Bootstrap Slider Carousel
Intro
Motion is one of the most awesome thing-- it buys our attention and helps keep us evolved at least for a while. For how long-- well everything relies on what's actually flowing-- in case it is certainly something attractive and exceptional we view it longer, in case it's boring and dull-- well, currently there typically is the close tab button. So in case you presume you possess some great information available and would like it included in your webpages the illustration slider is commonly the one you primarily think of. This element became truly so famous in the most recent couple of years so the web actually go drowned with sliders-- simply just search around and you'll discover practically every second page starts with one. That is simply why newest website design tendencies requests display more and more designers are actually aiming to replace the sliders with additional explanation suggests just to provide a bit more character to their webpages.
Possibly the gold ration is placed somewhere between-- such as utilizing the slider element yet not actually with the good old filling up the whole entire component area images but probably some with opaque areas to get them it just like a specific components and not the entire background of the slider moves-- the resolution is totally right up to you and undoubtedly is separate for every project.
In any event-- the slider element remains the basic and very most helpful alternative when it comes to putting in some moving images accompanied along with strong text message and invite to action tabs to your web pages.
How to work with Bootstrap Slider Button:
The image slider is a component of the primary Bootstrap 4 framework and is fully assisted by each the style sheet and the JavaScript files of current version of still the most preferred responsive framework around. Each time we speaking about image sliders in Bootstrap we in fact take up the element being Carousel-- which is precisely the similar stuff simply just using a various name.
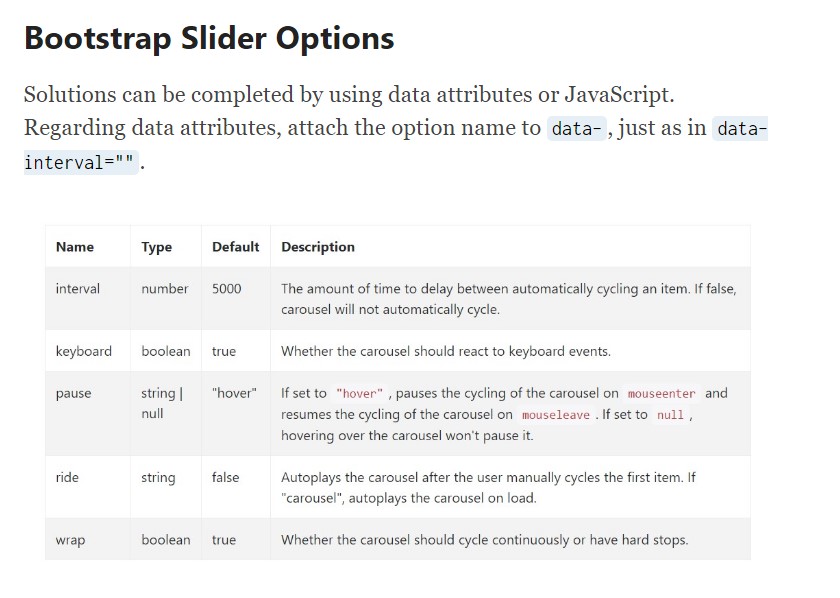
Building a carousel element through Bootstrap is quite simple-- all you require to do is use a practical system-- to start wrap the entire item within a <div> with the classes .carousel and .slide - the 2nd one is optional defining the subtle sliding transition among the images as an alternative in case just jumpy transforming them right after a few seconds. You'll also have to appoint the data-ride = “carousel” to this one particular when you wish it to auto play on page load. The default timeout is 5s or 5000ms-- if that is really too quick or way too slowly for you-- correct it by the data-interval=” ~ some value in milliseconds here ~ “ attribute specified to the main .carousel element. This need to additionally have an unique id = “” attribute specified.
Carousel signs-- these are the small features presenting you the placement all illustrations gets in the Bootstrap Slider Template-- you can as well click them to jump to a certain image. To incorporate signs element produce an ordered list <ol> assigning it the .carousel-indicators class. The <li> elements just within it ought to have couple of data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Important point to note here is the primary illustration from the ones we'll add in just a minute has the index of 0 still not 1 as though counted on.
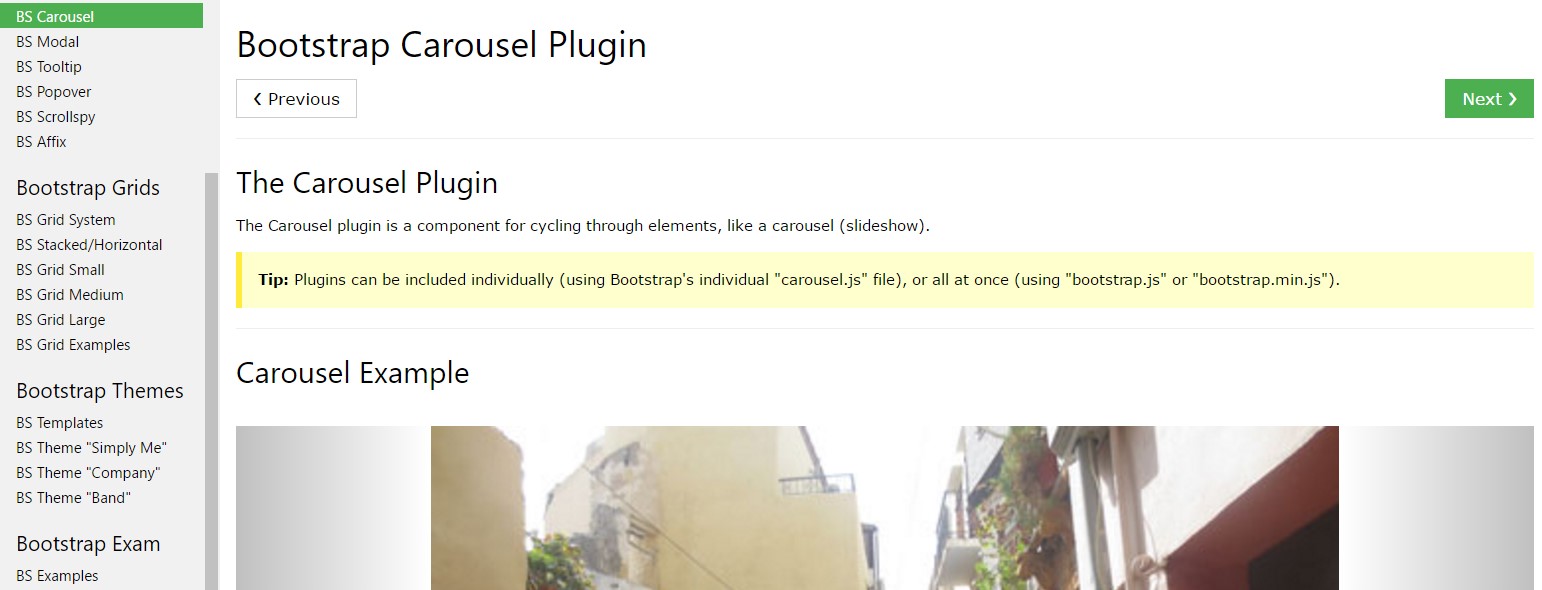
Representation
You may additionally incorporate the hints to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element required
The .active class must be included in one of the slides. Otherwise, the carousel will definitely not be noticeable.
Images container-- this one particular is a usual <div> element together with the .carousel-inner class assigned to it. Within this container we can begin putting the particular slides in <div> features everyone of them having the .carousel item class utilized. This one is brand new for Bootstrap 4-- the old system worked with the .item class for this particular application. Important factor to consider here in addition to in the carousel indications is the initial slide and indicator which by the way need to in addition be connected to each other additionally carry the .active class considering that they will definitely be the ones being featured upon page load.
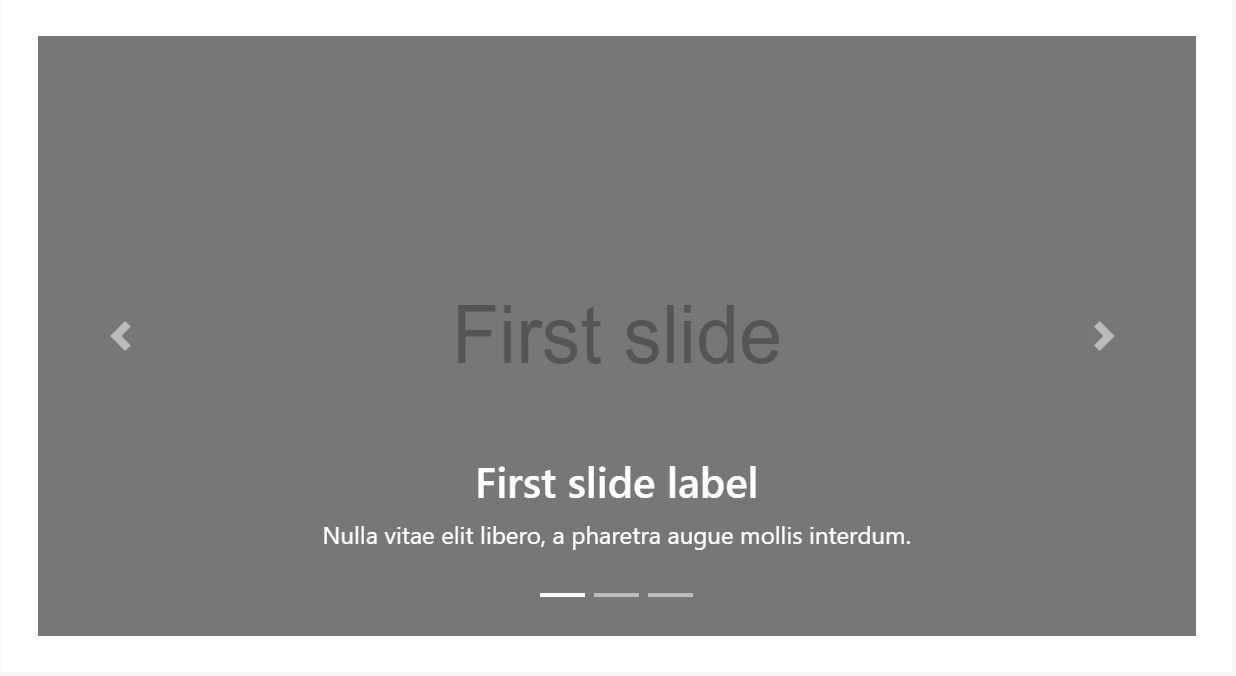
Subtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Bring in underlines to your slides quickly with the .carousel-caption element just within any .carousel-item. They are able to be conveniently covered on smaller viewports, as shown below, utilizing extra display services. We hide them initially through .d-none and bring them back on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the primary .carousel component we have to likewise made some markup making the indicators on the edges of the slider supporting the site visitor to look around the images shown. These along utilizing the carousel signs are undoubtedly optionally available and may be left out. Yet in the case that you decide to put in such precisely what you'll really need is two <a> tags both equally carrying .carousel-control class and each one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed selected. They must in addition have the href attribute directing to the primary carousel wrapper such as href= “~MyCarousel-ID“. It is definitely a great idea to likewise add in some type of an icon in a <span> so the individual really gets to view them since so far they will appear like opaque components over the Bootstrap Slider Menu.
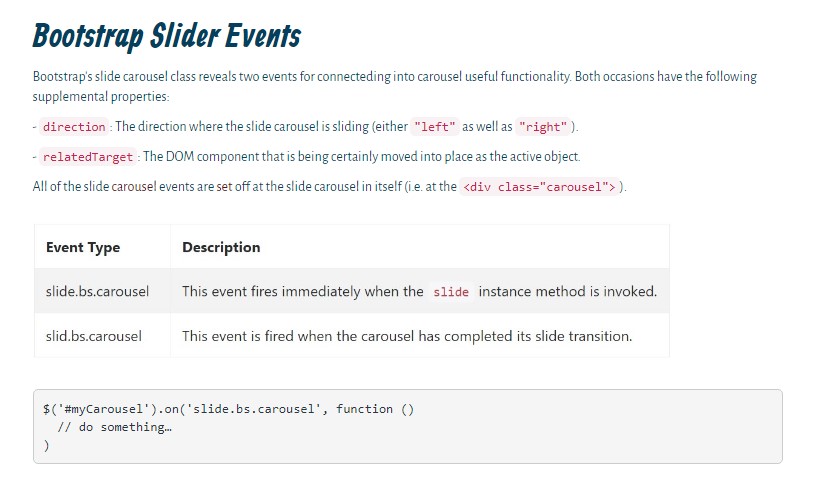
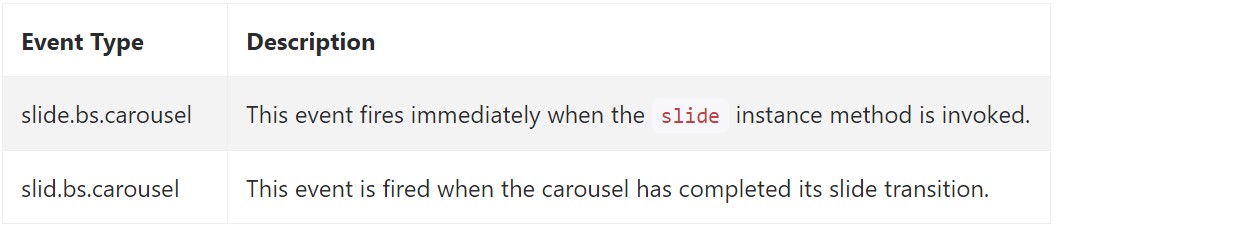
Events
Bootstrap's carousel class reveals two occurrences for hooking into slide carousel capability. Each ofthose activities have the following added properties:
- direction: The direction where the carousel is moving (either "left" or "right").
- relatedTarget: The DOM component that is being certainly slid in to location just as the active item.
Every one of slide carousel activities are fired at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is certainly the form an illustration slider (or carousel) should have by using the Bootstrap 4 system. Now all you really need to do is think about a number of beautiful images and text to set within it.
Take a look at a few on-line video short training about Bootstrap slider:
Related topics:
Bootstrap slider formal documents

Bootstrap slider guide

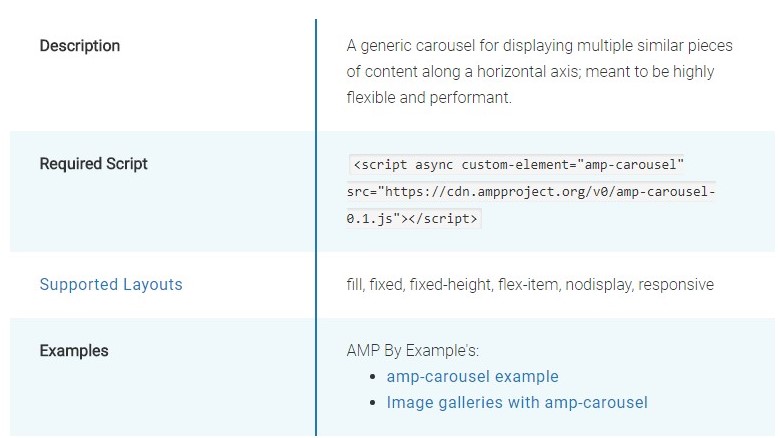
Why don't we take a look at AMP project and AMP-carousel component

CSS Bootstrap Image Slider with Thumbnails
Bootstrap Slider Carousel
HTML Bootstrap Slider Example
jQuery Bootstrap Slider Examples
CSS Bootstrap 4 Slider with Thumbnails
Bootstrap Slider with Video
Bootstrap Image Slider with Thumbnails
HTML Bootstrap Slider with Video