Bootstrap Alert Example
Intro
The alerts are created by these components you even really don't think about until you extremely get to really need them. They are taken for giving prompt in time responses for the user having interaction with the website hopefully pointing his or hers attention to a specific course or evoking special actions.
The alerts are most commonly used together with forms to give the user a tip if a area has been submitted improperly, which is the right format expected or which is the status of the submission after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes that can be used according the particular circumstance where the Bootstrap Alert Colors has been displayed on display. As it's an alert notice it is very important to get user's interest but after all leave him in the zone of comfort nevertheless it might even be an error text message.
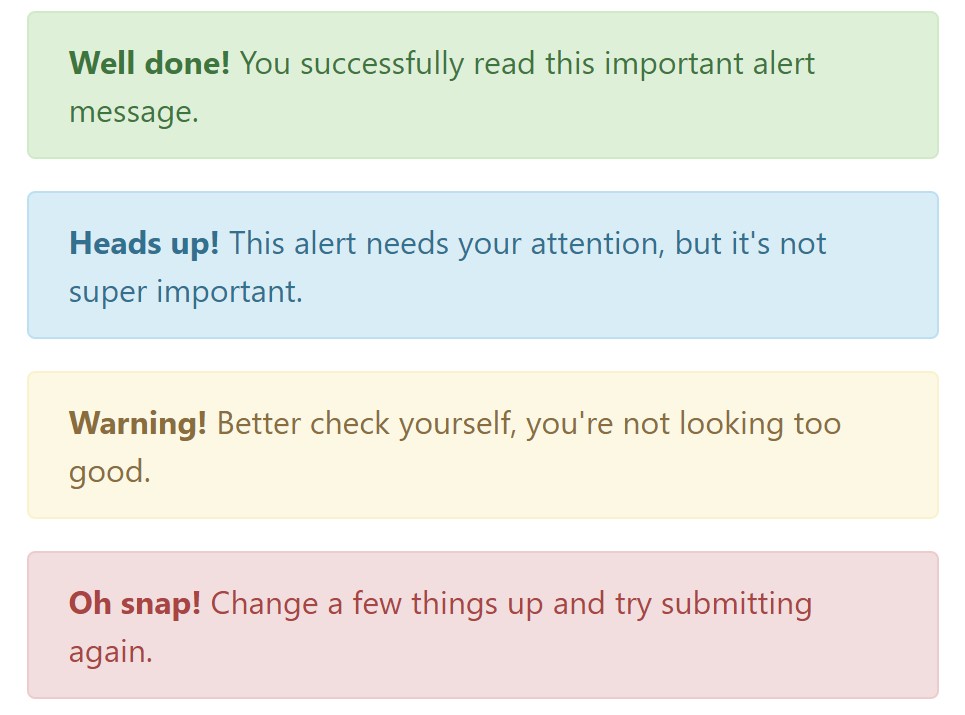
This gets accomplished by the use of gentle toned colours each being intuitively connected to the semantic of the message material such as green for Success, Light Blue for general info, Pale yellow desiring for user's focus and Mild red specifying there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
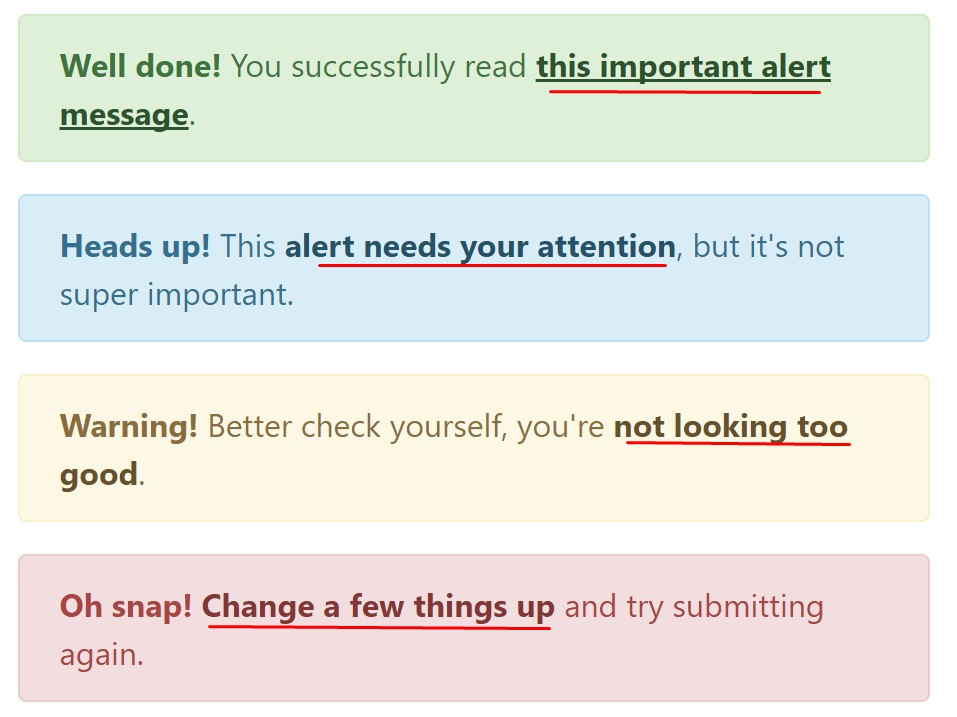
It really might actually not be discovered at a glance but the font color itself is in fact following this colour scheme too-- just the colours are much much darker so get unconsciously taken dark but the truth is it's not exactly so.
Same runs not only for the alert text message itself but as well for the links included in it-- there are link classes taking off the outline and painting the anchor elements in the appropriate color so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other info for alerts
A detail to keep in mind-- the colours come with their obvious meaning only for those who in fact get to notice them. In this way it's a good idea to either be sure the noticeable text itself carries the meaning of the alert well enough or to eventually add certain additional descriptions to only be seen by screen readers in order to grant the page's accessibility .
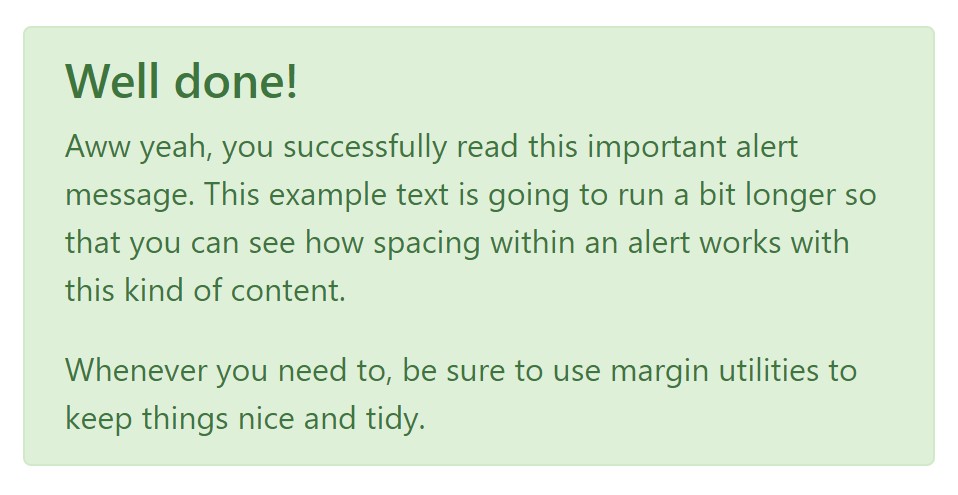
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you wish to present a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
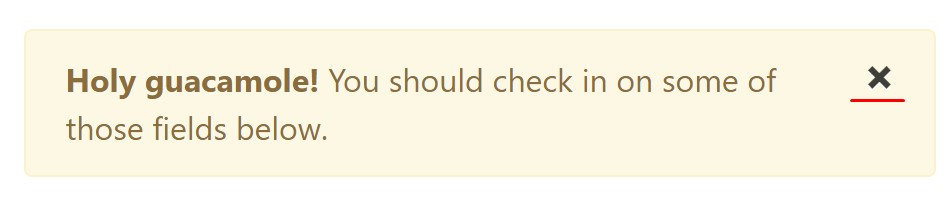
You can additionally provide an X icon to dismiss the alert and include a cool transition to it to once again make sure the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to narrow down the way you are actually using them-- all of these are simply a number of color schemes and the method they will be really performed in your web site is absolutely up to you and totally depends on the certain circumstance.
As an example-- if the color design of your page utilizes the red as basic colour it maybe quite most suitable to present the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the web page and save time defining your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Message
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()
Enable dismissal of an alert through JavaScript
Alternatively with data features on a button in the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will take it out from the DOM.
Techniques
$().alert() - Helps to make an alert listen for click on events on descendant elements which have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Shuts off an alert simply by eliminating it from the DOM. The alert will fade out right before it is eliminated if the.fade and.show classes are there on the element.
Events
Bootstrap's alert plugin exposes a handful of events for fixing right into alert functionality.
close.bs.alert- This particular event fires promptly when the close instance way is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Examine a few on-line video guide relating to Bootstrap alerts
Related topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial