Bootstrap Clearfix Usage
Intro
Power in our aspect indicates and more effective adaptability-- that is actually what's never enough the moment we are actually laying out the very future style for our brand-new project considering that there always is a stunning appearance plan or maybe two of them we abandon to try performing next time. And yet the feeling like something isn't pretty done continue to remains as far as we look for a solution really implementing this brilliant idea we had while the project was still being represented on a piece of note pad.That's ways in which some smart workarounds just like the Bootstrap Clearfix Style get to life to produce possibly not the greatest at all times yet still functioning solutions and really help us execute just what we in the beginning were desired.
How you can work with the Bootstrap Clearfix Form:
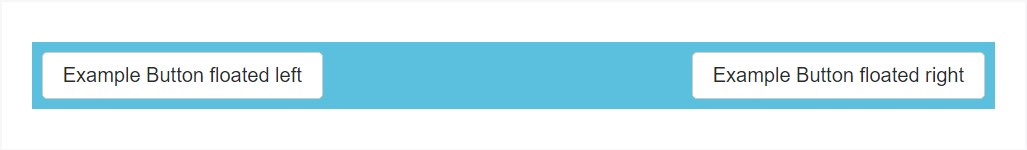
Commonly precisely what Clearfix does is dealing with the zero height container difficulty when it relates to containing floated features-- for instance-- in the event that you have simply two components inside a container one floated left and the other one - right and you wish to design the element containing them with a specific background color without having the support of the clearfix plugin the whole workaround will finish with a slim line in the required background color taking place over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin included therefore to obtain the required final result directly from the earlier sample all you need is simply just using the class .clearfix to the parent element making it extended behind its floated web content as it intuitive seems it should be-- as basic as that-- the Bootstrap Clearfix Example does not provide any modifiable possibilities or maybe extra classes for several activity-- it does a single thing yet does it well every time.
As an examples
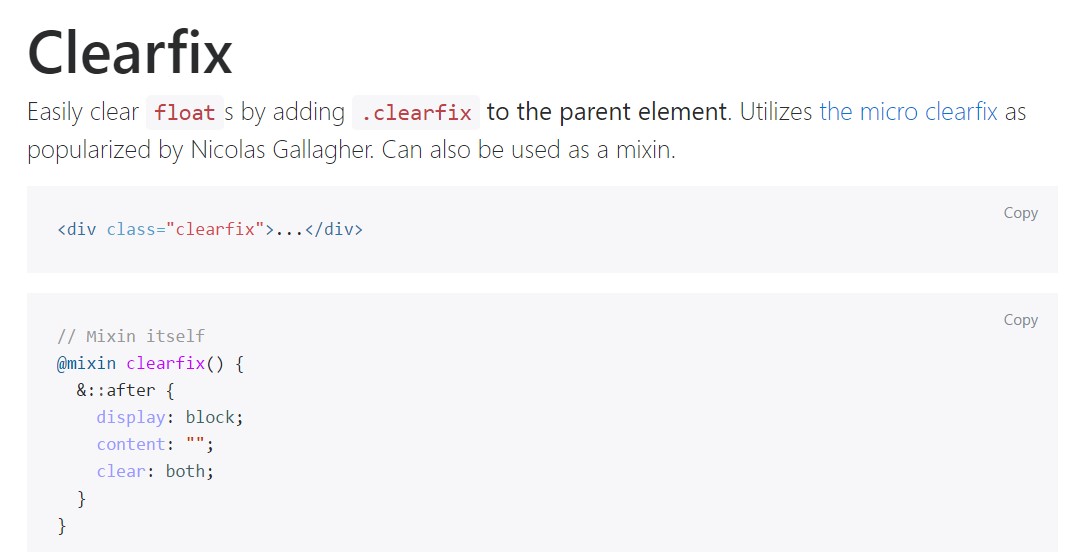
Simply clear float- s by incorporating .clearfix to the parent component. Utilizes the micro clearfix as spread by Nicolas Gallagher. Can easily additionally be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example reveals how the clearfix can possibly be utilized. Without any the clearfix the wrapping div would not really span around the switches which would cause a broken layout.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Options
In newest edition of one of the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained yet in time will most probably receive less and less used and very likely -- even abandoned given that the dev team has made a decision taking in the flexbox style for a lot of the basic page components-- it is actually a way more strong and present day technique for sizing, installing and distributing a particular element's children without having the need of floats and therefore-- the .clearfix class got helping to make the parent elements act correctly.
This solution is bright new for the latest alpha 6 of Bootstrap 4 and could be looked at quite a strong step since it likewise implies releasing the IE9 assistance for and most ideal visual appeal of the web pages created on current web browsers only yet as the innovation progression moves this doesn't look like a probable problem anyway. Without a doubt there still be some scenarios when we are going to also need to have the excellent classic float techniques therefore the moment we complete that-- we likewise have the .clearfix class in order to help us make our elements display best.
Conclusions
So currently you realise things that the # inside Bootstrap 4 represent-- do have it in thoughts every time you encounter unplanned appeal of some wrappers containing floated elements but the most effective thing to execute is actually paying com time checking out at the way the new star in town-- flexbox makes the things accomplished given that it gives a fistful of pretty neat and convenient format sollutions to obtain our webpages to the very next level.
Take a look at a number of on-line video information about Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved records

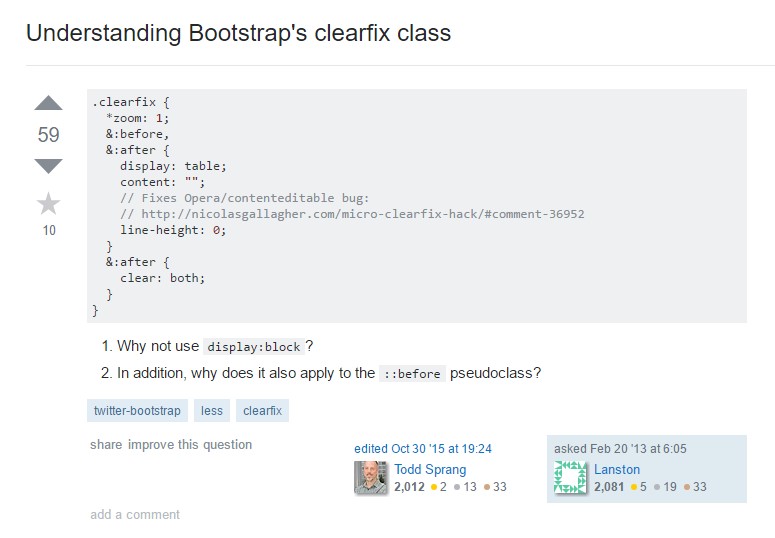
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes
