Bootstrap Collapse Class
Introduction
As you wihtout a doubt identify, Bootstrap efficiently creates your internet site responsive, using its features as a reference for setting, sizing, etc.
Knowing this, in the event that we are to create a menu putting to use Bootstrap for front-end, we will have to use a couple of the standards and standards specified by Bootstrap to make it immediately design the features of the web page to make responsive the right way.
One of the most helpful options of applying this framework is the making of menus shown as needed, baseding on the activities of the site visitors .
{ A very good system for employing menus on small-sized display screens is to attach the options in a variety of dropdown which only starts every time it is activated. That is , build a tab to trigger the menu on demand. It is really pretty simple to perform this with Bootstrap, the functions is all ready.
Bootstrap Collapse Toggle plugin allows you to button information within your pages along with a couple of classes with the help of some practical JavaScript.
The best way to use the Bootstrap Collapse Content:
To create the Bootstrap Collapse Button into small display screens, simply put in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you are able to make the menu be lost on the smaller display screens.
Within the navbar-header, exactly below <a>, create an activation tab. The button is just the message "menu" however it possesses the navbar-toggle class. Additionally, two other specifications manage their operation with the collapse, just as can be discovered below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this element will be delivered in the context of the menu. With cutting down the computer display, it compacts the internal components and hides, being visible only with clicking on the
<button class = "navbar-toggle"> button to expand the menu.
With this the menu will certainly show up but will definitely not work if clicked. It's because this features in Bootstrap is applied with JavaScript. The excellent news is that we do not actually must prepare a JS code line anyway, but also for every single thing to perform we should provide Bootstrap JavaScript.
At the end of the webpage, right before shutting down </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click the buttons below to demonstrate and cover another component with class improvements:
- .collapse cover up content
- .collapsing is applied while transitions
- .collapse.show displays information
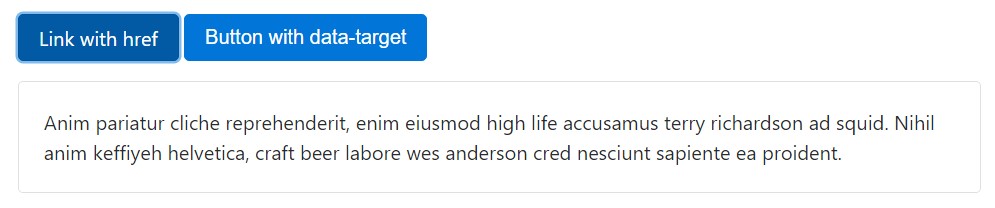
You have the ability to employ a backlink by using the href attribute, or even a button with the data-target attribute. In both of these cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
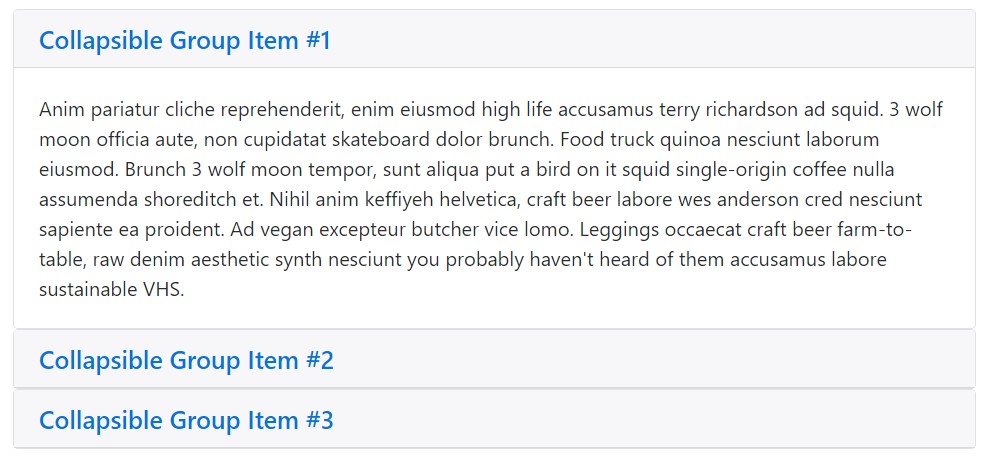
</div>Accordion an example
Increase the default collapse behavior in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Be sure to provide aria-expanded to the control feature. This particular attribute explicitly specifies the current state of the collapsible component to screen readers and also the same assistive techniques . If the collapsible feature is turned off by default, it must have a value of aria-expanded="false". In the event that you have actually put the collapsible feature to get exposed from default using the show class, set aria-expanded="true" on the control as a substitute. The plugin will promptly toggle this attribute built upon whether the collapsible feature has been started or shut.
Along with that, if your control feature is aim for a single collapsible element-- i.e. the data-target attribute is leading to an id selector-- you may include an added
aria-controls attribute on the control element, including the id of the collapsible component . The latest screen readers and similar assistive innovations utilise this kind of attribute to deliver users with extra shortcuts to find your way directly to the collapsible feature itself.
Utilization
The collapse plugin utilizes a handful of classes to resolve the intense lifting:
- .collapse conceal web content
- .collapse.show shows information
- .collapsing is added in the moment the transition begins , and wiped out once it finishes
All of these classes can be discovered in _transitions.scss.
By means of information attributes
Simply just put in data-toggle="collapse" as well as a data-target to the component to automatically assign control of a collapsible feature. The data-target attribute takes a CSS selector to put the collapse to. Don't forget to provide the class collapse to the collapsible component. If you 'd like it to default open, bring in the additional class show.
To provide accordion-like group management to a collapsible control, provide the data attribute data-parent="#selector". Check out the demonstration to observe this at work.
Via JavaScript
Make it possible manually using:
$('.collapse').collapse()Possibilities
Selections are able to be completed through data attributes as well as JavaScript. For data attributes, add the selection name to data-, as in data-parent="".
Tactics
.collapse(options)
Turns on your web content as a collapsible feature. Receives an alternative opportunities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Button a collapsible element to shown as well as hidden.
.collapse('show')
Indicates a collapsible element.
.collapse('hide')
Conceals a collapsible component.
Activities
Bootstrap's collapse class presents a few events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a useful and swift good result, without great programming effort we will have a awesome final result.
Yet, it is not actually just valuable when it comes to designing menus, but as well some other functions for presenting or concealing on-screen components, baseding on the activities and requirements of users.
Generally these types of components are also handy for concealing or showing large quantities of info, empowering even more dynamism to the website and also leaving the layout cleaner.
Check a couple of video short training relating to Bootstrap collapse
Connected topics:
Bootstrap collapse approved documents

Bootstrap collapse short training

Bootstrap collapse complication