Bootstrap Breakpoints Default
Overview
Having in concern all the realizable screen sizes in which our web pages could ultimately show it is important to make up them in a method approving universal very clear and impressive visual appeal-- usually applying the help of a efficient responsive framework like probably the most popular one-- the Bootstrap framework which newest version is currently 4 alpha 6. But what it in fact executes to help the web pages appear excellent on any kind of screen-- why don't we have a glance and notice.
The fundamental standard in Bootstrap as a whole is adding some structure in the limitless possible gadget display screen sizes (or viewports) setting them in a few ranges and styling/rearranging the content correctly. These particular are additionally called grid tiers or else display scales and have progressed quite a little bit via the several editions of one of the most favored recently responsive framework around-- Bootstrap 4.
The way to use the Bootstrap Breakpoints Responsive:
Basically the media queries get identified with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements can limit one end of the interval such as min-width: 768px of each of them like min-width: 768px - meantime the viewport size in within or else equivalent to the values in the conditions the rule applies. Since media queries are component of the CSS language there certainly can possibly be more than one query for a single viewport width-- if so the one particular being simply checked out by web browser last has the word-- much like standard CSS rules.
Changes of Bootstrap versions
Within Bootstrap 4 as opposed to its own forerunner there are 5 display widths but because newest alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. Since you probably know a .row within bootstrap includes column items keeping the real webpage material that can surely span right up to 12/12's of the visible size available-- this is oversimplifying but it is actually an additional thing we are actually speaking about here. Each column element get defined by one of the column classes featuring .col - for column, display scale infixes identifying down to which screen scale the material will remain inline and will cover the entire horizontal width below and a number showing how many columns will the component span when in its display screen dimension or above.
Display sizings
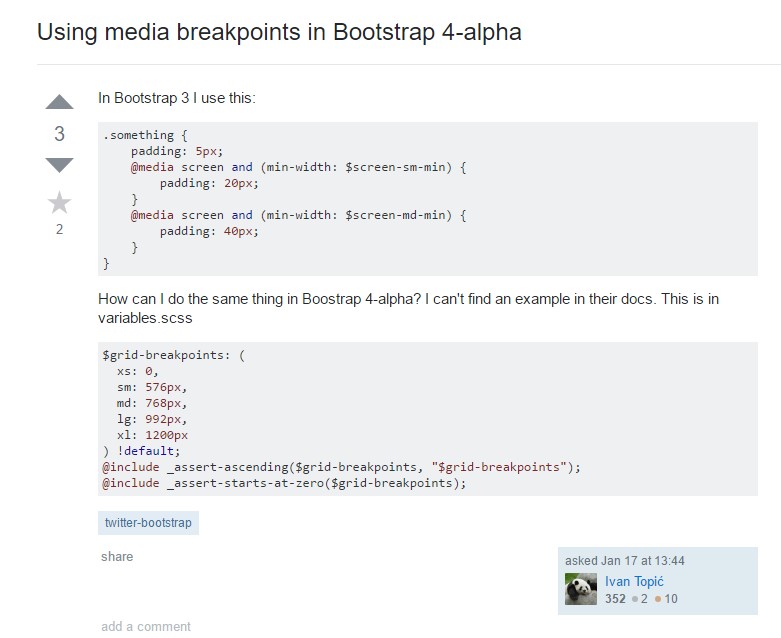
The display screen scales in Bootstrap normally incorporate the min-width requirement and arrive like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- sizes beneath 576px-- This display screen in fact does not feature a media query but the designing for it rather gets applied just as a typical regulations getting overwritten by the queries for the sizes above. What is certainly as well new within Bootstrap 4 alpha 6 is it certainly does not use any type of dimension infix-- and so the column design classes for this screen size get determined just like col-6 - this sort of element for example will span half size despite the viewport.
Small screens-- employs @media (min-width: 576px) ... and the -sm- infix. { For instance element coming with .col-sm-6 class will certainly extend half width on viewports 576px and larger and full width below.
Medium screens-- works with @media (min-width: 768px) ... and also the -md- infix. As an example element having .col-md-6 class will extend half width on viewports 768px and larger and complete size below-- you've probably got the drill already.
Large screens - uses @media (min-width: 992px) ... and the -lg- infix.
And lastly-- extra-large display screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Considering Bootstrap is really developed to become mobile first, we work with a fistful of media queries to establish sensible breakpoints for programs and arrangements . These particular Bootstrap Breakpoints Table are mostly based on minimum viewport sizes and help us to scale up elements as the viewport changes.
Bootstrap generally makes use of the following media query ranges-- or breakpoints-- in source Sass documents for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create resource CSS in Sass, each media queries are actually accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries which perform in the additional direction (the delivered screen dimension or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are likewise provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific sector of display dimensions using the minimum and highest Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display scale range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with defining the size of the webpage's elements the media queries take place all over the Bootstrap framework ordinarily having identified through it - ~screen size ~ infixes. Whenever viewed in numerous classes they must be interpreted just like-- whatever this class is performing it is definitely executing it down to the display size they are referring.
Look at some youtube video training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints formal information"

Bootstrap Breakpoints concern

Transform media query breakpoint systems from em to px