Bootstrap Progress bar Working
Intro
We realize quite well this clear straight component being actually showcased empty initially and having filled with a vivid color drop by drop as an procedure, a download of a data or else basically any sort of action is being actually finished little by little-- we see it every day on our computers so the information it delivers became really instinctive to get-- something becomes done and now it's finished at this particular amount of percent or else if you like looking at the unfilled side of the glass-- there is this much left before completing . Yet another plus is that the notification it gives doesn't come across any kind of foreign language barrier since it clean visual and so the moment comes time for presenting the level of our various skills, or the progress or even various elements of a project or basically whatever having a full and not just so much parts it is actually fantastic we can easily have this kind of graphic aspect inserted straight within our web pages in a convenient and speedy way.
What's added?
Inside recent fourth edition of the absolute most prominent mobile friendly system this acquires even much faster and simpler along with simply a single tag element and there are actually a lot of modifications provided which are performed with simply just selecting the proper classes. What is certainly brand new here is since the Bootstrap 4 drops the IE9 support we can easily now require complete benefit of the powers of HTML5 and instead of making the outer so called empty container along with a <div> first and wrapping inside the true fill amount in some other <div> element within it and styling its own width to display the actual Bootstrap Progress bar Panel as it used to be with the earlier version right now we can absolutely simply just work with the HTML5 <progress> element specifying limit value and the value so far performed as properties.
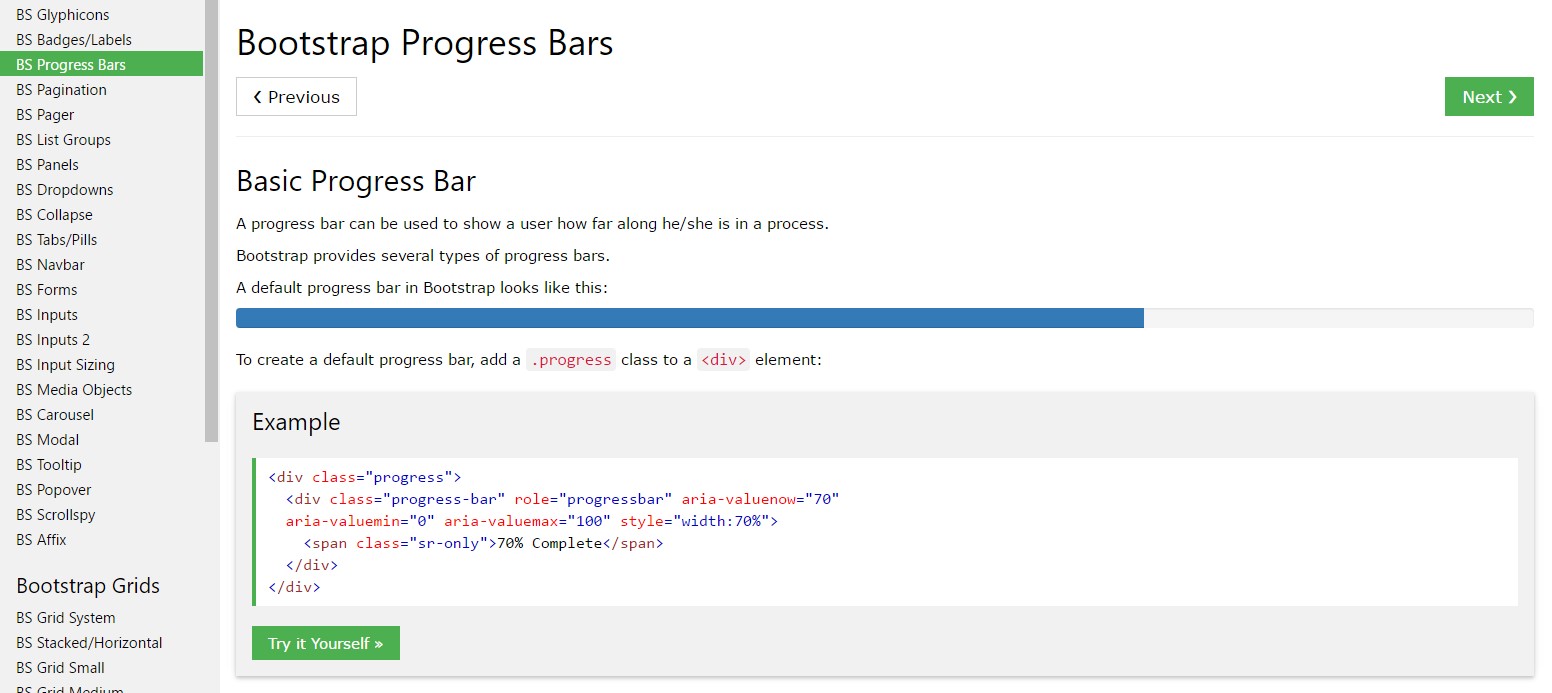
Standard capabilities
To begin simply just generate a <progress> element along with the class .progress specified to it and bring in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a notable fact here-- these have the ability to be any amounts at all-- the logic is the max attribute value must regularly be larger than the value in itself but in case you play around and develop the max smaller than the progression value in itself you'll just turn out to be with a filled progress bar exactly like the job's been fully performed. However you don't actually should count everything in order to get those values in percent or whatever-- in the case that for example you own 2567 strawberries to eat and you have taken in 378 of them-- write it specifically { in this manner and the progress bar will reveal effectively spreading the colored element as far as 378 correlates to 2567-- convenient and fast .
And so right now since we understand how it functions let us find out exactly how to get it look more effective delegating a number of colors and effects . To begin-- we have the ability to use the contextual classes combined together with the .progress- in a class-- like .progress-warning , .progress-info and so forth designated to the <progress> component. We can likewise add in various stripes to our progress bars through the .progress-bar-striped class or even some animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And finally on the occasion that you have to acquire earlier internet browser compatibility you can easily work with pair of <div> elements-- like in the older edition outer one with simply just the .progress class and inner with all the visual aspect adjustment classes and an inline styling preparing the filled in width like style = " width:23%; " - currently performs as well.
Recommendations and case studies
Steps to use the Bootstrap Progress bar Example:
Bootstrap Progress bar Working components are set up with two HTML components, certain CSS to set up the width, and also a number of attributes.
We apply the .progress as a wrapper to indicate the maximum value of the progress bar.
We utilize the internal .progress-bar to signify the progress so far.
The .progress-bar calls for an inline look, utility class, or custom made CSS to set their width.
The .progress-bar in addition demands some role and aria attributes to make it obtainable.
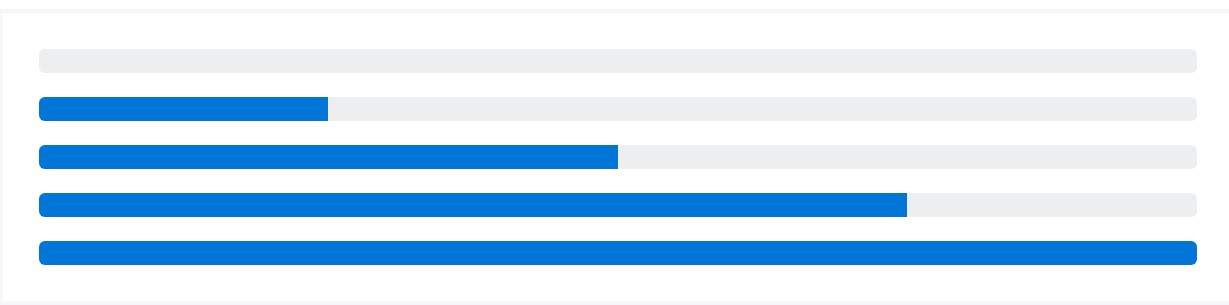
Add that all together, and you have the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
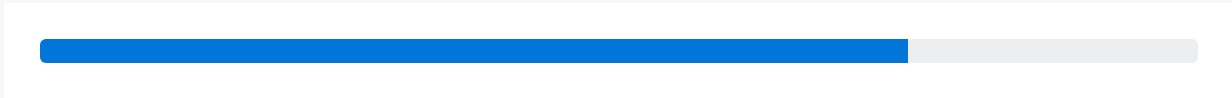
</div>Bootstrap grants a number of utilities for establishing width. According to your needs, these may likely really help with easily arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the appearance of your progress bars with custom CSS, background utilities, stripes, and even more.
Labels
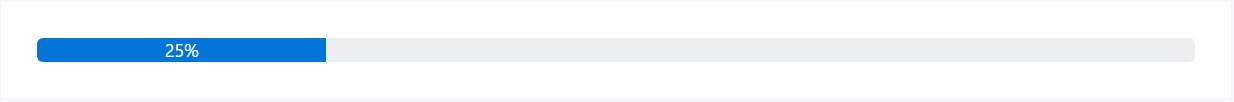
Include labels to your progress bars through placing text message inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a height value on the .progress-bar, and so in the case that you transform that value the external .progress will instantly resize accordingly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to change the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Involve multiple progress bars in a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include .progress-bar-striped to any .progress-bar in order to use a stripe through CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
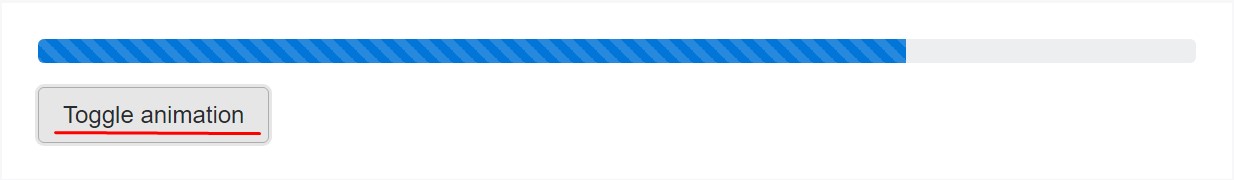
</div>Animated stripes
The striped gradient can in addition be actually animated. Put in .progress-bar-animated for .progress-bar to animate the stripes right to left through CSS3 animations.
Animated progress bars don't do work in Opera 12-- since they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the approach you can easily reveal your status in bright and basically quick progress bar elements with Bootstrap 4-- now all you need is some works in progress in order to get them present.
Examine a few online video tutorials about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?