Bootstrap Tooltip Function
Introduction
In certain situations, specially on the desktop it is a useful idea to have a suggestive callout along with some advices arising when the site visitor puts the computer mouse pointer over an element. In this way we ensure the proper information has been certainly given at the correct time and hopefully enhanced the site visitor practical experience and ease while employing our webpages. This kind of behavior is handled with tooltip element which has a awesome and constant to the entire framework styling appearance in current Bootstrap 4 edition and it's really simple to include and set up them-- let's see just how this gets performed .
Details to notice while utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips utilize the Third party library Tether for locating . You ought to involve tether.min.js prior to bootstrap.js in turn for tooltips to operate !
- Tooltips are actually opt-in for efficiency purposes, so you must definitely initialize them yourself.
- Bootstrap Tooltip Popover together with zero-length titles are never shown.
- Specify container: 'body' to avoid rendering troubles in much more complex
elements ( such as input groups, button groups, etc).
- Activating tooltips on hidden components will definitely not function.
- Tooltips for .disabled or else disabled features need to be caused on a wrapper element.
- Once triggered from hyperlinks that span numerous lines, tooltips are going to be concentered. Make use of white-space: nowrap; on your <a>-s to steer clear of this activity.
Understood all that? Outstanding, why don't we see exactly how they work with several good examples.
Efficient ways to put into action the Bootstrap Tooltips:
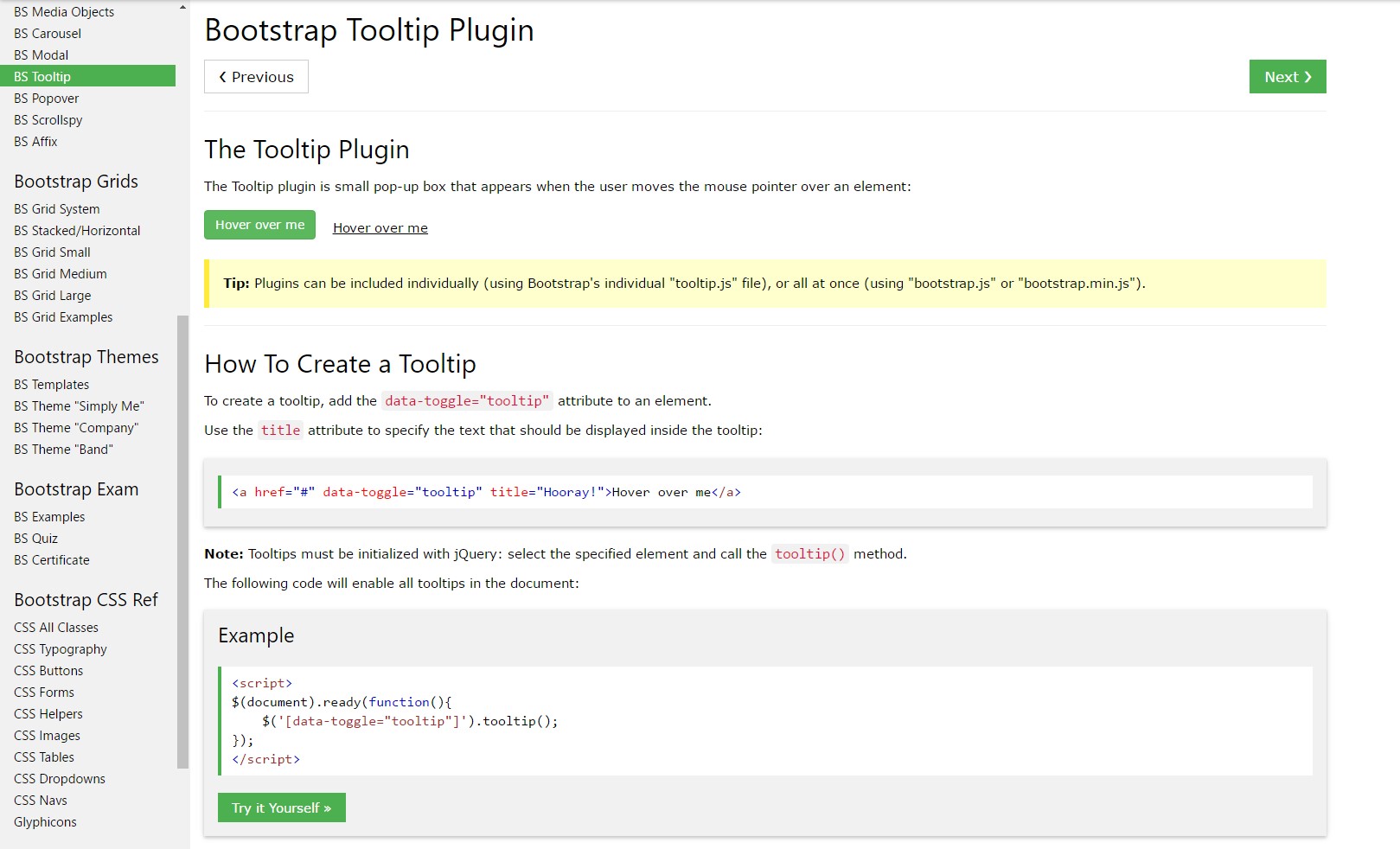
First off in order to get use the tooltips features we need to allow it since in Bootstrap these particular elements are not allowed by default and call for an initialization. To execute this put in a practical <script> element somewhere at the end of the <body> tag ensuring it has been placed after the the call to JQuery library due to the fact that it uses it for the tooltip initialization. The <script> component must be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will switch on the tooltips capability.
What the tooltips really carry out is receiving what's inside an element's title = ”” attribute and demonstrating it inside a stylises pop-up component. Tooltips may be employed for many different components though are normally more ideal for <a> and <button> components since these particular are applied for the visitor's interaction with the page and are much more likely to be really needing some explanations relating to what they actually do if hovered using the mouse-- just before the ultimate selecting them.
After you have turned on the tooltips functionality to specify a tooltip to an element you need to provide two required and a single one alternative attributes to it. A "tool-tipped" elements really should feature title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are actually pretty sufficient for the tooltip to work out coming out over the desired feature. Supposing that nonetheless you desire to specify the placement of the hint content relating to the component it concerns-- you have the ability to in addition do that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values just as quite self-explanatory. The data-placement default value is top and when this attribute is omitted the tooltips show up over the defined element.
The tooltips appearance and behaviour has stayed basically the very same in both the Bootstrap 3 and 4 versions considering that these truly perform work pretty efficiently-- practically nothing much more to get needed from them.
For examples
One way to initialize all of the tooltips on a page would undoubtedly be to choose them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
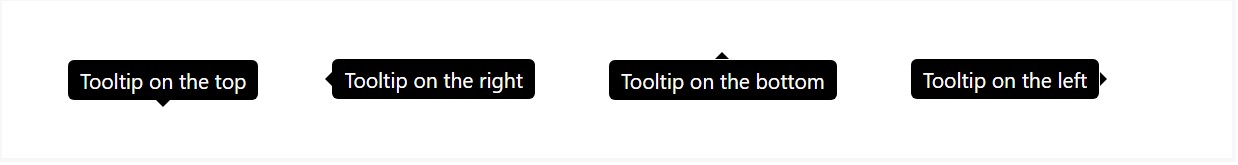
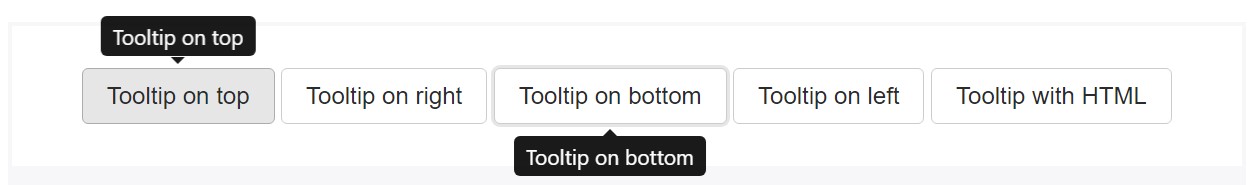
Four alternatives are available: top, right, bottom, and left adjusted.

Interactive
Hover over the tabs below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip using JavaScript:
$('#example').tooltip(options)Markup
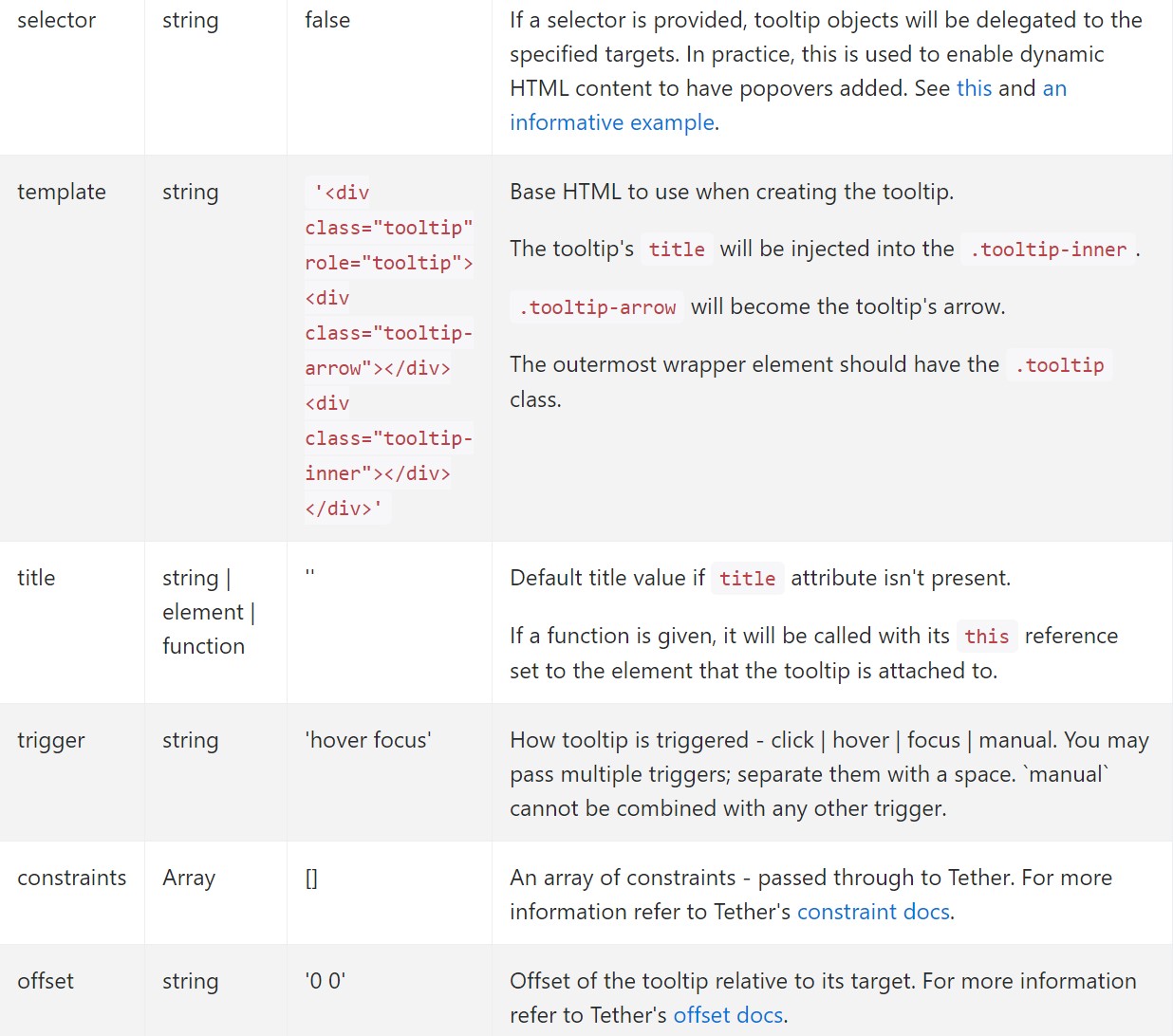
The needed markup for a tooltip is just a data attribute and title on the HTML component you want to have a tooltip. The created markup of a tooltip is somewhat easy, even though it does call for a position (by default, determined to top due to the plugin).
Helping make tooltips perform for keyboard plus assistive technology users.
You ought to just provide tooltips to HTML components that are generally traditionally keyboard-focusable and interactive ( like urls or form controls). Despite the fact that arbitrary HTML components ( just like <span>-s) can possibly be produced focusable simply by providing the tabindex="0" attribute, this are going to add difficult to understand and actually annoying tab stops on non-interactive elements for key board users. Additionally, the majority of assistive technologies presently do not actually declare the tooltip in this particular circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
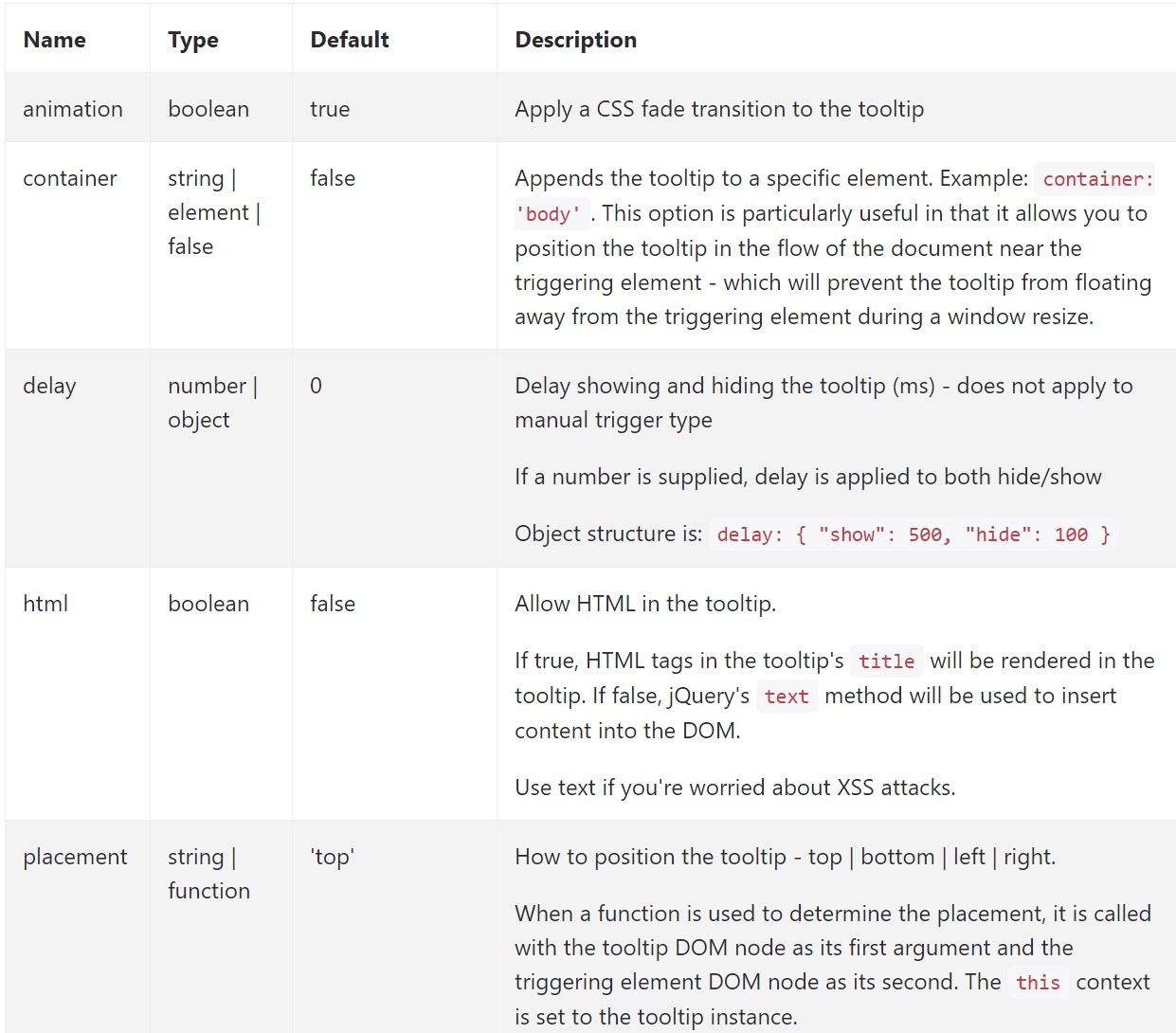
Selections can possibly be pass by via data attributes as well as JavaScript. For data attributes, attach the option name to data-, like within data-animation="".


Data attributes for special tooltips
Alternatives for individual tooltips have the ability to additionally be indicated through using data attributes, like described mentioned above.
Approaches
$().tooltip(options)
Links a tooltip handler to an element variety.
.tooltip('show')
Reveals an component's tooltip. Returns to the customer just before the tooltip has in fact been presented (i.e. before the shown.bs.tooltip event happens). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are never displayed.
$('#element').tooltip('show').tooltip('hide')
Disguises an element's tooltip. Comes back to the caller right before the tooltip has actually been covered ( such as just before the hidden.bs.tooltip occasion occurs). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller just before the tooltip has actually been presented or else covered ( such as right before the shown.bs.tooltip or else hidden.bs.tooltip occasion happens). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which employ delegation ( that are produced utilizing the selector solution) can not be individually eliminated on descendant trigger features.
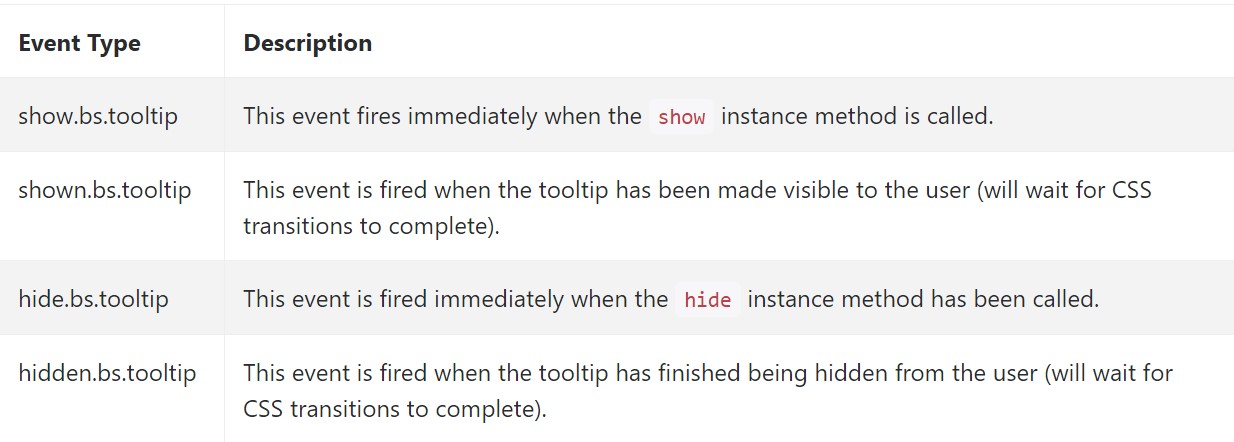
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think of right here is the amount of info which goes to be set inside the # attribute and eventually-- the placement of the tooltip depending on the position of the primary component on a display. The tooltips must be exactly this-- short important ideas-- positioning a lot of info might possibly even confuse the visitor instead assist navigating.
Furthermore if the major element is extremely close to an edge of the viewport putting the tooltip at the side of this very border might probably cause the pop-up text to flow out of the viewport and the info within it to end up being almost worthless. Therefore, when it comes to tooltips the balance in working with them is essential.
Review a few online video training regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips approved documents

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh