Bootstrap Login forms Code
Overview
In certain cases we really need to take care of our precious material in order to provide access to only certain people to it or dynamically individualize a part of our sites according to the certain viewer that has been simply watching it. But just how could we actually know each separate site visitor's persona due to the fact that there are a lot of of them-- we should discover an convenient and efficient approach learning about who is whom.
This is where the customer accessibility monitoring arrives primary interacting with the website visitor with the so knowledgeable login form feature. In the current fourth edition of the most popular mobile friendly web site page design framework-- the Bootstrap 4 we have a plenty of elements for creating this sort of forms so what we are really heading to do here is looking at a detailed example exactly how can a simple login form be developed using the handy tools the current edition comes along with.
Exactly how to make use of the Bootstrap Login forms Code:
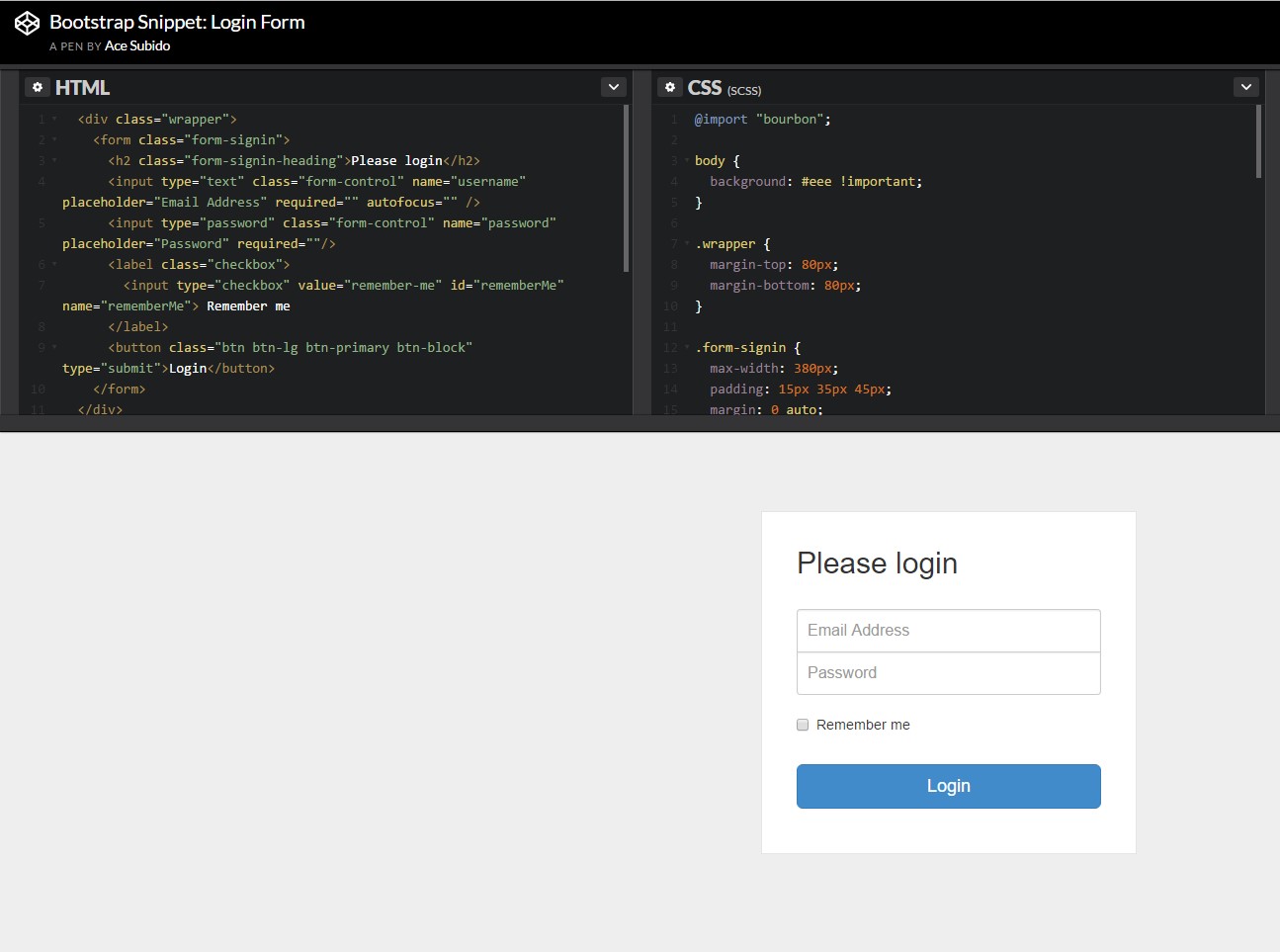
For beginners we need a <form> element to wrap around our Bootstrap login form.
Inside of it some .form-group elements ought to be included -- at least two of them actually-- one for the username or else email and one-- for the specific user's password.
Usually it's more practical to apply visitor's mail in place of making them determine a username to affirm to you since normally anyone realizes his mail and you can easily constantly question your site visitors another time to especially give you the solution they would like you to address them. So inside of the first .form-group we'll first set a <label> element with the .col-form-label class employed, a for = " ~ the email input which comes next ID here ~ " attribute and certain meaningful strategy for the users-- such as "Email", "Username" or something.
After that we require an <input> element with a type = "email" in the event we need the internet mail or else type="text" when a username is needed, a unique id=" ~ some short ID here ~ " attribute together with a .form-control class related to the feature. This will generate the field where the users will present us with their usernames or emails and in case it is actually emails we're talking about the internet browser will additionally inspect of it's a appropriate e-mail entered because of the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next arrives the .form-group in which the password needs to be supplied. As usual it must first have some kind of <label> prompting what's needed here carrying the .col-form-label class, certain meaningful text message like "Please type your password" and a for= " ~ the password input ID here ~ " attribute leading to the ID of the <input> component we'll create below.
Next we must place an <input> with the class .form-control and a type="password" attribute so we get the widely known thick dots appeal of the characters entered in this field and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
Finally we require a <button> element in order the site visitors to be capable providing the credentials they have simply just delivered-- make certain you assign the type="submit" property to it.
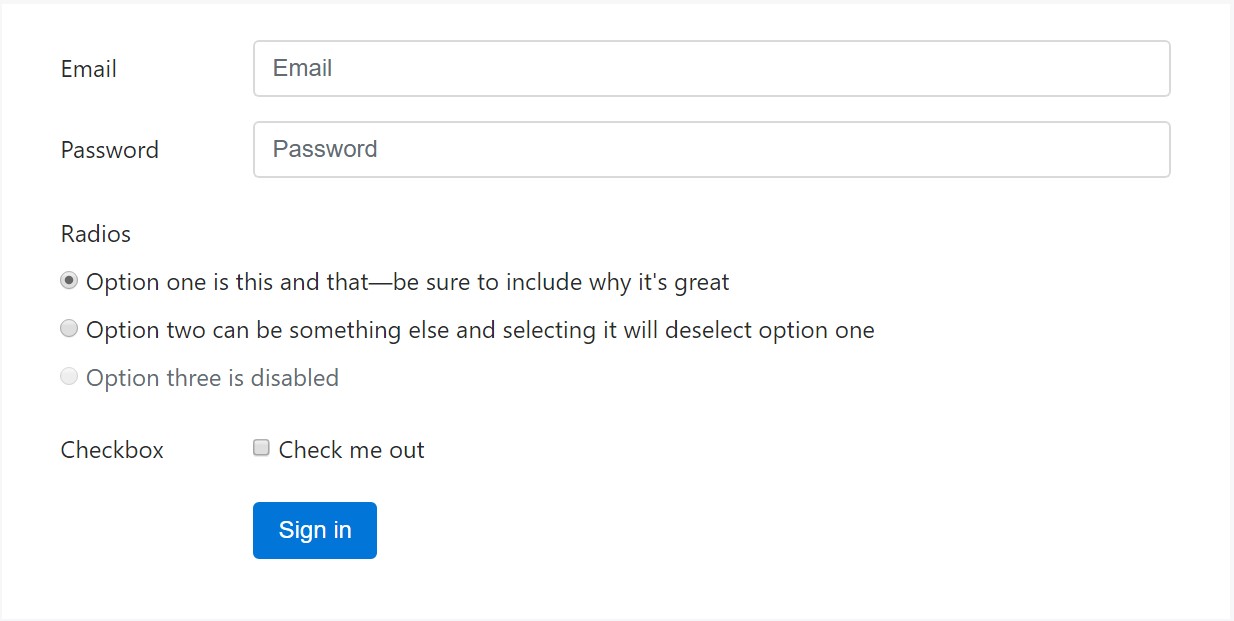
Example of login form
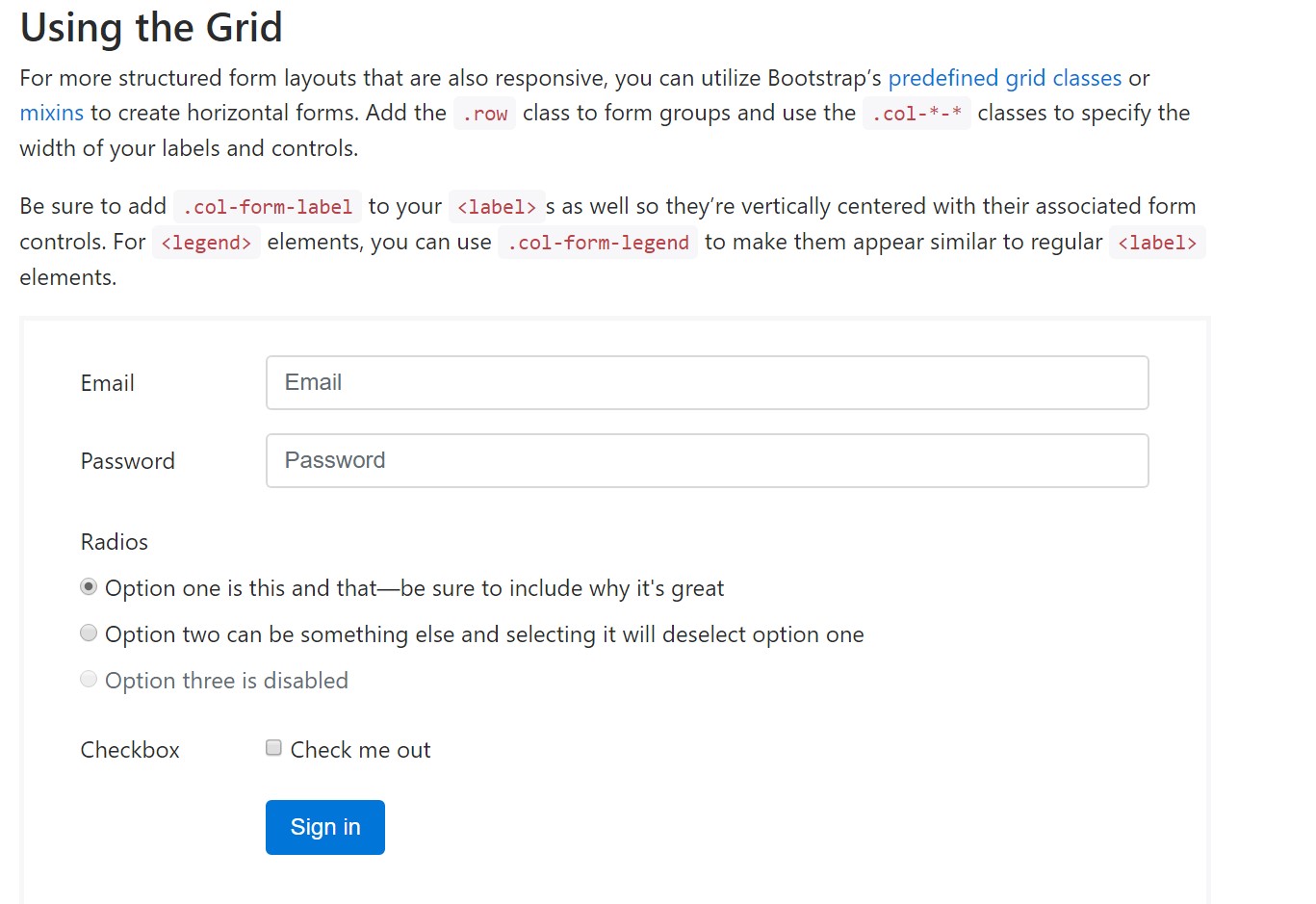
For extra organized form layouts which are as well responsive, you are able to apply Bootstrap's predefined grid classes alternatively mixins to develop horizontal forms. Incorporate the . row class to form groups and use the .col-*-* classes in order to specify the width of your controls and labels.
Be sure to incorporate .col-form-label to your <label>-s too so they are certainly vertically centralized with their involved form controls. For <legend> components, you can certainly apply .col-form-legend to make them show up the same as regular <label> components.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the major components you'll need to create a standard Bootstrap Login forms Dropdown through the Bootstrap 4 system. If you angle for some more complicated presences you are actually free to get a full advantage of the framework's grid system setting up the components just about any way you would certainly think they must occur.
Check out a few on-line video short training regarding Bootstrap Login forms Layout:
Connected topics:
Bootstrap Login Form authoritative documents

Information:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form