Bootstrap Checkbox Input
Overview
In certain cases the easiest items may possibly become pretty necessary-- especially the moment you come to need them. For example precisely how do your website visitors interact with the webpages you make stating a basic Boolean act-- simply yes or no pertaining to some of the thoughts you need to request, just how they do accept the conditions and terms or perhaps line up a few of the attainable selections they might possess. We normally get past this without paying enough of an consideration to the component responsible for these kinds of activities still, the Bootstrap Checkbox Switch is actually a pretty serious component-- one our forms cannot really do without.
Located in current fourth edition of the Bootstrap framework we are supplied with the .form-check and also .form-check-label classes so as to display the good old default checkbox feature and if you would probably need to have them piled just be sure you have wrapped them inside an extra <div> with the .form-check class assigned to it. In order your checkboxes to show correctly in Bootstrap 4 you should in addition assign the .form-check-label class to the <label> component and the <input> tag in itself ought to have the .form-check-input class.
Effective ways to apply the Bootstrap checkbox:
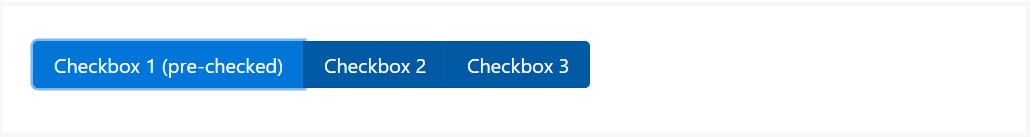
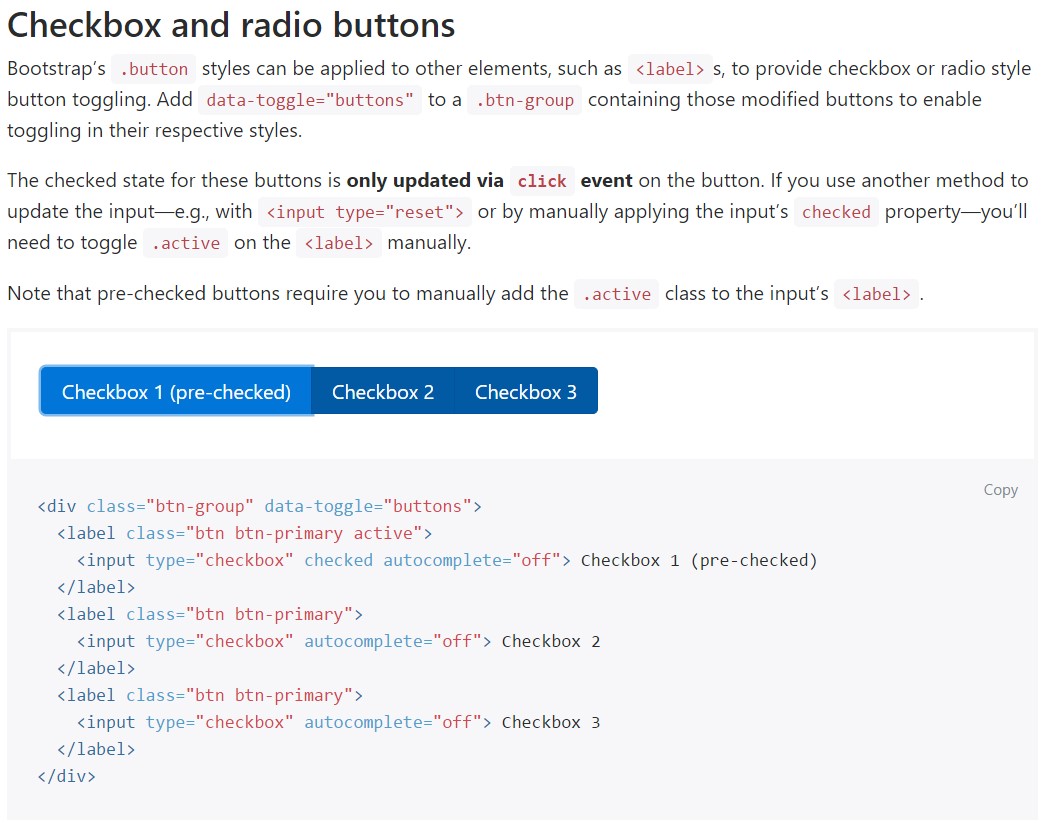
Bootstrap's .button styles may possibly be applied to additional elements, specifically <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group containing those changed buttons to allow toggling in their various styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we want to have the checkboxes to come within our forms without the site visitor actually having the capacity to bring any type of practice selecting them-- that is definitely where exactly the disabled option comes in.
In order to disable effectively a checkbox in Bootstrap 4 employing the basic HTML attribute disabled attribute along with simply just including it you could as well style the cursor in cases where the visitor hovers over the disabled element making it to a "not permitted " icon producing your forms extra natural and easy to use.
On the occasion that you appreciate the suggestion and actually desire to carry this out you really should appoint the .disabled class to the parent .form-check component needed the effect to showcase best while the whole component has been simply hovered-- this will get pretty more clear
Yet another example
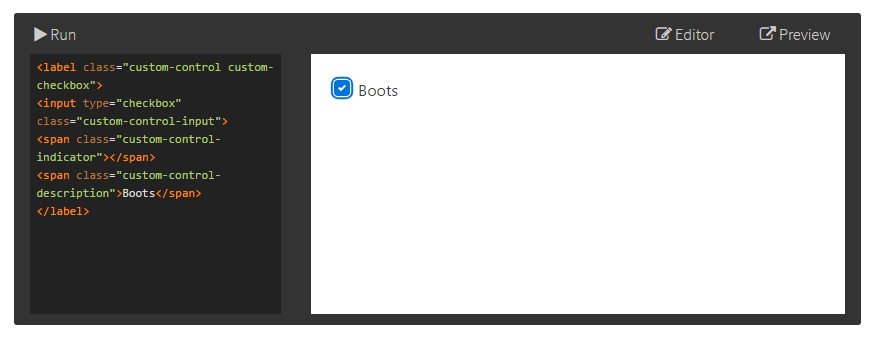
Anytime you are applying checkboxes, wrap all of them in a <label> element having the Bootstrap 4 .custom-control and also .custom-checkbox classes utilized.
Work with .custom-control-input with the actual <input> element.
In addition utilize two <span> elements: one with the .custom-control-indicator class used, and the other with .custom-control-description (and set the current label into this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default radios and checkboxes are greatly enhanced upon with the help of .form-check, a single class for both input types that betters the layout and behaviour of their HTML components. Checkboxes are for choosing one as well as several choices in a selection, when radios are for choosing one solution from numerous.
The disabled class is going to also lighten the text message coloration to help indicate the input's state.
A brand new stuff for the Bootstrap version 4 system is the integrating of the so called custom made form components. These are actually the same features we are known inside functionality yet styled way more interesting and also in the Bootstrap way. Utilizing them you are able to incorporate some taste and individuality to your web content via just delegating a couple of special classes to the commands you include in your forms.
For you to apply customized checkboxes wrap them within a <label> element assigning to it the .custom-control and .custom-checkbox classes. When producing the <input> element verify you have indeed additionally provided the .custom-control-input to it. You ought to additionally work with two <span> elements - one using .custom-control-indicator class utilized and some other possessing the .custom-control-description class as well as the actual specification you would certainly need to have to assign to the label your Bootstrap Checkbox Field.
Final thoughts
That's essentially all you should work on in order to place a checkbox component within your Bootstrap 4 powered web site and put in certain custom made flavor to it adding it a stylish appeals. Right now everything you ought to do is repeat the practice until you have actually inspected all of the checkboxes needed are currently on the web page.
Check a number of online video guide relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox approved documents

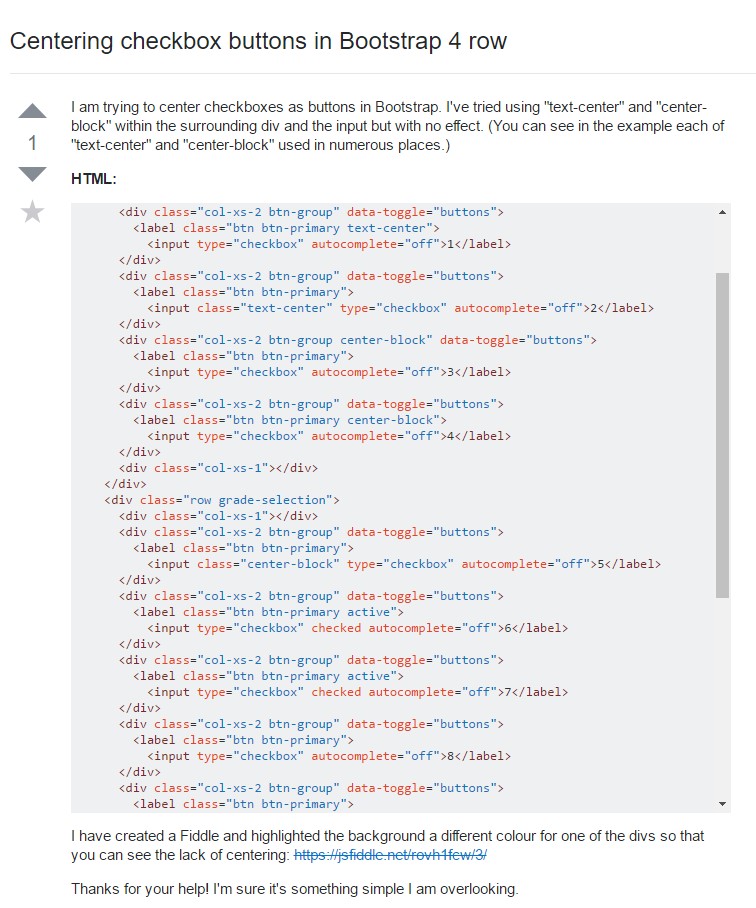
Centering checkbox buttons in Bootstrap 4 row

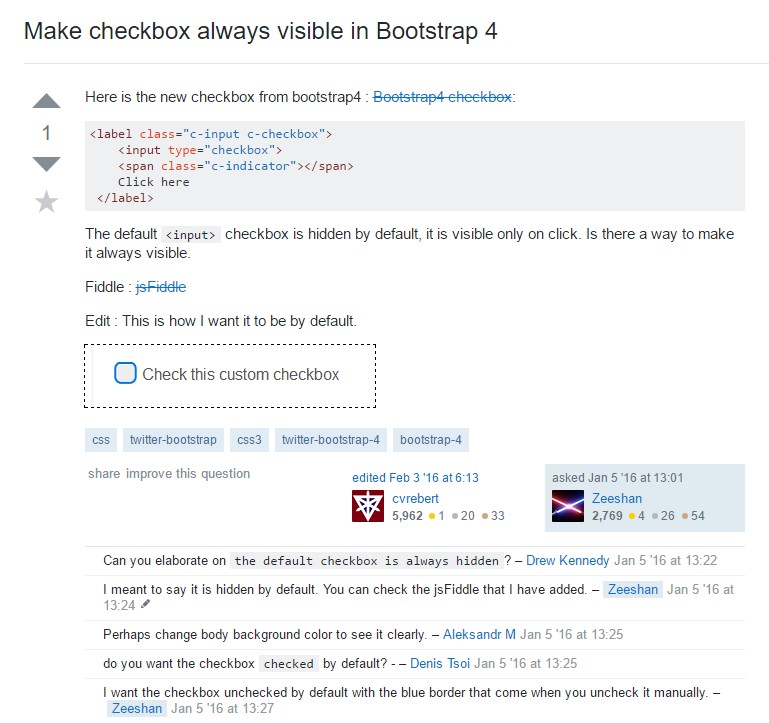
Make checkbox always visible in Bootstrap 4