons Font are yet another icons pack offered by the company which develops the Mobirise Landing page Constructor. This pack contains 124 elegant, pixel-perfect line icons. Offered as internet icon font as well as SVG files, in 30px and 24px grid, 7 groups. - https://mobiriseicons.com
Check out a number of video guide regarding Bootstrap Icons
:Linked sources:
Bootstrap Icons main documents