Bootstrap Textarea Group
Introduction
Within the web pages we generate we operate the form features in order to gather certain info from the site visitors and return it back to the site owner serving different functions. To complete it properly-- suggesting obtaining the appropriate responses, the appropriate questions needs to be asked so we architect out forms form thoroughly, considering of all the conceivable instances and kinds of info needed and possibly supplied.
Yet regardless how precise we operate in this, generally there constantly are some scenarios when the information we need to have from the user is instead blurry before it gets in fact given and requires to spread over so much more than simply the standard a single or else a few words usually completed the input fields. That is really where the # element shows up-- it is actually the irreplaceable and only component through which the site visitors can easily write back some terms supplying a responses, providing a purpose for their activities or just a few notions to ideally support us creating the product or service the webpage is about even much better.
Steps to use the Bootstrap textarea:
Located in the current version of the absolute most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Input element is totally maintained instantly correcting to the size of the display screen page gets shown on.
Building it is very straightforward - everything you require is a parent wrapper <div> element holding the .form-group class utilized. Within it we require to set a label for the <textarea> component holding the for = “ - the textarea ID - " and suitable explanation to get easy for the user to comprehend what type of info you would need written in.
Next we ought to build the <textarea> element in itself-- give it the .form-control class and an appropriate ID. Do note the ID you have appointed into the for = "" attribute in case the former <label> ought to suit the one to the <textarea> element. You should really as well add a rows=" ~ number ~ " attribute to establish the lines the <textarea> will actually spread when it gets featured when the webpage primarily loads-- 3 to 5 is a good value for this one since if the content gets too much the site visitor has the ability to constantly resize this regulation by dragging or simply just employ the internal scrollbar popping up when content gets too much.
Considering that this is certainly a responsive component by default it spreads out the entire size of its parent feature.
More ideas
On the other side-- there are definitely some instances you would certainly wish to limit the responses supplied within a <textbox> to a specific size in characters-- on the occasion that this is your scenario you should also add in a maxlenght = " ~ some number here ~ " attribute setting the characters limit you want-- do consider very carefully despite the fact that if the limitation you specify will be enough for the data you need to be developed appropriately and detailed enough-- keep in mind just how frustrated you were when you were actually asked something and at the center of the answer were incapable to write further-- this is actually essential since it it attainable reaching the limit might just possibly annoy the visitors and drive them from publishing the form and even from the page itself.
Representations
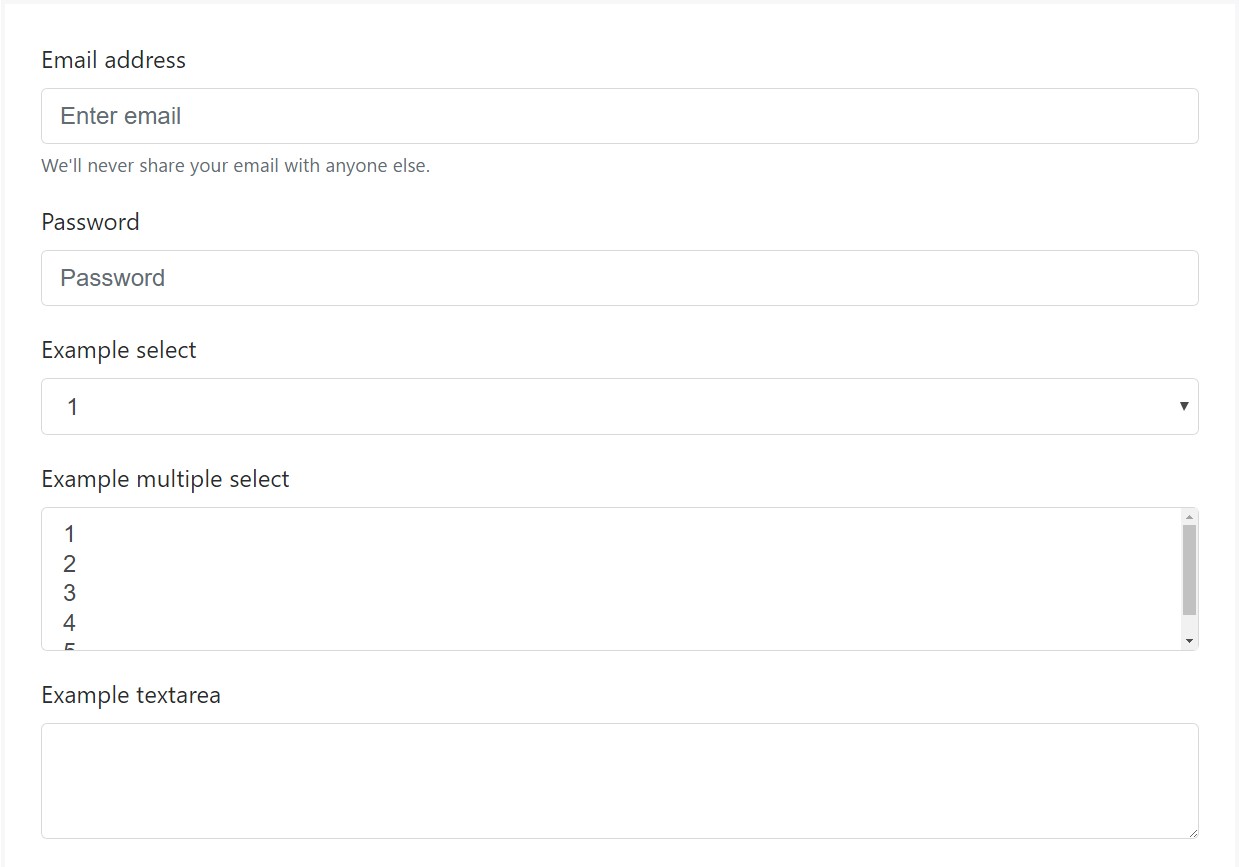
Bootstrap's form controls expand on Rebooted form styles with classes. Work with these particular classes to opt into their modified displays for a even more regular rendering across internet browsers and gadgets . The example form listed here illustrates common HTML form elements which gain up-dated looks from Bootstrap with extra classes.
Remember, considering that Bootstrap uses the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
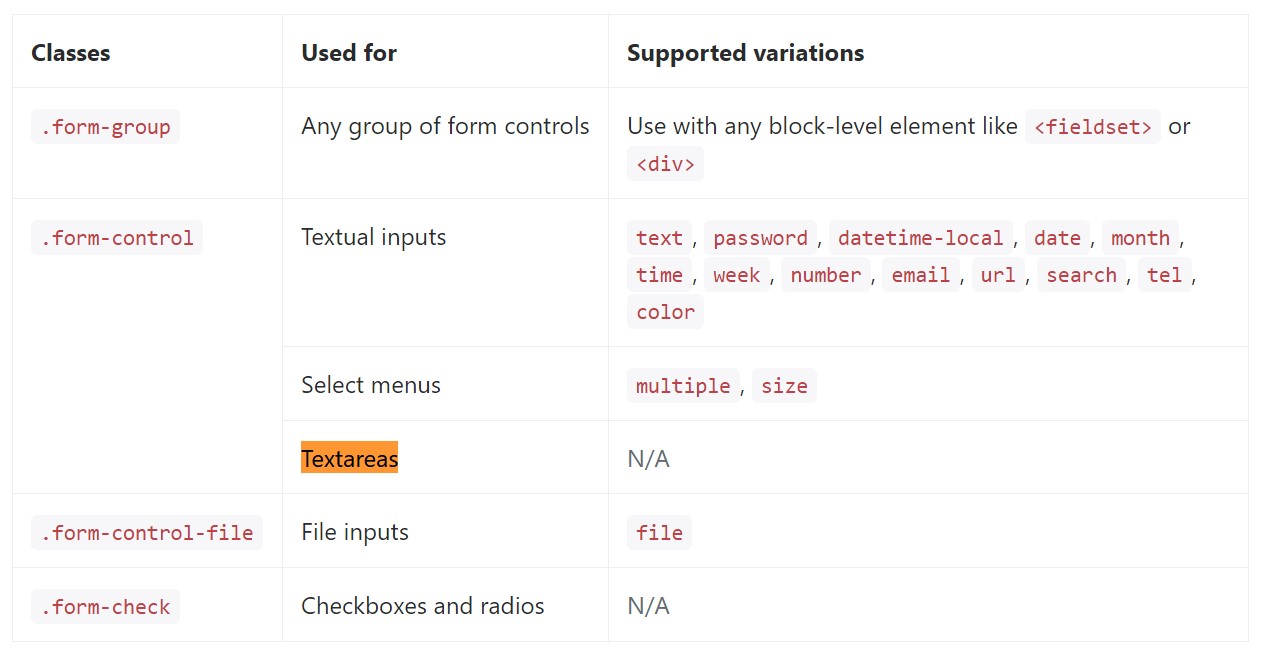
</form>Listed below is a total list of the specific form commands supported via Bootstrap plus the classes that modify them. Supplementary documentation is available for each and every group.

Conclusions
And so right now you realise the best way to start a <textarea> component inside your Bootstrap 4 powered website page-- presently all you require to identify are the suitable questions to ask.
Check a couple of youtube video training about Bootstrap Textarea Modal:
Related topics:
Basics of the textarea

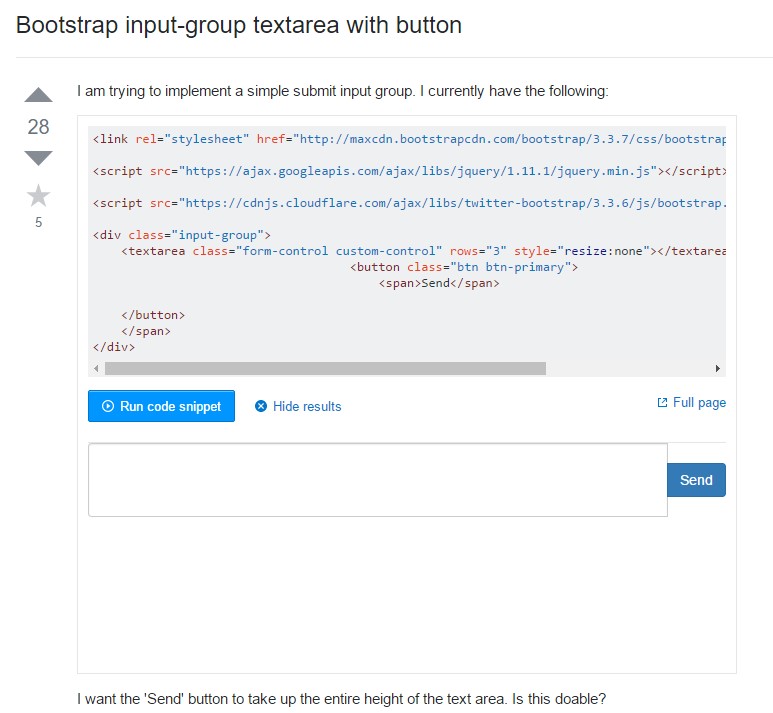
Bootstrap input-group Textarea button along with

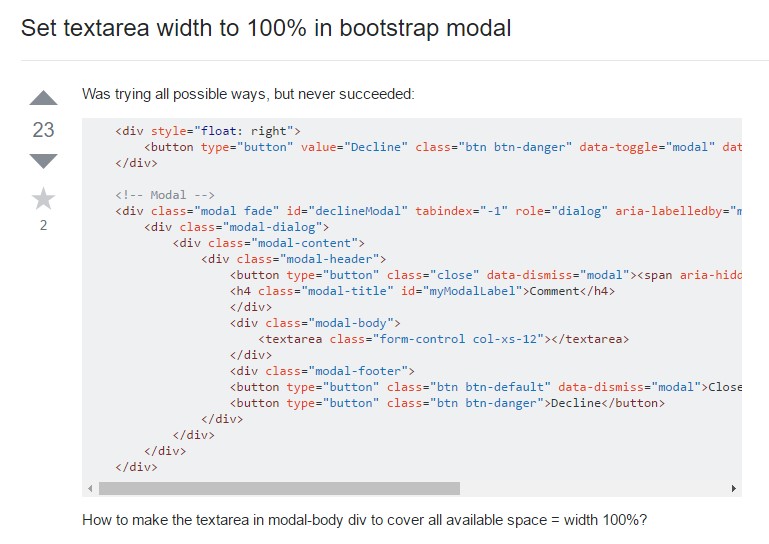
Create Textarea size to 100% in Bootstrap modal