Bootstrap Radio Style
Introduction
Occasionally the tiny things happen to be definitely the very basic because the entire image is actually a all featuring a lot of little information perfected and stacked for view and feature just as a well-oiled shiny machine. Such bold words might just appear a bit too much once it goes to develop commands however if you just think about it for a little bit there is actually just a single feature enabling the site visitor to pick up one amongst a several obtainable alternatives. And so in the event you are actually featuring a couple of forms through this type of selections controls over your different web sites does this mean they are going to all look similar?And most significantly-- would you agree to that?
Fortunately for us current edition of the absolute most favored mobile friendly framework - Bootstrap 4 arrives completely stacked with a brilliant brand-new treatment to the responsive behavior of the Bootstrap Radio Button commands and what is bright new for this version-- the so called custom form commands-- a combination of predefined visual appeals you can surely just take and utilize for you to add the so wanted nowadays range in the graphical performances of more or less boring form details. And so let's look the way the radio buttons are planned to be described and designated in Bootstrap 4.
The ways to put into action the Bootstrap radio button:
In order to create a radio tab we initially need a <div> element to wrap it into with the .form-check or .form-check-inline applied. The first class will appoint the Bootstrap Radio Working a block look and the second will align the element inline together with ultimately a handful of more others similar to it. These are truly new classes for Bootstrap 4-- in the former versions they used to be determined as .radio and .radio-inline. In case you prefer the radio button to go on on webpage yet to become disabled for clicking on-- make certain you have certainly also added the .disabled class here.
Inside the .form-check element we ought to first add a <label> with the .form-check-label class appointed and in it an <input> plus the .form-check-input class and several attributes applied like type = “radio”, name = “ ~ same name for all the options ~ ” in case you possess a couple of radio buttons defining a few opportunities a visitor need to get from they should come with the identical name yet other unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. At last in the case that you're targeting to disable the control -- as well add the disabled attribute to the <input> element.
This is also the area to specify assuming that you want the radio control to initially load as checked the moment the page gets loaded. Assuming that this is what you are actually looking for-- as opposed to disabled incorporate the checked attribute to the <input>. In the event that you happen to intentionally or else by mistake bring in a few radio buttons with the checked attribute-- the last one read is going to be in addition the one showing as looked at web page load.
Checkbox and also Bootstrap Radio Style situations
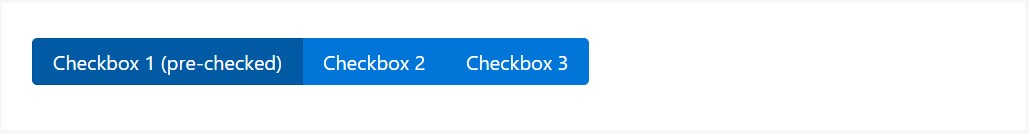
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons require you to manually put in the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
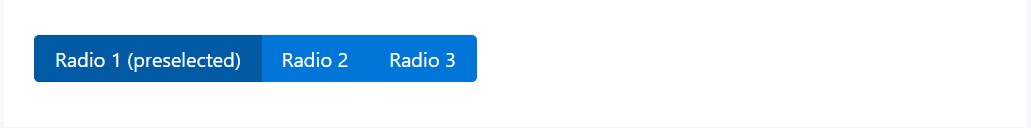
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
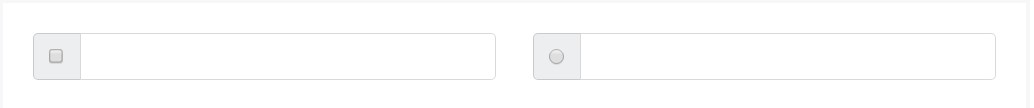
We may employ input components of the radio type whenever we desire the user to choose simply one of a set of alternatives.
Only just one might be chosen while there is higher than just one feature of this form with the similar value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the method the default radio buttons get defined and perform throughout within Bootstrap 4-- right now everything you need are certain possibilities for the users to pick from.
Check out a couple of video clip short training about Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal records

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling