Bootstrap Label Css
Overview
As explored previously, inside the webpages that we are developing, we commonly want involving easy or else more tricky forms to request the website visitor for a viewpoint, responses, some personal data or even preferences. We execute that involving the appropriate controls within our forms very carefully thinking about the form construction as well as the accurate commands which need to be operated concerning the info we require and the special case involved-- like we just can't have an order for a single colored phone case which in turn is both blue and white , an individual cannot be both male and female in gender or else a product needs to be followed with numerous additionals that do not exclude one another so selecting each one must incorporate it not leaving out the others presently picked. In certain cases, surely, we do desire a correct e mail provided or a telephone number which in turn needs the input which should comply with specific format just to be appropriate and definitely at specific circumstances we just need to have visitor's thought and feelings on a subject the way they sense it-- in their personal words.
For all these kinds of scenarios we apply the suitable commands-- such as radio tabs, checkboxes, input areas, text message area aspects and more however there is definitely an crucial element bound each of these sectors that helps make our forms pleasant and simply clear for the site visitor to browse through knowing in all times what is really wanted and effortlessly handling even the small regulations like radio buttons and checkboxes. Specifically nowadays when the web turns much more mobile with webpages featured on different small sized display screens this element is necessary in providing efficiency and quickness in accomplishing our form.This element is a Bootstrap Label Align.
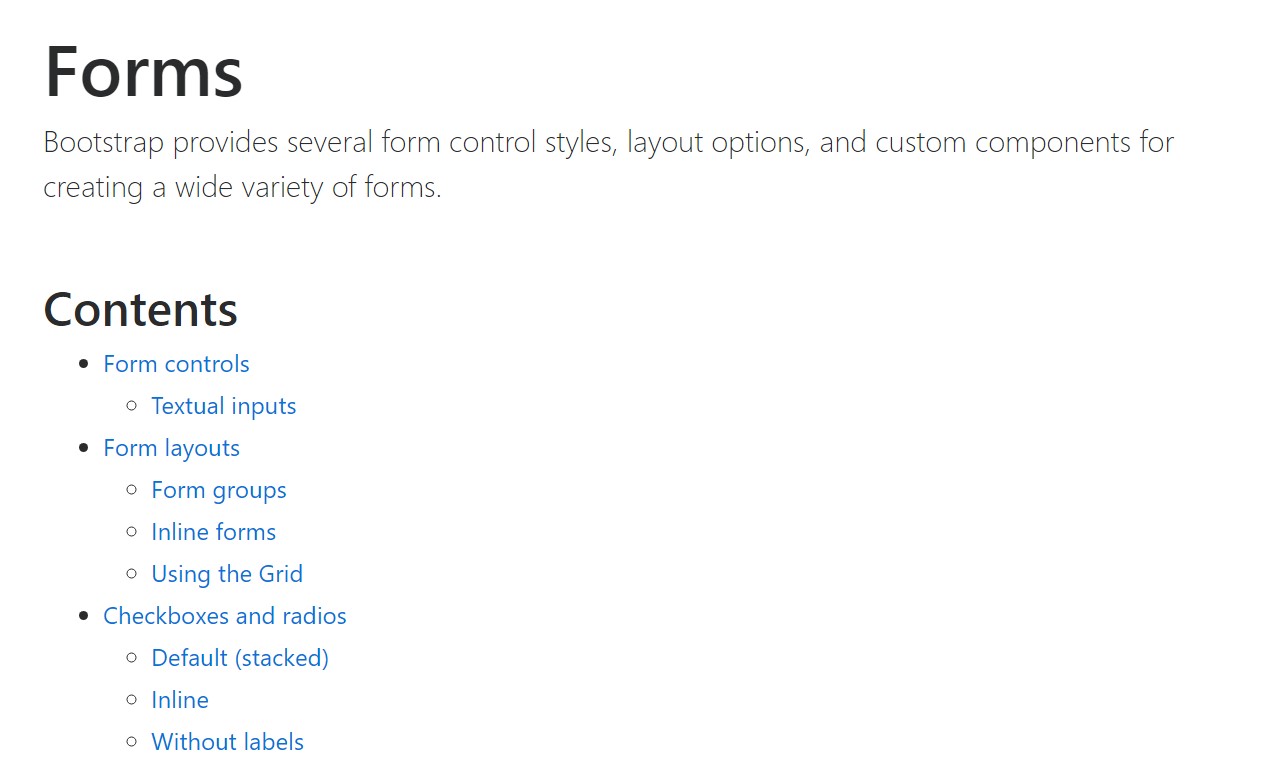
Exactly how to work with the Bootstrap Label Checkbox:
What so far has been simply stated regard the <label> component which is absolutely assisted in the latest version of the absolute most popular mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart using appealing look or several functionalities but it works the possibly most crucial function in our forms-- lets the users have an idea what communicating with a particular form regulation will cause and incorporating a number of clickable field for turning on the control in itself which in the event of small-sized controls like radio or checkboxes and mobile device screens is necessary.
The system is pretty simple-- just put a <label> element within your markup appointing it the for =" ~ labeled form control ID ~ " attribute and develop the proper message you need to be revealed in it. The for="" attribute instructs the web browser what form command to get switched on whenever the visitor clicks on the <label> component and is able to be rejected maintaining the very same behaviour if you just wrap the needed command in the <label> itself.
Nevertheless covering form commands in labels is rather complicating the code and it is really much better to omit it-- in addition with the for ="" attribute you get some freedom in designing your form's layout so it is certainly the far better approach to go for.
Additionally conventional text message in the <label> you can as well insert some simple HTML tags like a heading or a short section perhaps-- that's not a common situation however is possible and undoubtedly all of it relies on the specific purpose of the form you're managing.
Good example of form with no label
Should you provide no text within the <label>, the input is placed as you would definitely expect. Currently simply works on non-inline checkboxes and radios. Remember to still supply some form of Bootstrap Label Form for assistive technologies ( as an example, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting aspect to keep in mind
Useful aspect to consider about labels in Bootstrap 4 in case that in the brand new model of the framework this variety of component's designing has been changed a little. The <label> components now are not displayed like inline-block that acquires more effective adaptability within placement enabling several margins to be set up.
Final thoughts
And so now you figure out what the # elements are for and precisely how they operate in Bootstrap 4-- everything that's left is planning on the most suitable form areas you need to attach them to.
Take a look at some on-line video information about Bootstrap label
Related topics:
Application of the label within in Bootstrap Forms: authoritative documents

Bootstrap label article

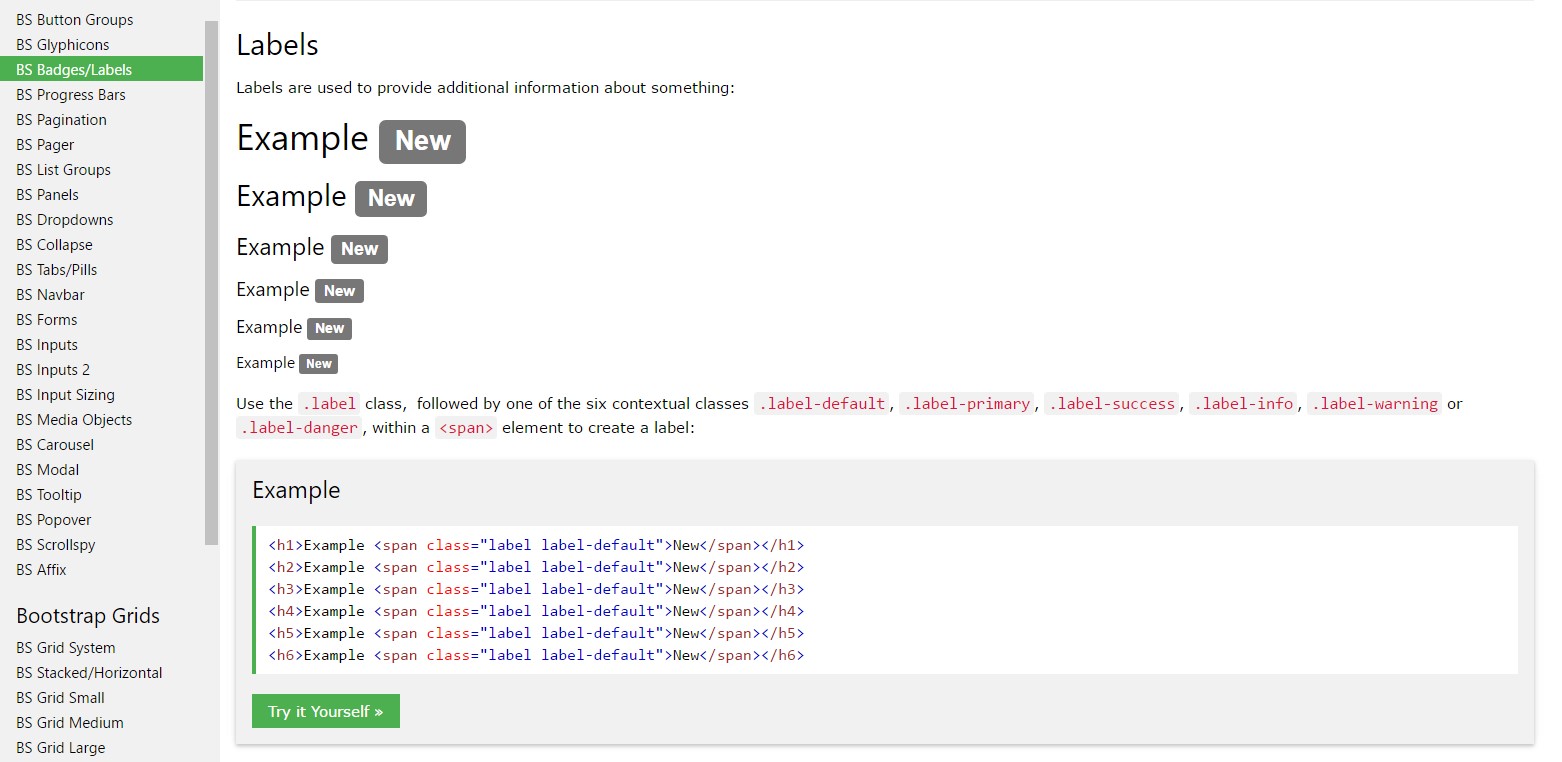
Removing label in Bootstrap 4