Bootstrap Accordion List
Intro
Websites are the best area to show a amazing concepts and beautiful web content in easy and pretty cheap method and get them provided for the entire world to observe and get familiar with. Will the material you've provided grab audience's interest and concentration-- this we can easily never find out till you really provide it live for server. We are able to however presume with a very serious chance of correcting the effect of certain features over the site visitor-- valuing probably from our personal knowledge, the good techniques illustrated over the web or most generally-- by the approach a webpage impacts ourselves while we're delivering it a good shape during the development process. Something is certain though-- big zones of plain text are very feasible to bore the site visitor and drive the customer out-- so what to produce in cases where we simply desire to set this kind of bigger amount of message-- like conditions and terms , frequently asked questions, tech options of a product or a professional service which ought to be specified and exact etc. Well that is definitely what the style procedure itself narrows down in the end-- spotting working answers-- and we should identify a solution working this one out-- display the material needed to have in exciting and beautiful approach nevertheless it could be 3 web pages plain text prolonged.
A marvelous solution is cloaking the text into the so called Bootstrap Accordion Styles feature-- it supplies us a great way to feature just the subtitles of our text clickable and present on page so normally all content is attainable at all times in a small area-- commonly a single display so the visitor can conveniently click on what is necessary and have it widened to get acquainted with the detailed web content. This kind of strategy is certainly in addition user-friendly and web style considering that minimal acts ought to be taken to keep on performing with the webpage and in this way we make the visitor progressed-- type of "push the tab and see the light flashing" thing.
Effective ways to employ the Bootstrap Accordion Menu:
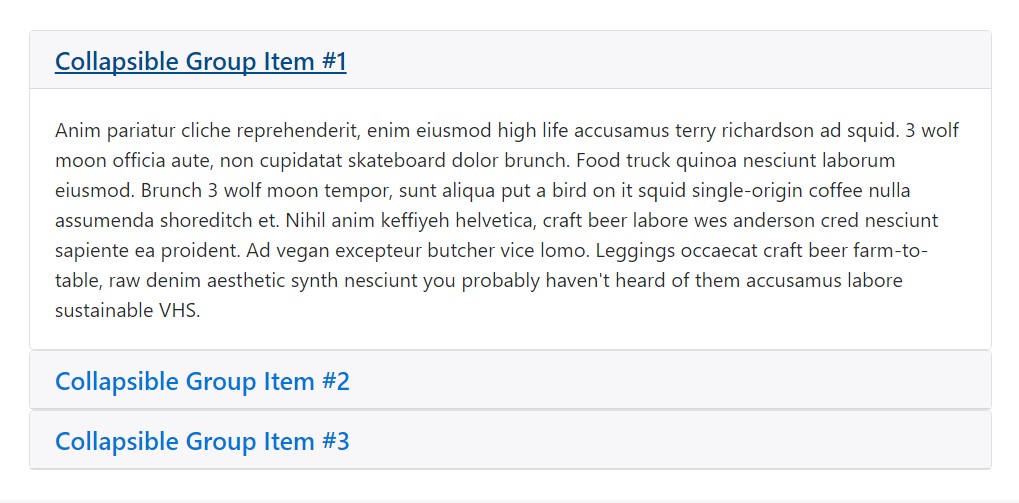
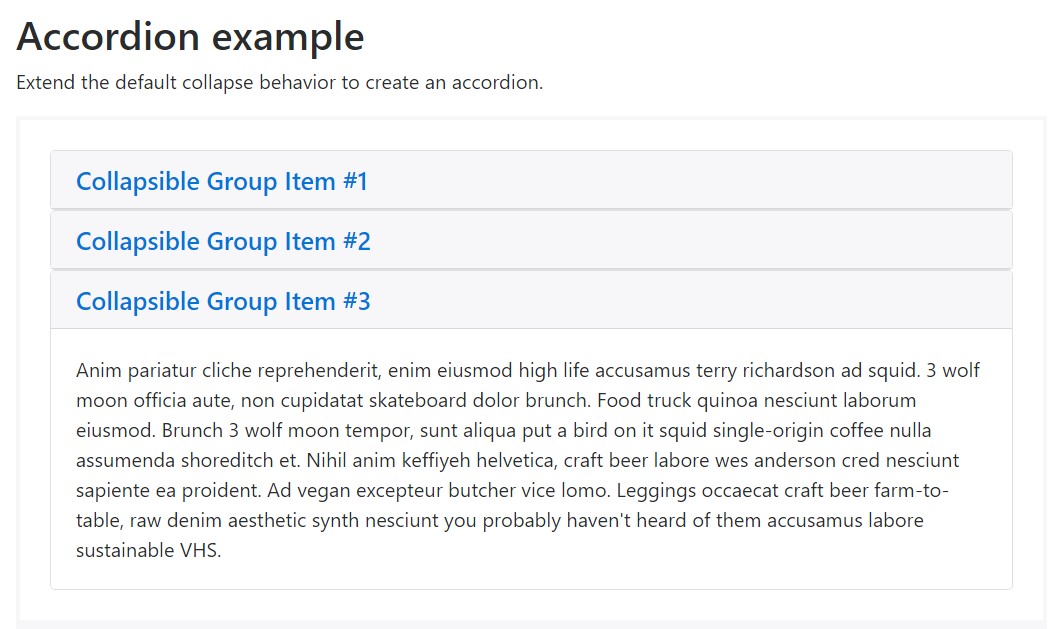
Accordion example
Enhance the default collapse behaviour to design an Bootstrap Accordion Group.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we have in hand the perfect instruments for designing an accordion simple and fast utilizing the recently delivered cards features providing just a couple of added wrapper features. Listed below is how: To begin creating an accordion we initially require an element to wrap the entire thing into-- make a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next it is undoubtedly about time to create the accordion sections-- incorporate a .card element, in it-- a .card-header to develop the accordion headline. In the header-- bring in an actual headline like h1-- h6 with the . card-title class appointed and inside of this kind of headline wrap an <a> element to effectively have the heading of the panel. For control the collapsing section we are certainly about to develop it should have data-toggle = "collapse" attribute, its goal must be the ID of the collapsing feature we'll generate soon just like data-target = "long-text-1" as an example and at last-- making certain only one accordion feature continues to be expanded at once we must at the same time provide a data-parent attribute leading to the master wrapper for the accordion in our situation it really should be data-parent = "MyAccordionWrapper"
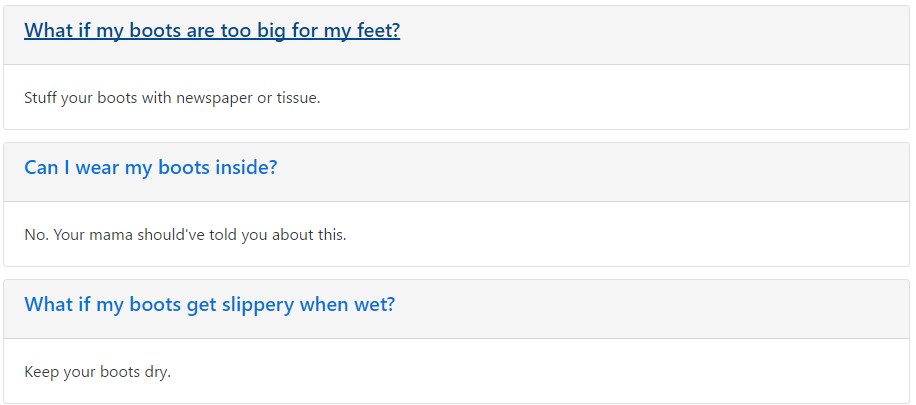
Some other situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Whenever this is achieved it is undoubtedly time for designing the component which in turn will stay hidden and keep the current web content behind the headline. To work on this we'll wrap a .card-block within a .collapse element with an ID attribute-- the similar ID we have to place like a target for the url inside the .card-title from above-- for the example it should be just like id ="long-text-1".
Once this system has been produced you have the ability to set either the plain text or else additional wrap your material making a little more complex form.
Expanded information
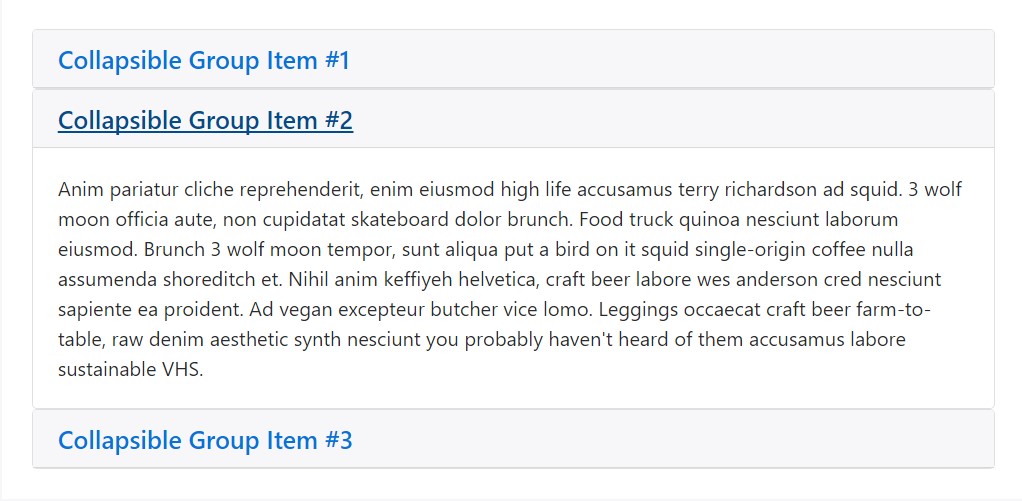
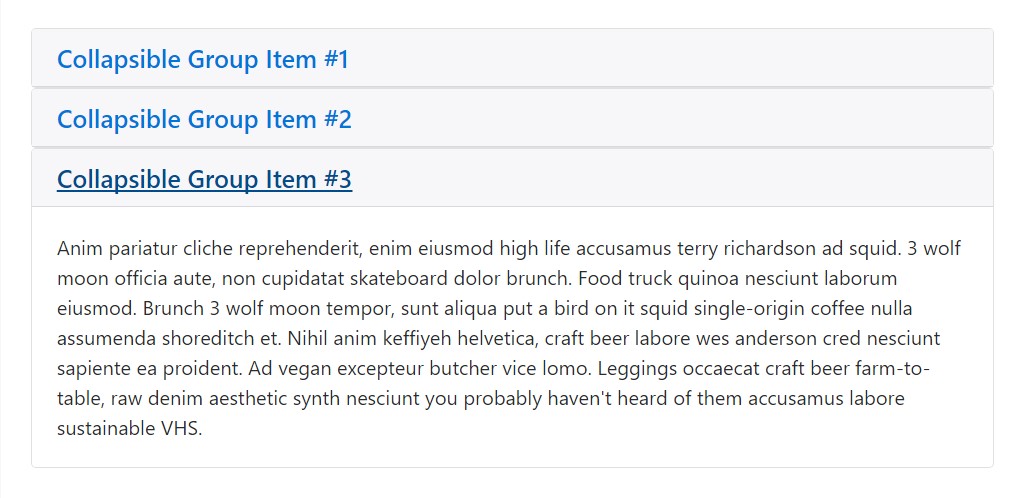
Repeating the exercise from above you have the ability to put in as many elements to your accordion as you want to. And also if you would like a material feature to show developed-- select the .in or possibly .show classes to it according to the Bootstrap 4 build version you're dealing with-- up to Alpha 5 the .in class proceeds and within Alpha 6 it gets removed and replaced by .show
Conclusions
So primarily that is actually the way in which you can deliver an fully functioning and very good looking accordion by using the Bootstrap 4 framework. Do note it employs the card component and cards do extend the entire zone accessible by default. And so integrated together with the Bootstrap's grid column methods you can conveniently set up complex pleasing styles placing the whole thing within an element with defined variety of columns width.
Examine a few video clip guide about Bootstrap Accordion
Linked topics:
Bootstrap accordion main information

How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels