27 Shocking Bootstrap Image Slider Solutions of 2021
Creative jQuery Image Carousel Examples
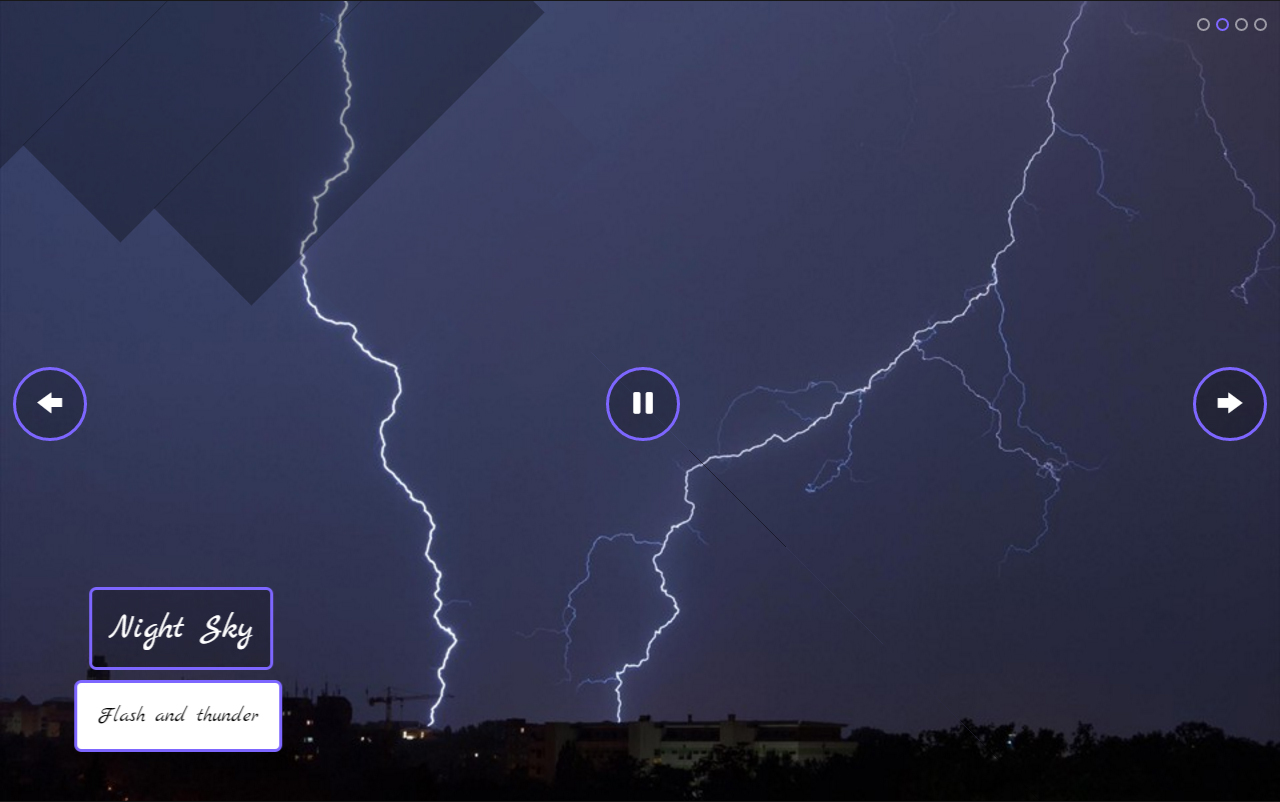
This slideshow design template is clean, present day and straightforward-- excellent for a website along with a minimalist theme, or one that intends to flaunt a modern-day concept ethos.
The slide show images are actually large, makings this design template suitable for image-focused sites, such as photography collections or e-commerce internet sites.
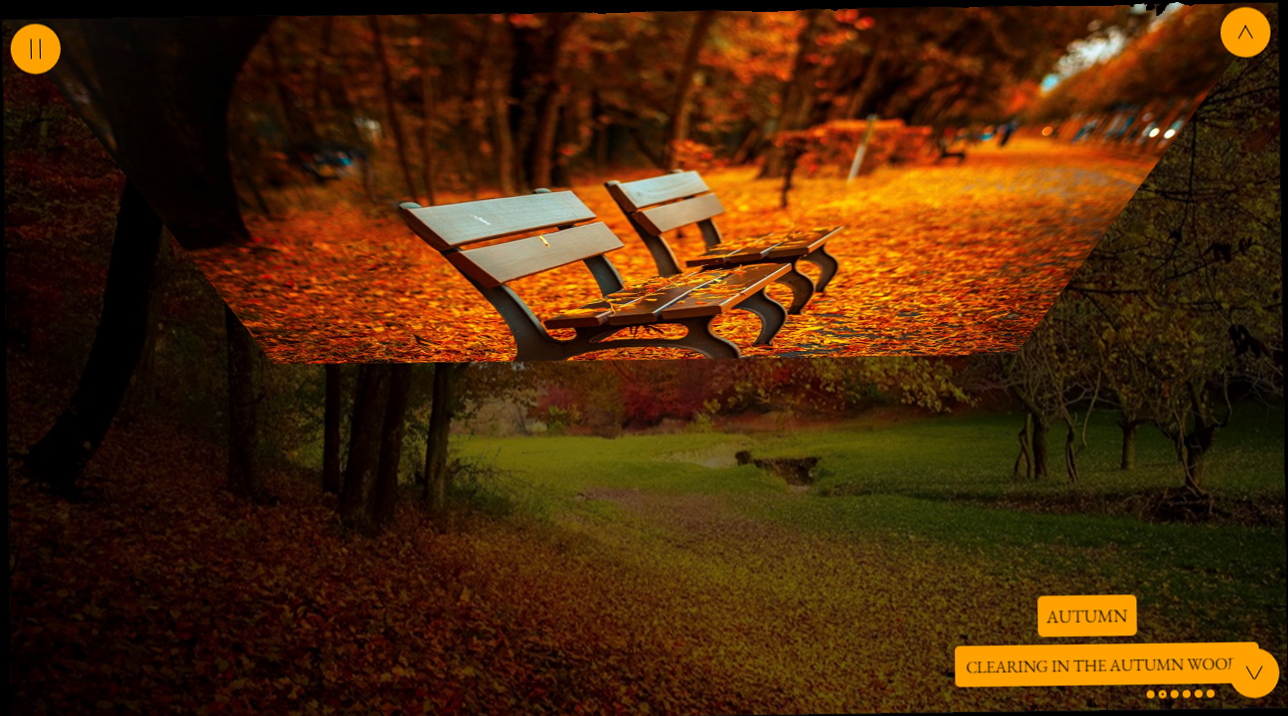
Each slide show image 'drops' right into restaurant vertically, with a little bounce by the end makings the action think really natural and also all-natural. The moment each photo remains on screen is actually short, however this can, of training program, be changed in cssSlider. The quick periods indicate that visitors could see all the graphics available fairly promptly. A 'pause' key in the top-left edge allows the customer and cease the slideshow coming from playing and also concentrate on a photo that records their attention.
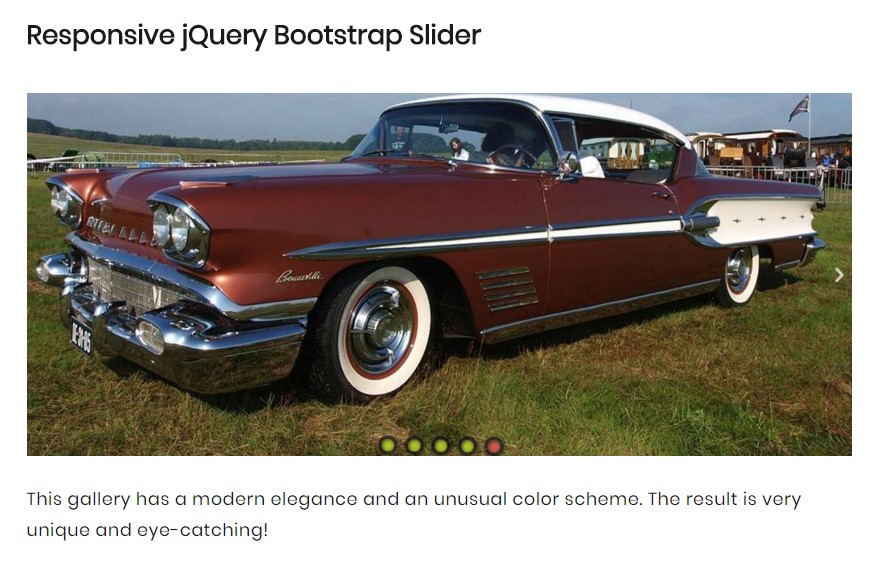
Grafito Gallery Plug-in - HTML5 Image Slider
This porch has a modern-day style and also an unique color pattern. The result is incredibly one-of-a-kind and stunning!
There is actually no structure result and the slides, permitting the imagines to use up the optimum quantity of area. Nonetheless, the pictures carry out have a 'rounded section' result, which produces them resemble modern-day photographs from autos.
The font style utilized is actually Averia Sans Libre, a special font style that was developed from the average of a lot of various other typefaces. This has a fun and a little hand-drawn want to it, which suits the unusual modern sense of the porch effectively.
Gentle Simple Slider - HTML Slider
A picture carousel is an excellent add-on for almost any type of website as well as could offer this a lustrous and also qualified appeal. Even the best standard website style will definitely appear dazzling along with including a visuals slide show.
The graphics present the historic architecture, so this slideshow may be actually made use of for any type of kind of presentation to showcase ancient structures.
The slider feels present day as well as delightful to apply. The application off bullets creates this very clear the means the navigation device operates, so this slide carousel is easy to comprehend and administer.
Retina-friendly Chess Slideshow - Mobile Slider
This slider has a basic, well-maintained and really contemporary concept that makes use of dark and white colored.
Floating over the slider permits two navigational arrowheads appear, one on each edge. The arrow contains a white arrow head with a dark semi-transparent cycle detailed along with a thin white border. Floating over the arrowhead makes the arrow attract attention more with its less clarity. Selecting an arrowhead patterns you with the photos. Given that from this websites tidy as well as contemporary layout, this slider would certainly operate effectively on technology sites, software application business as well as sites regarding contemporary design. That will additionally be actually a great selection for science-fiction writers and any sort of web site regarding deep space or potential reasoning.
Turquoise Picture Slider - Wordpress Slideshow
The turquoise template will certainly amaze your website website visitors along with its own initial components. The arrows are simple circles with arrow indications inside that possess shadows dropping apart. The explanation font has an eye-catching darkness at the same time. That's what creates this slide show spatial to interact the website visitors' focus. Considering that images in the slide show have various sizes, the transition impact allows all of them with complete confidence transformed into one another.
If you hover over the thumbnails, you'll view a circle along with a loop in this on the gray semi-transparent history.
This slide show would be ideal in internet sites for dining establishments, culinary activities and various other and inveigle target market.
Parallax Image Gallery - CSS Image Slideshow
The existing reactive picture bootstrap gallery could make every person nicely starving. Considering this slider, users will certainly cool down due to this green-colored design. On left as well as best slide edges 2 arrow keys are actually shown. They include a rectangular shape colored in greenish possessing a double arrow inside. The button shows a small sneak peek photo while floating the computer mouse. The text explanation is actually situated in the bottom-left slide edge. The font style 'Indie Flower' is created in an eco-friendly square. You can effortlessly visit any sort of slide through clicking on thumbnails.
Zippy Photo Gallery - Wordpress Slideshow
Zippy theme is actually certainly not just like the others. The arrows are positioned in the appropriate leading as well as bottom sections, both in one side. The arrowhead button is actually made from an orange cycle as well as a slim black arrow. The description is actually also impressive. That is actually built with a Garamond font style. The summary possesses no background so the creating appears modern-day.
On the reduced portion of the slider one may locate sophisticated bullets - orange dots. The Turn result possesses a solid influence on visitors obtaining their interest.
Cursive Image Slider - Free Image Slider
This css-only carousel design template is actually enjoyable as well as lively whilst retaining a modern convenience. That is actually quickly to load, totally receptive, and does not require javascript or even JQuery to operate.
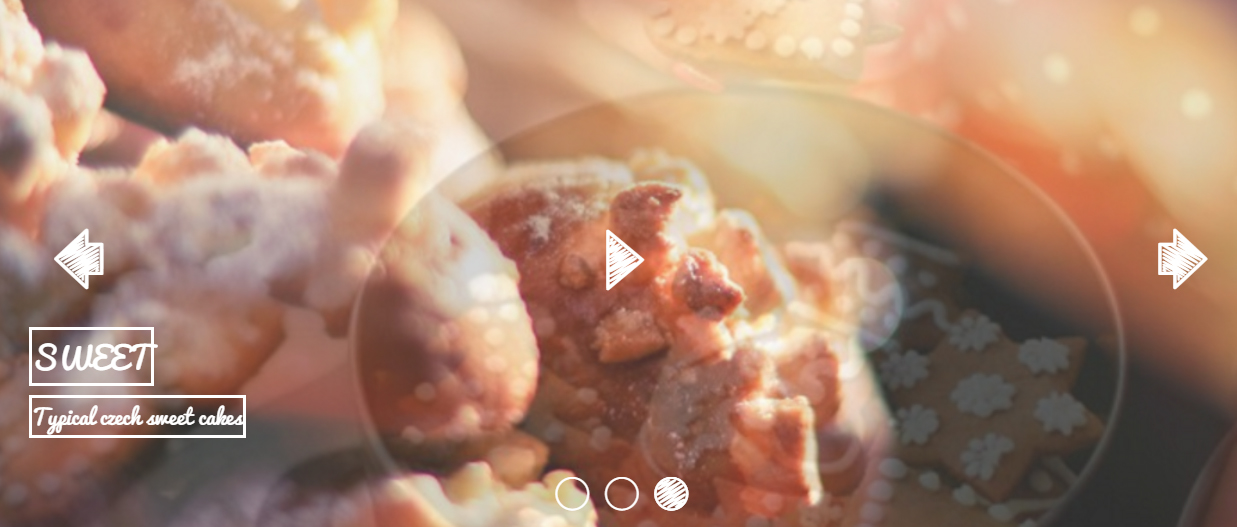
The layout makes use of cursive typefaces and a 'skimpy' layout visual that helps the slideshow appeal handmade. However, simply a single shade is actually used, making this concept best for sites intended at creative miss, like cooking blogs, scrap-booking sites and also other 'Mommy writers'.
Given that the slideshow utilizes simply css to make the user interface and also transition impacts the slider is remarkably rapid and bunch and also will definitely deal with any gadget with a modern-day web browser. Use this lovely slider to display your dishes, hand crafted arts-and-crafts, or even tricky items.
Ionosphere Style Gallery - CSS3 Image Slideshow
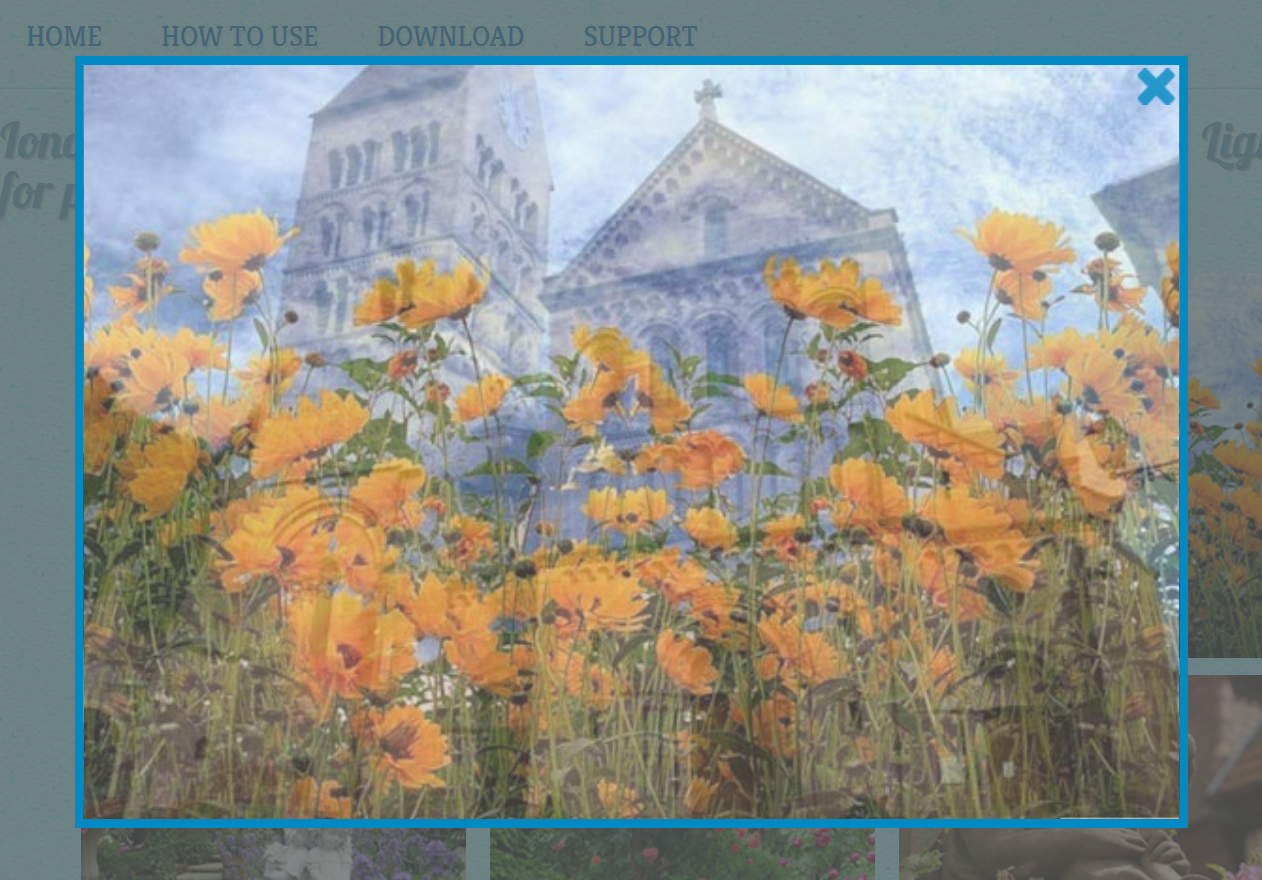
Everyone would feel entrance this reach as well as multicolored slideshow where we may view french florals and vintage houses. Adding this slider will certainly ensure that audiences won't manage to keep their eyes off from your site.
The pleasing lightbox has actually rounded upper hands giving your internet site the best romantic appearance. Floating over the appeared photos permit blue navigating arrows appear to select and in reverse via the slider.
At the image base you'll find the slide explanation with dark history that shows up off underneath. The entire design flawlessly fits the idea of the discussion, so this could be put on create your website appear additional lovely.
Route Content Slideshow - HTML5 Slider
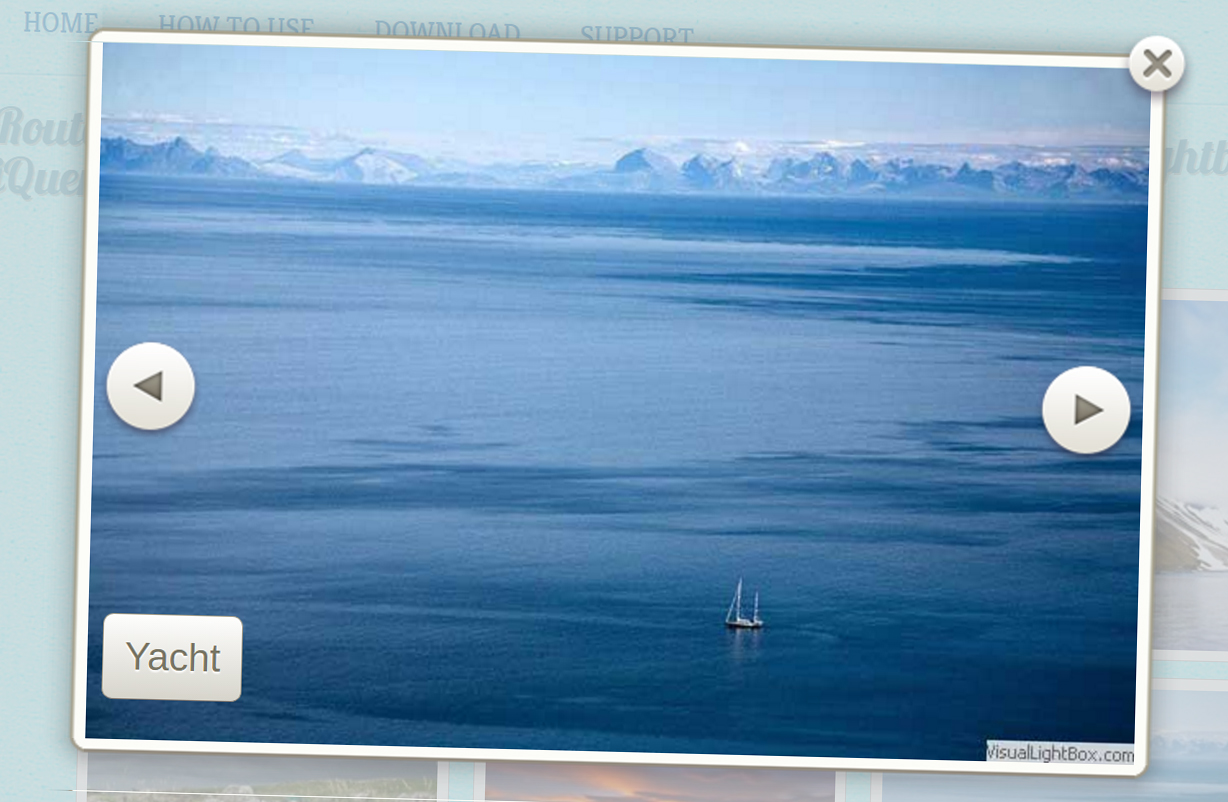
This Route Slider involves outstanding mother nature yard graphics. It is going to impeccably match the idea off a travel bureau, ecological preservation association and also various other business. Hovering over the thumbnails off the chic lightbox darkens magnificently formulated photos a little making all of them stand out. At the right as well as left sides our company can easily see navigation arrowheads looking like classy grey circles along with triangulars within them. They fade away along with a vanish result as well as appear again while shifting between slider graphics. Alongside them quick descriptions act the same exciting audiences with its establishment.
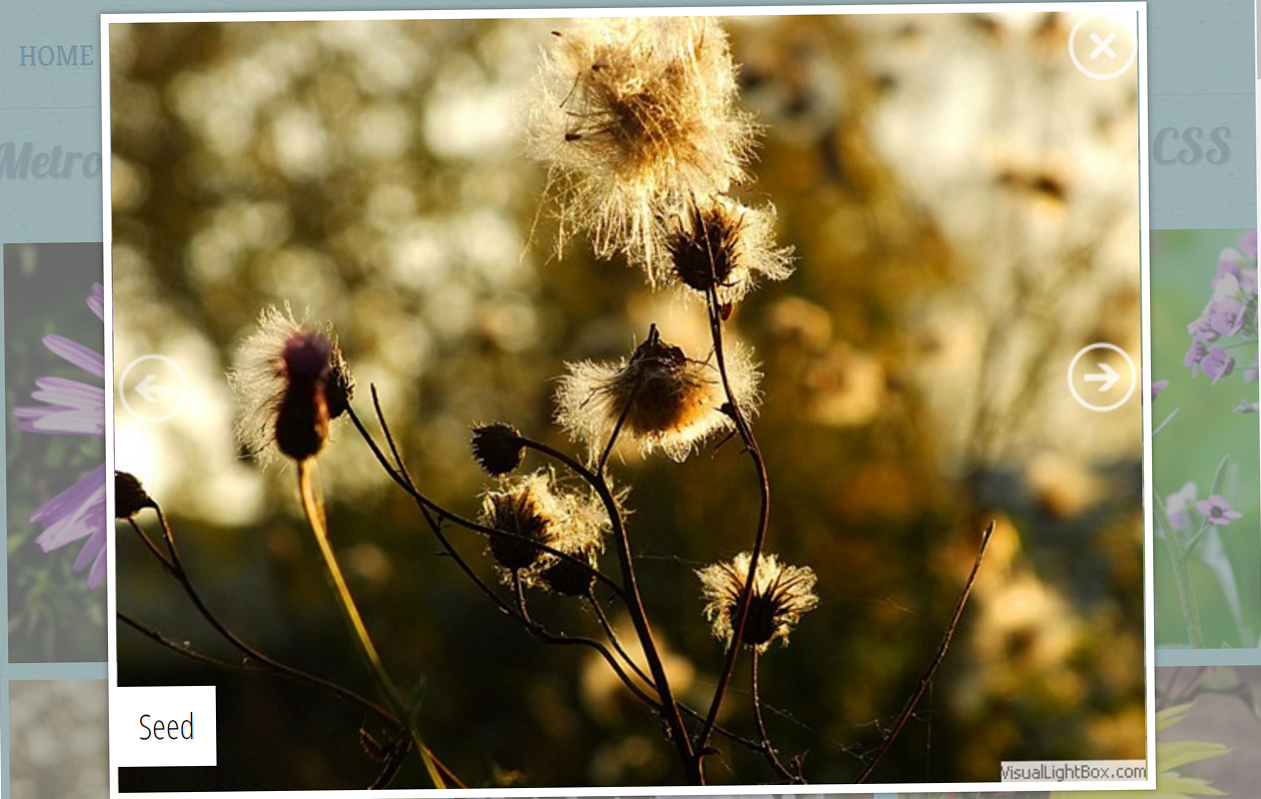
Metro Image Gallery - Bootstrap Carousel
The correct slide show for a blossomy shop and biologic neighborhoods is this Metro image gallery. If you aim your computer mouse cursor on a lightbox thumbnail, you'll find a description box show up from under. If you select that, the gallery will certainly start. Below you discover encircled arrows and explanation in white and also grey colours making it possible for consumers to shift pictures in a quick and easy method. The gallery structure resizes perfectly baseding on the photo measurements.
This glorious slide show is fully mobile-friendly, so that could be looked at on tools like tablet computers or phones in addition to pcs without any kind of problems.
Mobile-friendly Bubbles Slider - Mobile Slideshow
This slider is actually incredibly beneficial as well as direct. This participates in regularly, and also considering that it arrives at completion it checks back, shows up for the very first photo, and instantly replays the complete correct out. Users could find out which picture they want to look at by merely clicking the succinct image gallery located straight under the slide program whenever. Also, hovering within the thumbnail displays the appearance header. The photographes are large and also have the capacity and leave open information that could typically runs away the human eye. Due and this photos need to be hi-res as well as high quality.
Kenburns Photo Gallery - HTML Slideshow
The non-jQuery image gallery is actually developed making use of solely CSS and it supplies a great means to exhibit your images and also to permit site visitors to your web site find the finest of just what you need to deliver. It possesses a lovely change result, with a sluggish as well as constant skillet towards the center of the images, thus your audience will definitely have an odds and find every detail that you desire all of them to. Between its own visual beauty as well as its total complement from commands for the audience, this jQuery-free gallery are going to be actually a proven fine anybody who finds your site.
Along with its own loosened up pace as well as functional look, this trial is the best CSS picture gallery for a musician's site, an on the web apparel establishment or even a site dedicated to travel.
Dodgy Image Gallery - Angular Carousel
A present day frameless design, this slider keeps management keys and the edges to make sure that the customer's focus gets on the photos. Basic, vibrant designing makes this slider ideal for present-day internet sites.
For navigating, the jquery picture porch possesses large arrow commands at each side. By hovering over these arrowheads, the individual could find a succinct preview off the following or previous slide. The desired slide is actually advanced through clicking on the necessary arrow. The double arrowhead design on the navigation manages includes in the modern look from this slider.
The simple concept of the slider is best for present day web sites that worth user-friendly concept and straightforward displays. Let your graphics communicate for on their own.
Boundary Content Slider - Responsive Image Slideshow
This a little unique slider theme is actually extremely modern and also desirable. This is actually an even more 'square' form compared to most web site sliders, which makes it possible for is actually to benefit photos that typically aren't yard. Maybe a wonderful enhancement for a profile internet site, or and feature images off folks and creatures.
The slider makes use of a strong wine red shade program, countered along with white colored. It is actually an uncommon as well as striking different colors that suggests luxury and class.
Each photo in the slider zooms in as well as out, slowly fading simultaneously to reveal the following graphic.
Brick Content Slider - HTML Image Slideshow
The switch result is just what produces this carousel genuinely fantastic. Each slides plays for as high as three few seconds before another graphic replaces this.
This example presents the slide show in the course of a vast impressive breathtaking display screen that is actually certain and surprise everybody that finds that. This example provides little clutter as you possibly can and ensure the photos are shown without blockage normally elements fading away when certainly not being actually made use of. The conventional animation impact is Brick, which glides pictures in through the right. Once again, the change is not difficult but smooth. The total end result is a slide show that has been modern as well as sophisticated however straightforward.
Mobile-optimized Showy Carousel - Free Carousel
The animation result is what makes this slide carousel truly captivating. Each slides bets about 3 secs prior to yet another photo changes that. In case the picture is actually beginning to alter, the upcoming photo's darkness arrives in the left, as well as outwardly the perimeter. As quickly as photo has switched out the here and now one, individuals could possibly observe the darkness in the leaving photograph outwardly straight in the frame. This impact genuinely explains the appeal and attracts the individual's interest, which is the main reason this are going to appear wonderful for photography or even trip website, mostly since entices people.
The usage off bullets will make this very clear what type of navigating unit functions, which suggests this slide program is actually easy and comprehend as well as use.
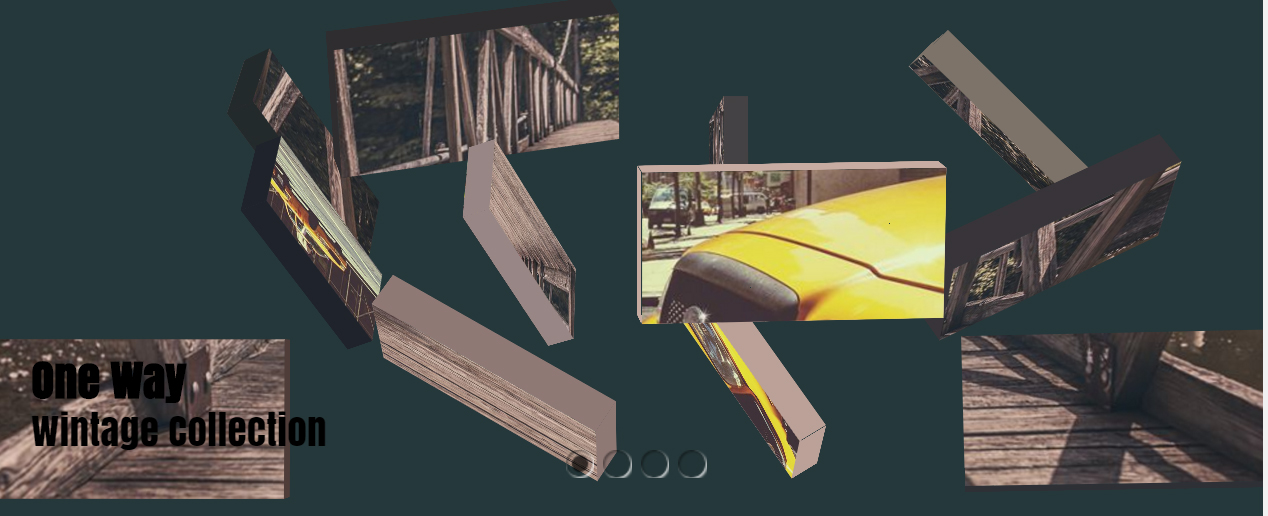
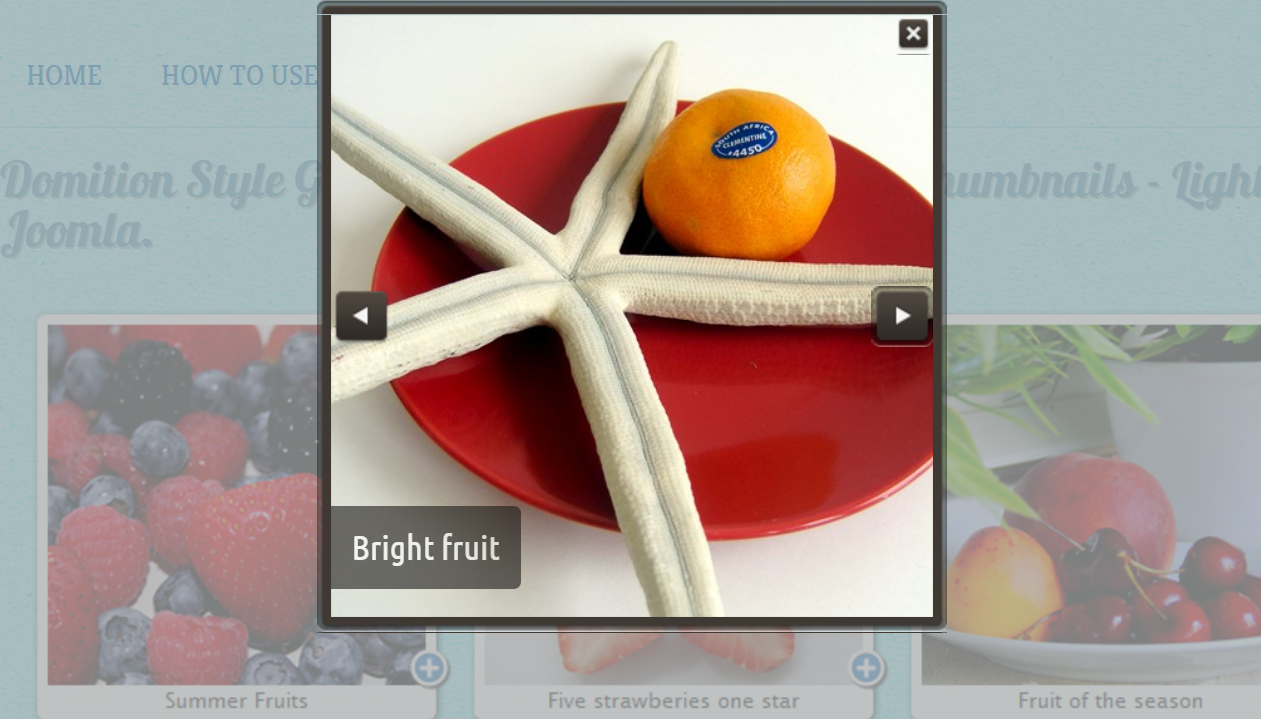
Dominion Slideshow - jQuery Image Slider
Within this porch each thumbnail has a light frame with description and plus keys appearing excellent on any device. The theme of the slider can easily be similar to a Summer Breakfast. Releasing the major gallery reveals a darken structure instead which greatest contrasts along with the 1st one. To stress the picture in the center there is actually the grey semi-transparent history. The black arrows look once you hover over the image. This slide show will definitely match on the food selection webpage for a lunchroom or even dining establishment to show accessible snacks.
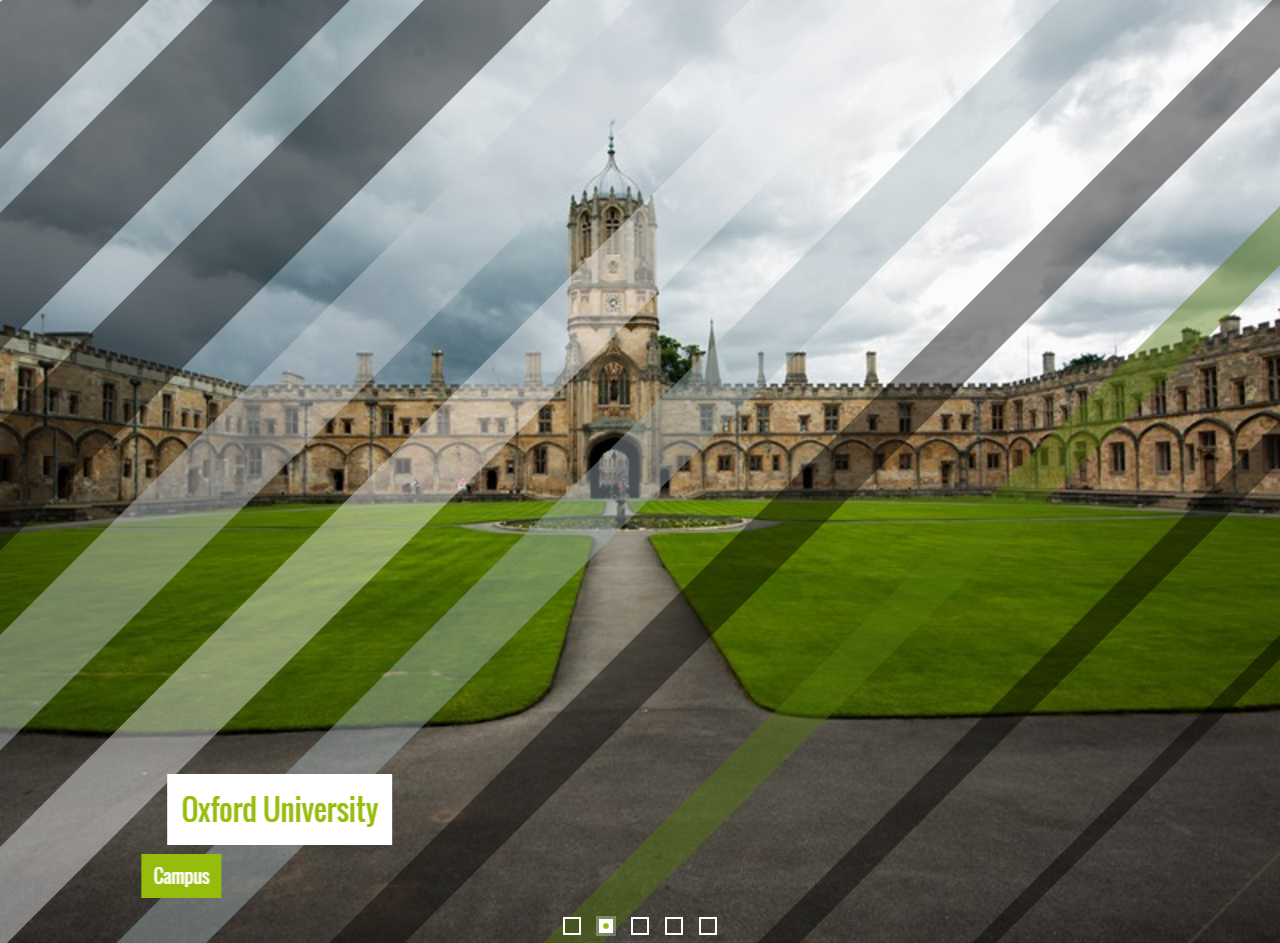
Showy Slideshow - Angular Slider
A stealthily and luring straightforward concept with distinctive soft effects, these are actually the highlights of this particular demo slide show produced making use of the excellent Wowslider. The pictures revolve efficiently basics producing a striking and attractive result.
Each picture of the splendid Oxford University is displayed for a pleasurable period. And also in the event that you intend to opt for or even in reverse a little, you can find an arrow each on right and left behind slide show ends.
Every arrowhead instantly highlights as soon as you relocate the arrow over this and goes away effortlessly. The design is actually easy green on a semitransparent white colored history. The tilted edges provide a sense off modernity and the arrowheads.
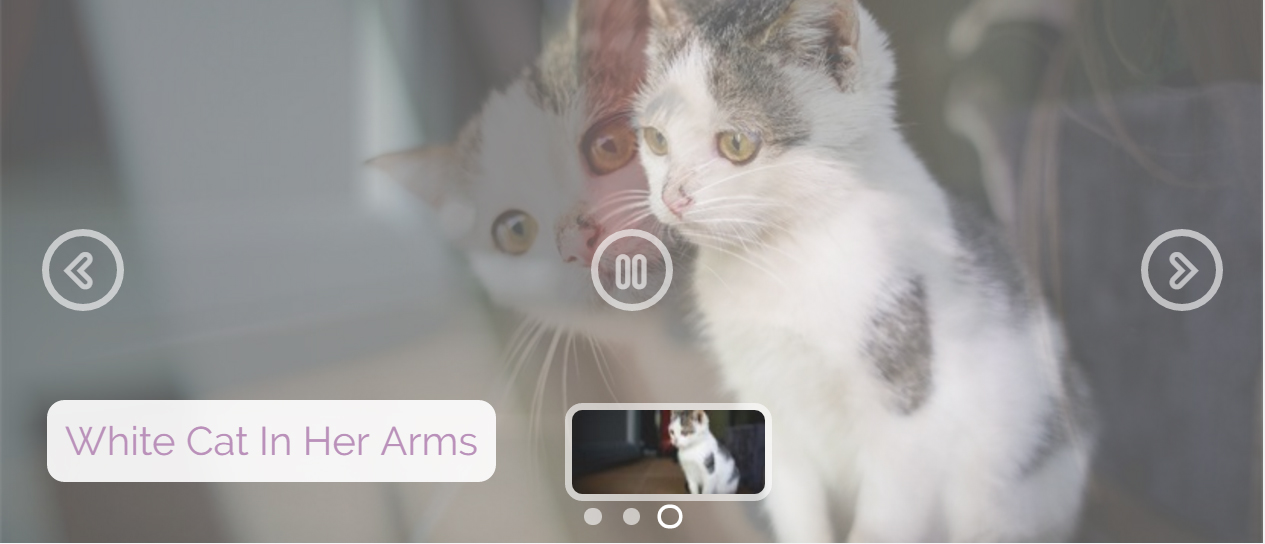
Fade Slideshow - HTML5 Carousel
This is an unwinded, adorable and also lively slider concept along with a somewhat feminine look as well as feel. This will be actually perfect for sites along with an arts-and-crafts emphasis, for writers, or even for charm and also chick-lit writers.
The concept uses a violet and also white colored shade plan, pivoted sections, as well as clarity to produce a smooth, a little laid-back appearance. From training course, everything could be modified and also customized in cssSlider to ensure the leading slider blends seamlessly with your web site.
This slider is actually an outstanding selection for anyone who desires a rested slider style that still has highly effective functions and a trusted framework.
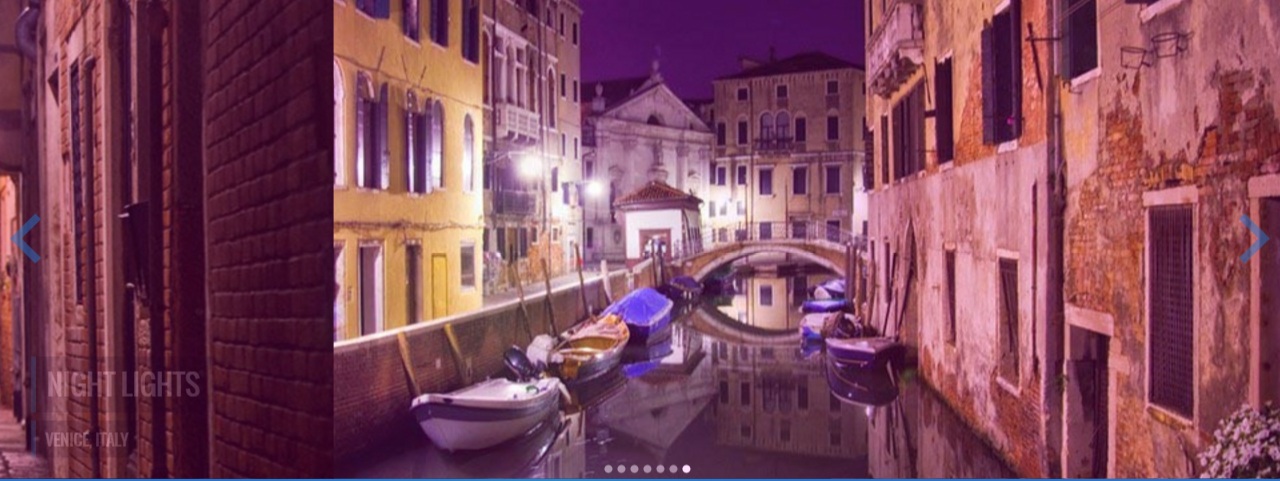
Ionosphere Slider - Wordpress Carousel
This slider demo uses the well-known 'pile' effect for slide shifts. Within this result, each brand-new slide merely swipes in off the right side towards the left. No fancy standing out and also sidetracking magic secrets, a basic wipe. Through this, the audience really isn't distracted and centers directly on the picture ahead.
The slider demonstration has stinging, angular rectangular containers for text, positioned in the reduced left side corner. Each box is a clear black with white colored cloudy writing.
The bullet points are positioned in the lesser middle in the shape from plain gray circles. Easy blue arrowheads for navigation exist in correct as well as left edge.
Epsilon Slider - Responsive Image Carousel
The slideshow possesses very low functions and sustain its simplicity and also crisp look. That possesses a really thin white frame that would operate terrific as a header slide show for sleek and contemporary web sites that would like to present a cool and professional look to its audiences, such as wedding ceremony digital photography websites, or even a center item digital photography web site.
Above the slide show, there are actually little cartons that showcase small examines off the images that are in the slideshow. This produces fast switching off the slides. Each package from examine is actually highlighted along with a purple border. The sneak peeks are somewhat dulled to ensure that each preview on mouseover could stand up in night contrast to the others.
Mobile Sunny Slider - Responsive Slider
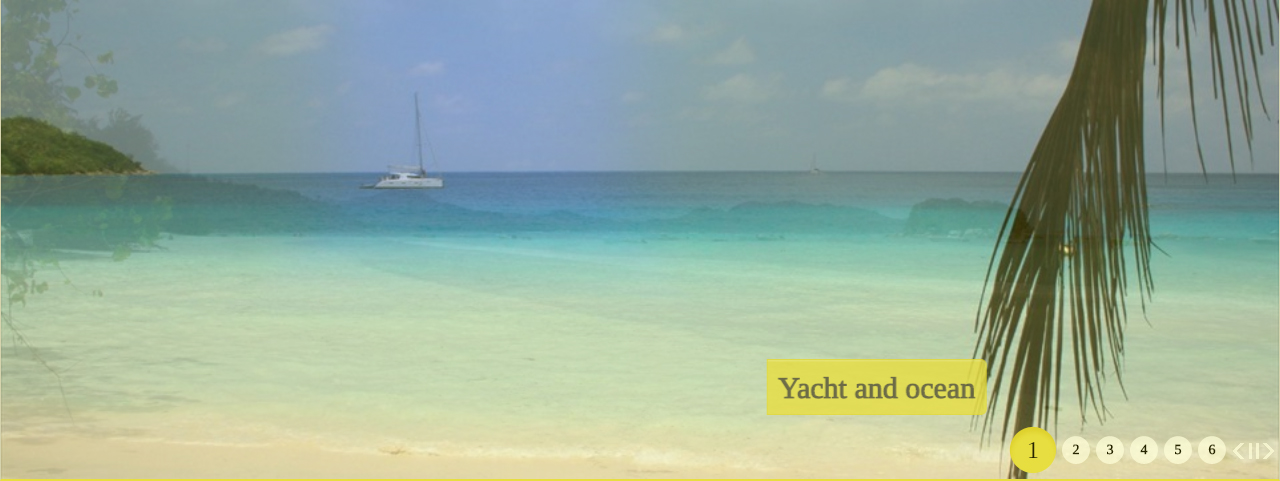
This Sunny Fade slider layout provides a soft and really cool shift from slide and slide, allowing your website customers and take pleasure in a relaxing slider off each of your greatest pictures. With a built-in sneak peek panel and also an audio feature that they can easily manage, both the eyes and ears off your guests will be actually entertained while they look into your imagines at their own rate. As constantly, you'll possess the greatest slideshow modern technology at your company, permitting for glitch-free and uninterrupted display screens that make sure and keep in the thoughts from your consumers for times to follow. WOW Slider's design templates work just as well whether your audience is actually using it on a desktop or mobile phone, so it will never restrict your potential and capture the imagination off guests and your internet site, regardless of how they are actually accessing that.
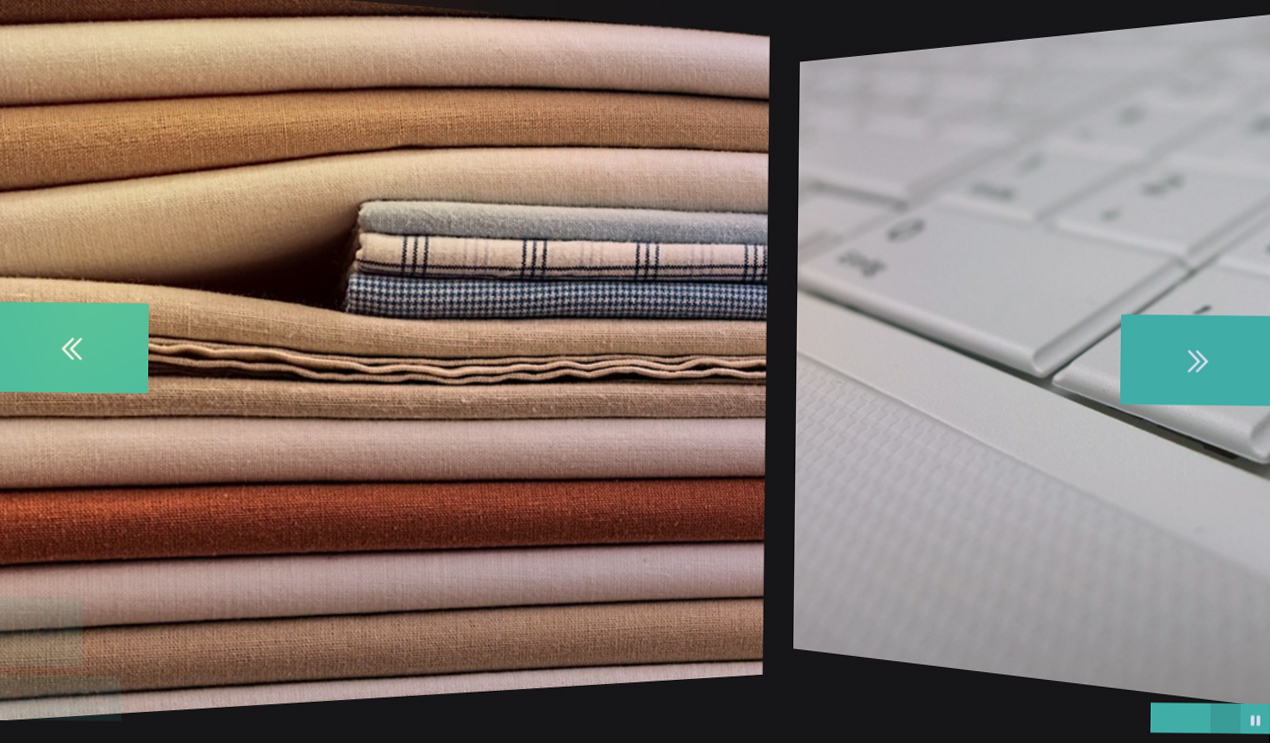
Slim Slider - jQuery Image Slider
If you wish a classy slider style along with a vintage elegance at that point this is the one for you.
The style uses a delicate as well as discolored brownish, similar to sun-bleached leather-made, and white colored. By utilizing just multiple colors, the concept deals with and remain easy and also classy yet extra embellishments in the typography and also UI components quit this coming from experiencing as well pure as well as well-maintained.
This style is actually an optimal choice for several web sites. This would certainly function especially effectively for antiquarians, any person selling vintage products, as well as garments developers that direct an old-fashioned luxury and also sophistication. This would additionally work well for historical passion writers.
Non-Javascript Material Slider - JavaScript Carousel
This demonstration flaunts your images in an impressive slide show that is actually about discussion! Arrows and titles are actually rejected to the sides and edges to stay clear of cluttering the display while consistently being easily available for very easy management and also accessibility. You can easily progress and in reverse through clicking the above mentioned arrows at the left as well as right hand from the screen which are actually framed in straightforward blue cycles that complement the picture headline's straight history and also the ones below the trial that promptly permit you and avoid and whichever photo you may desire and find at any sort of instant. You may also scroll with all of them through clicking and also grabbing the mouse over the photographes if you desire.
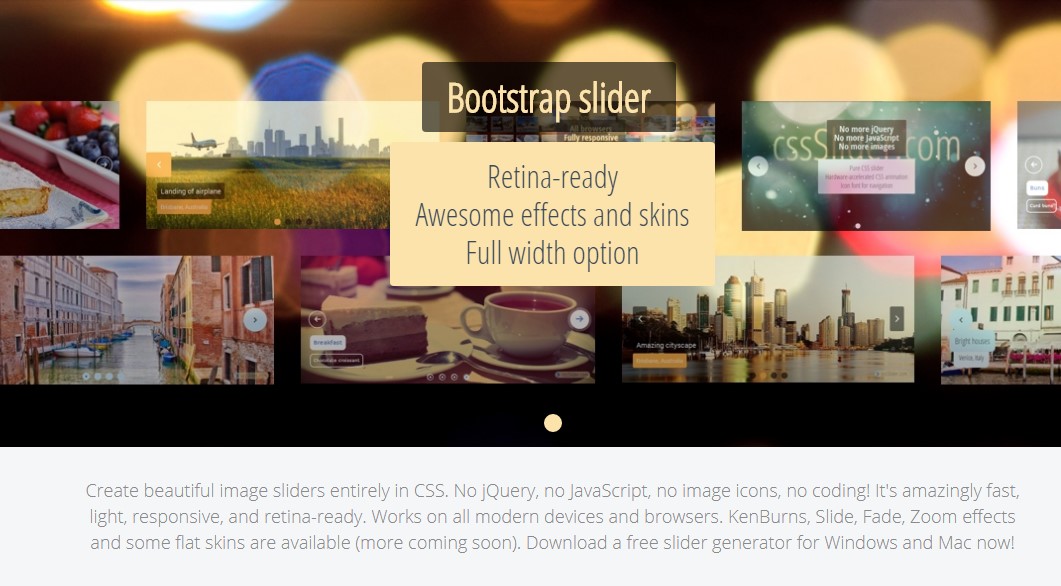
Bootstrap Gallery - CSS3 Carousel
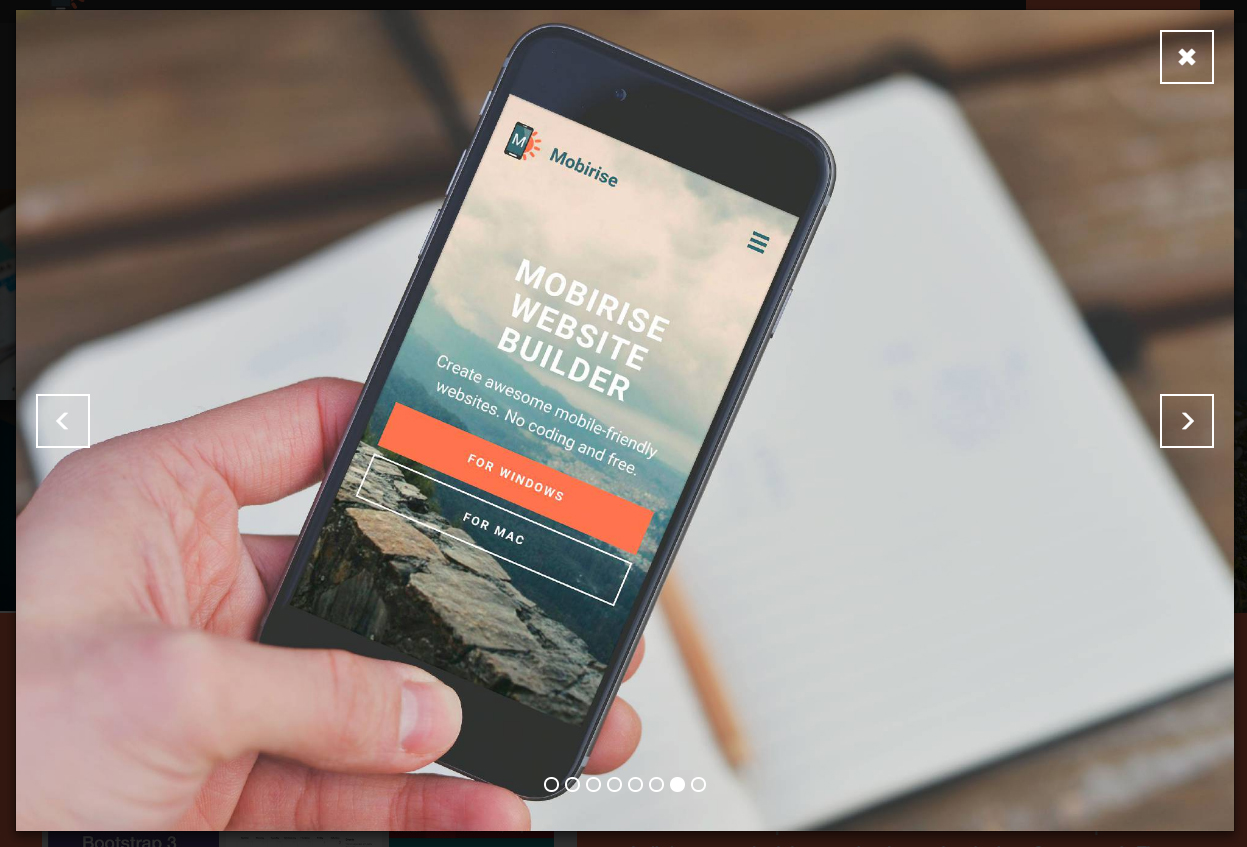
Bootstrap gives a thumbnail part that is tailored to display connected pictures in a framework with thumbnails. Clicking on the thumbnails of this particular wonderful gallery raises a complete screen slider window along with brand new phone graphics. This slider is receptive just what suggests it resizes and suit the display screen that is being featured on.
Internet site visitor can come to any kind of photo making use of white bullets at the slide show base. The easy but soft transition impact gives a necessary method of revealing the site content.
Extraing a css picture picture to your site performs certainly not should be actually tough or even lengthy. It is actually certainly the greatest method to perk up your internet site.
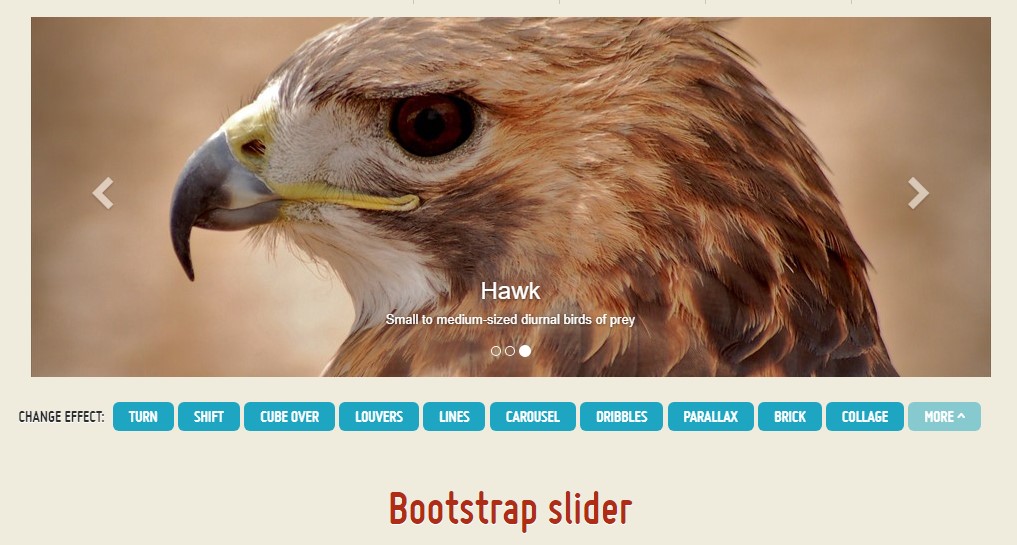
Bootstrap Carousel - Wordpress Slideshow
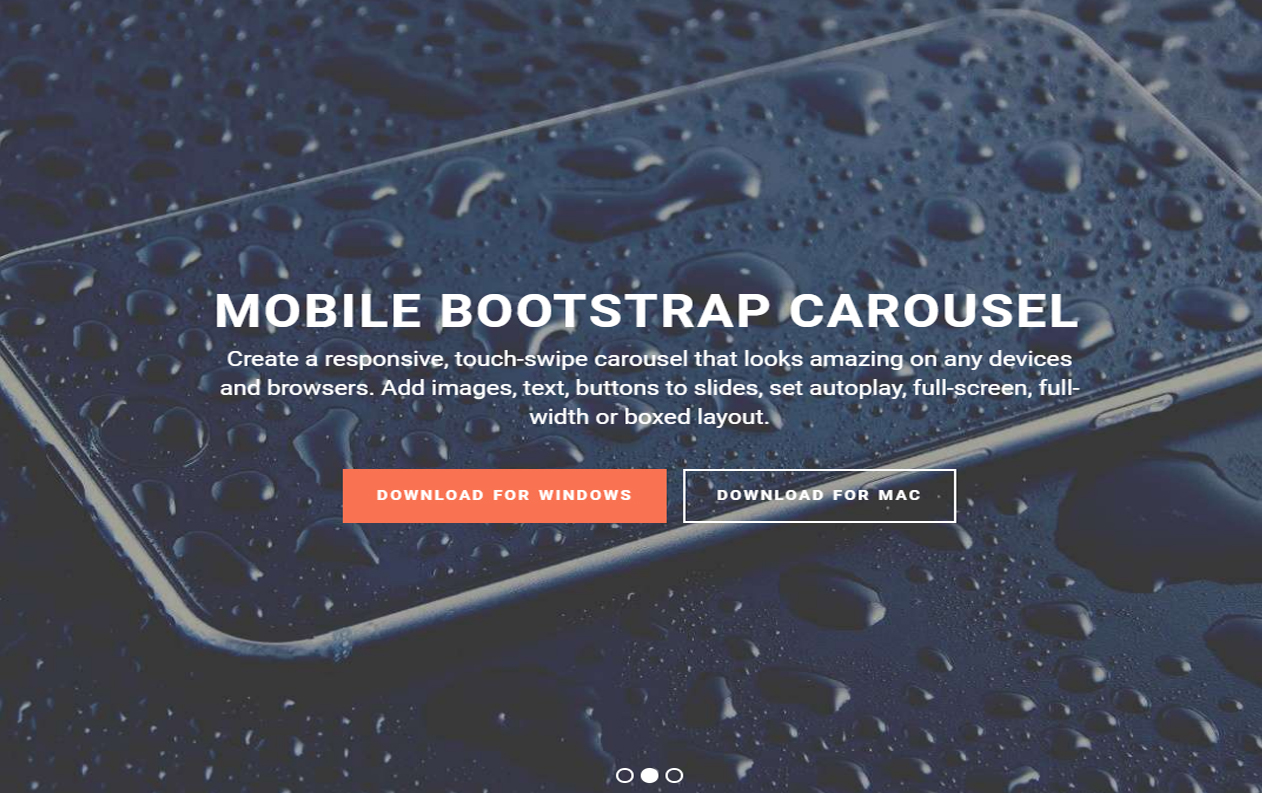
To install an impressive picture slide carousel that's definitely modern off its internet nature, you could utilize this slide show accordinged to Bootstrap-- the best powerful and trustworthy structure. This is going to suit the display screen off any gadget supplying a shiny look captivating your web site guests and also creating them remain on your page.
The Slider is total monitor sized giving a background sensation perfect for presenting products and also companies. The rectangle white colored arrows are actually positioned on the right as well as left graphic ends. The white colored contemporary bullets permit user easily browse by means of the entire slider.
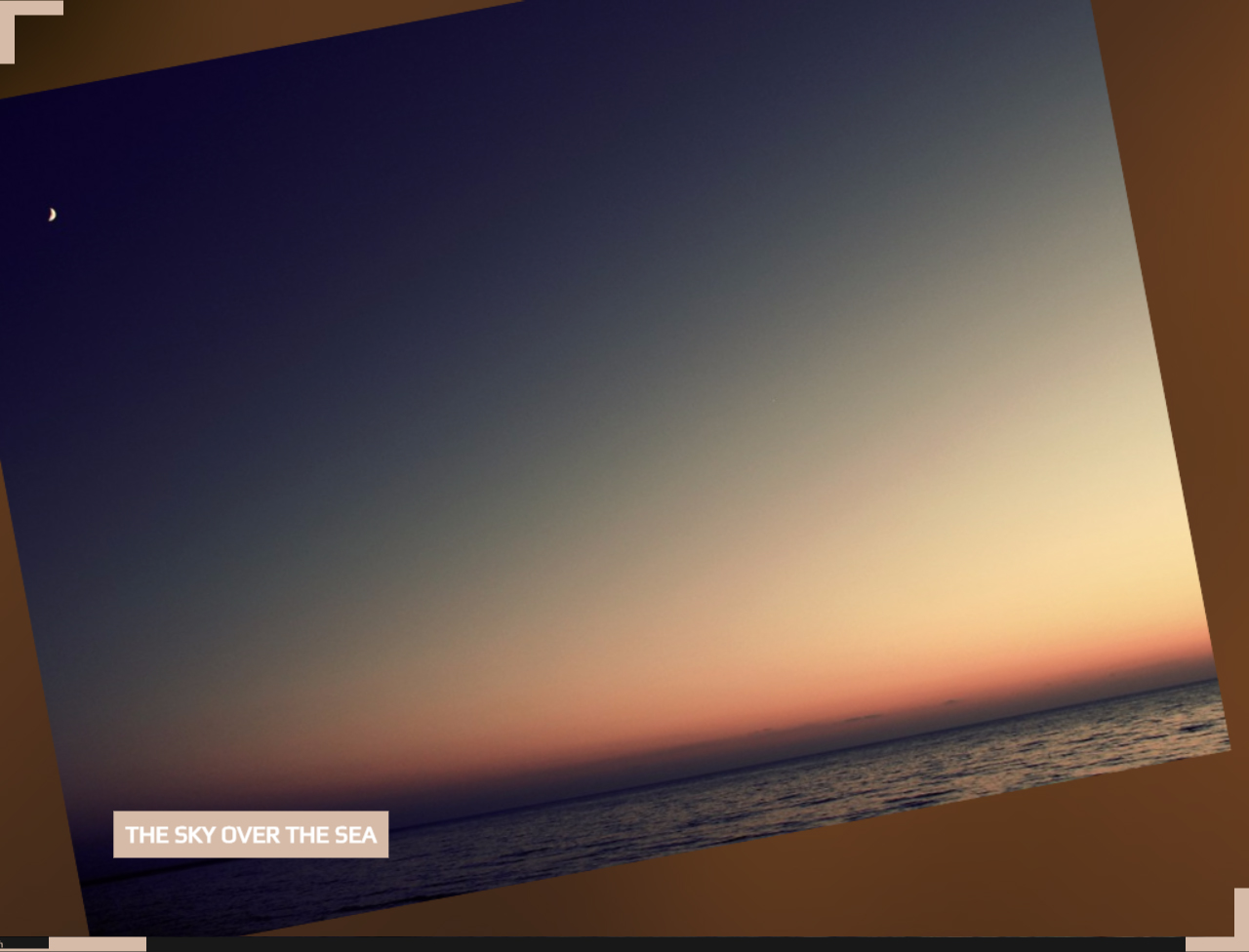
Responsive Angular Slider - Bootstrap Carousel
This Demo Slideshow will definitely captivate pretty everybody with its own user-centricity and reactive layout. That shows a vibrant evening nature relaxing anybody which checks out its own sundown pictures. User may continue for or back selecting the bottom-right or even top-left arrowheads like angles along with on preview keys at the bottom. Therefore this slider design template is actually phoned Angular. There you'll observe little photos for missing slides as well as going and the slide user would like to examine. This Collage impact with its own throwing images in to the background and also grabbing these coming from nowhere will excite your website target market delivering extraordinary user-experience.
Carousel Slider - Wordpress Image Slideshow
Lots of slider styles look incredibly comparable, and this is actually challenging and locate one that stands apart and is memorable. This theme coming from cssSlider steers clear of that problem by being extremely special in every component, whilst still seeming expert and modern.
This slider will be excellent for web sites that intend to be actually memorable yet still look specialist as well as trusted. Financial sites would gain from its own well-maintained as well as definitive appeal. Generally this slider concept is full-grown, respected and remarkable-- working with any website that has an adult viewers and goes over severe subjects.
Like all cssSlider layouts, the theme is actually entirely receptive, fast-loading and dependable. There are no graphics made use of in the interface, which helps make sure the slider always operates flawlessly.
Utter Image Gallery - HTML5 Image Slider
The Push Stack slideshow design template provides up a pointy presentation for your pictures, with a dramatic change off one slide and the upcoming and lots off hassle-free managements for visitors. Guests and your website will be transfixed through the soft shift from photo to image and they'll without a doubt value the capacity to quit on photos that capture their interest, as properly as preview the rest of the slides as well as go straight to any sort of one from them along with absolutely nothing much more than a click on from the mouse.
You could expect the exact same terrific performance from this Utter layout that you will from all WOWSlider slideshows. They are all made and function effectively on any sort of tool and also they've been actually continuously tested and make certain that they are without problems, supplying internet designers along with a great variety of effective victors for their websites.
HTML Bootstrap 4 Slider with Video
HTML Bootstrap 4 Slider Examples
Responsive Bootstrap 4 Slider with Swipe
jQuery Bootstrap Image Slider Carousel
HTML Bootstrap Slider with Thumbnails
Responsive Bootstrap 4 Slider Example
Bootstrap Slider Example
jQuery Bootstrap Slider Examples