Bootstrap Input Form
Intro
The majority of the components we apply in forms to gather user data are coming from the <input> tag.
You can effectively expand form regulations by adding text, tabs, or tab groups on either side of textual <input>-s.
The numerous sorts of Bootstrap Input Validation are established due to the value of their option attribute.
Next, we'll uncover the received styles to this particular tag.
Message
<Input type ="text" name ="username">
Perhaps easily the most prevalent style of input, which has the attribute type ="text", is employed when ever we desire the user to send out a elementary textual details, because this kind of feature does not allow the entering of line breaks.
Every time providing the form, the information put in by site visitor is available on the web server side through the "name" attribute, used to recognize every single information contained in the request parameters.
In order to have access to the info typed in when we handle the form with some sort of script, to validate the information for example, it is required to gather the contents of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Style that is given the type="password" attribute is similar to the text type, except that it does not display exactly the text message inserted at the hand of the site visitor, on the other hand instead a chain of figures "*" otherwise another according to the web browser and functional system .
Basic Bootstrap Input Box illustration
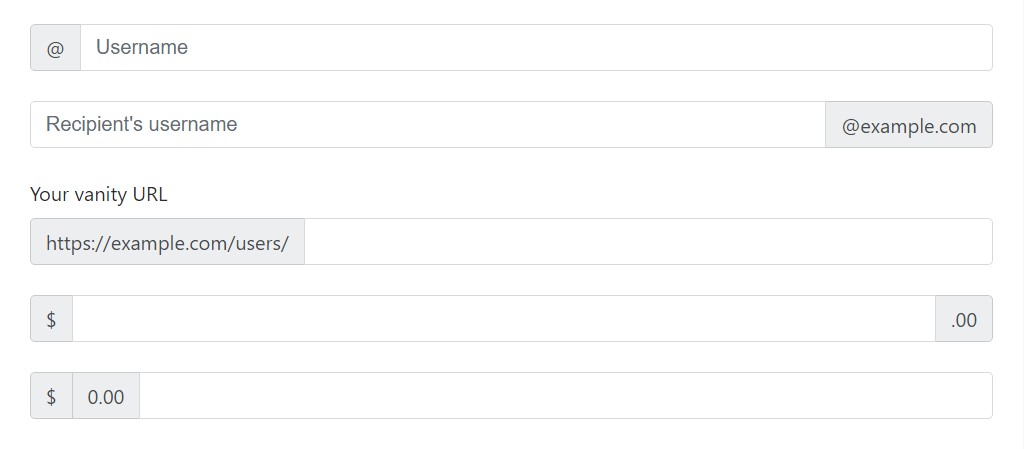
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
Put in the connected form scale classes to the .input-group in itself and components located in will automatically resize-- no urgency for repeating the form command scale classes on each and every feature.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
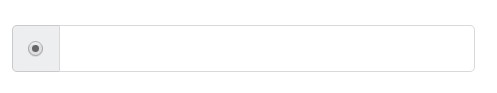
</div>Insert any sort of checkbox or radio possibility in an input group’s addon instead of of text.
Checkbox button feature
The input feature of the checkbox type is really frequently used in the event that we have an solution which can possibly be marked as yes or no, as an example "I accept the terms of the customer pact", or "Keep the active procedure" in applications Login.
Widely used with the value true, you can easily identify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button option
We can put to work input features of the radio form while we wish the user to choose simply one of a set of options.
Only one particular might be chosen if there is more than one particular feature of this particular option having the similar value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
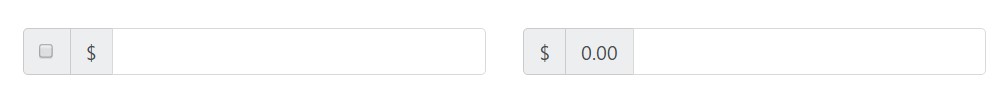
</div>Multiple addons
Plenty of add-ons are maintained and can possibly be incorporated along with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: different buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component utilizing the type="button" attribute delivers a button in the form, still, this particular switch has no straight purpose within it and is usually utilized to generate activities when it comes to script execution.
The switch text message is established due to the value of the "value" attribute.
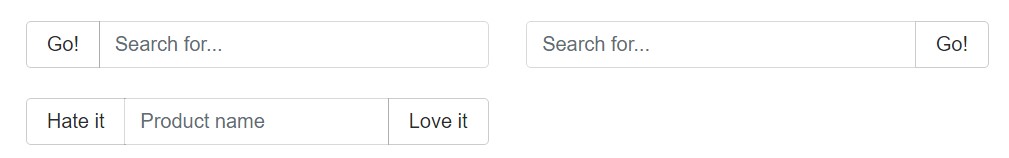
Add-ons of the buttons
Buttons in input groups need to be covered in a .input-group-btn for suitable alignment along with scale. This is required because of the default internet browser styles that can certainly not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
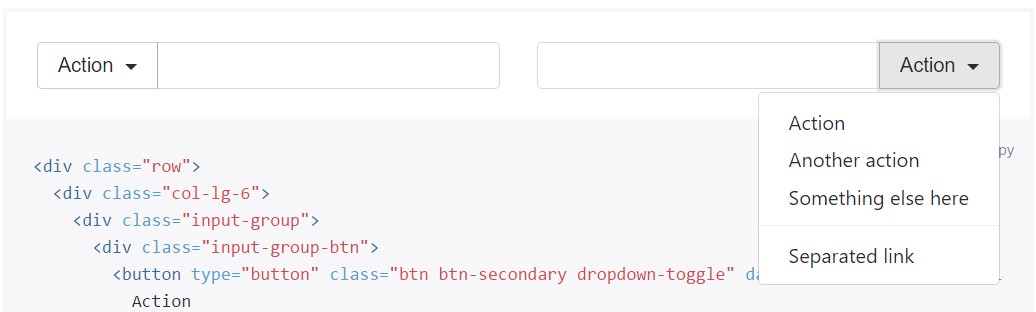
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
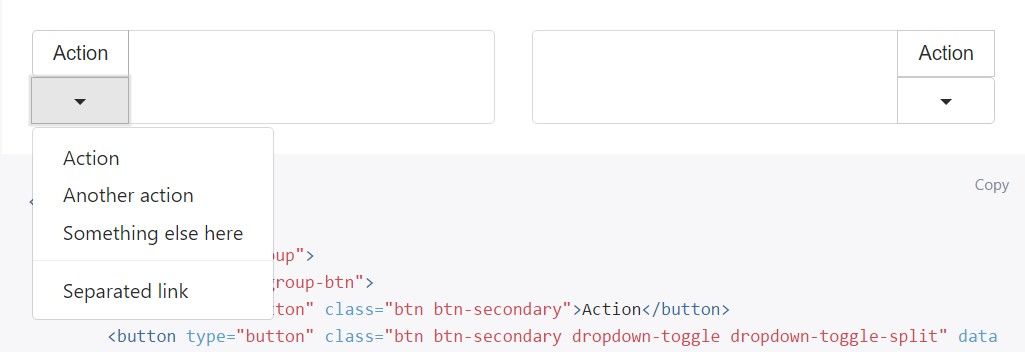
</div>More than that, buttons may possibly be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element using the option "submit" attribute is similar to the button, though as soon as generated this feature starts the call that sends the form info to the place of business revealed in the action attribute of <form>.
Image
You can easily remove and replace the submit form tab by an image, getting achievable to create a more interesting look for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input having type="reset" eradicates the values typed earlier in the features of a form, helping the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset options may possibly be replaced by the <button> tag.
Within this situation, the text of the tab is now identified as the material of the tag.
It is still required to define the value of the type attribute, even though it is a button.
File
<Input type ="file" name ="attachment">
It is necessary to employ the file type input when it is necessary for the user to give a file to the application on the server side.
For the appropriate delivering of the files, it is usually as well needed to bring in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Often times we need to send and receive information which is of no absolute usage to the user and for that reason should not be displayed on the form.
For this goal, there is the input of the hidden type, which in turn only carries a value.
Handiness
In the event that you don't incorporate a label for each and every input, display readers are going to have difficulty with your forms. For these kinds of input groups, ensure that any kind of added label or performance is conveyed to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Take a look at a number of youtube video tutorials regarding Bootstrap Input
Connected topics:
Bootstrap input: approved records

Bootstrap input guide

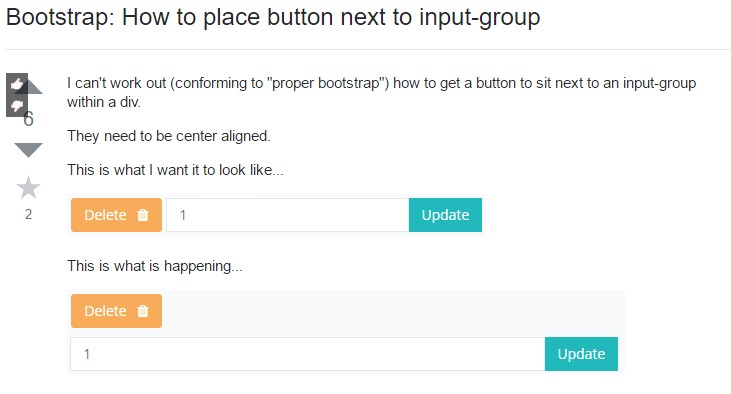
Bootstrap: Ways to insert button unto input-group