Bootstrap Navbar Button
Introduction
Despite of how complex and elaborate website structure we develop, it doesn't matter much if we don't produce the user a convenient and also user friendly way accessing it and getting to the specific webpage desired rapidly and with the very least energy and efforts no matter the display screen size of the gadget displaying the site. With Bootstrap 4 it's really easy to include a flexible Bootstrap Navbar Working wrapping the menu structure fast and easy with minimal code. When it comes to flexible behavior, the navbar can be built to collapse depending on a specific screen size and a display horizontal above it looks and user experience. Here is how: Listed here is just how:
The best ways to apply the Bootstrap Navbar Button:
Here is simply what exactly you need to learn before beginning with the navbar:
- Navbars expect a covering .navbar with .navbar-toggleable-* intended for responsive collapsing and color pattern classes.
- Navbars and their components are simply flexible by default. Utilize extra containers to control their horizontal width.
- Navbars and their materials are set up using flexbox, supplying easy positioning solutions by means of utility classes.
- Navbars are definitely responsive by default, however you have the ability to conveniently modify them to improve that. Responsive behavior baseds on Collapse JavaScript plugin.
- Insure accessibility by operating a <nav> component or, if employing a more simple element for instance, a <div>, add in a role="navigation" to each and every Bootstrap Navbar Toggle to explicitly determine it just as a milestone zone for users of assistive technologies.
If you want the navbar to be hidden at a particular screen width here also is the area to use a button part with the classes .navbar-toggler and
.hidden- ~ the end sizing you would wish the navbar presented inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the element keeping the actual navbar content ~" - we'll get to this last one in just a moment. Since the flexible behavior it the spirit of the Bootstrap framework we'll emphasis on generating flexible navbars since basically these are the ones we'll mostly want.
Statin details by doing this the next step in developing the navbar is producing a <div> element to keep the entire navbar and its contents and collapse at the needed display size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size in which you need it collapsed ~ for example - .navbar-toggleable-sm
In this component, you have the ability to additionally add a wrapper using the .navbar-brand to share certain information about the owner of the site and also the basic navbar part-- the one having the navigation construction of your web site. It has to be wrapped in an unordered list or <ul> carrying the .nav and .navbar-nav classes. The <li> elements in it should be assigned the .nav-item class and the actual links inside them - .nav-link class.
Another detail to bear in mind
A thing to keep in mind is that in the latest Bootstrap 4 framework the means of assigning the alignment of the navbar elements has been transformed a little for different appearances to be possibly assigned to different screen sizes.
You can eventually make a decision to add a simple form part in your navbar-- typically right after the .nav element. To make it display appropriately you can work with the placement classes mentioned above also assigning .form-inline to it. The .navbar-form class the forms required to carry in the previous version has been dropped in Bootsrtap 4.
Read on to get an instance and list of maintained sub-components.
As an examples
Maintained web content
Navbars provided built-in assistance for a variety of sub-components. Pick the following just as required:
.navbar-brand for your project, product, or company name.
.navbar-nav for a full-height as well as light in weight navigating ( incorporating support for dropdowns)..
.navbar-toggler for use along with collapse plugin and other site navigation toggling behaviors.
.form-inline for any kind of form controls and acts.
.navbar-text for including vertically centered strings of text message.
.collapse.navbar-collapse for assembling and disguising navbar materials by a parent breakpoint.
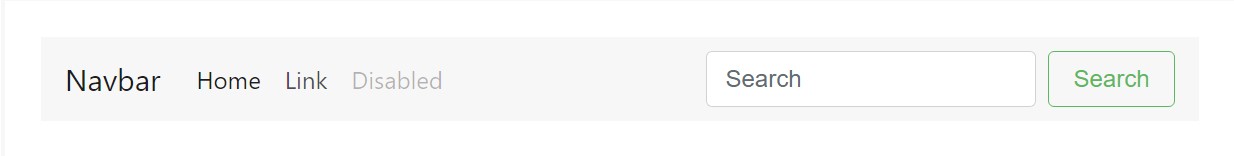
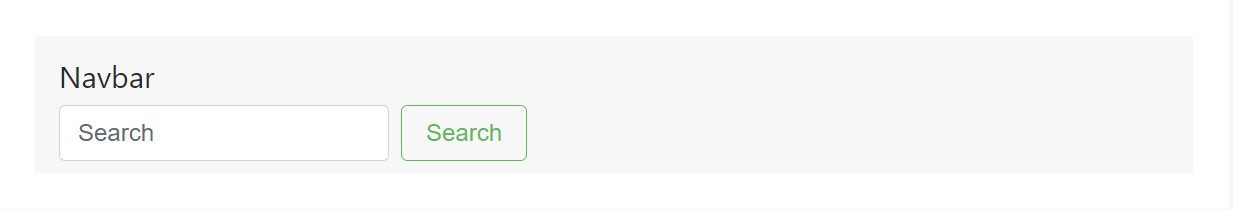
Here is certainly an instance of all the sub-components utilized in a responsive light-themed navbar that automatically collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand may possibly be concerned many elements, however, an anchor performs most ideal since some aspects might demand utility classes or custom looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Bring in pictures to the .navbar-brand will most likely regularly demand customized styles or utilities to correctly size. Listed here are a number of instances to expose.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar site navigation urls build on .nav options along with their personal modifier class and need the application of toggler classes for effective responsive designing . Navigation in navbars will also grow to take up as much horizontal area as achievable to maintain your navbar elements nicely aligned.
Active states-- with .active-- to indicate the present webpage can be applied directly to .nav-link-s or else their immediate parent .nav-item-s.

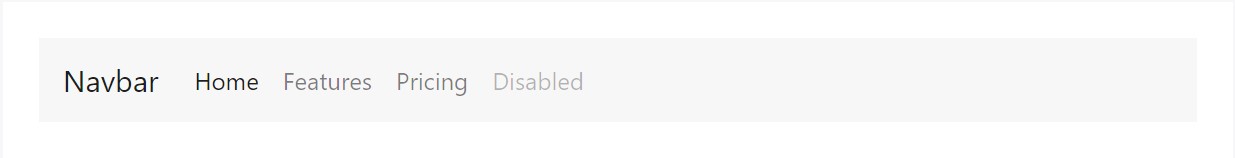
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
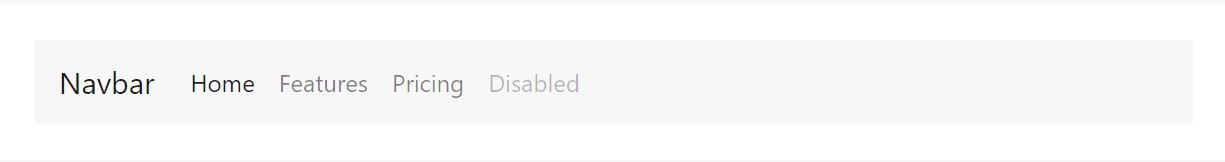
</nav>And given that we employ classes for our navs, you have the ability to stay clear of the list-based strategy absolutely if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
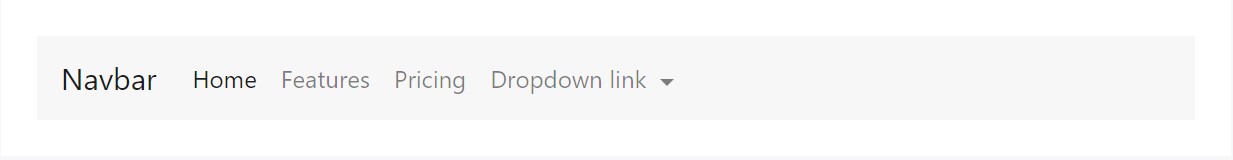
</nav>You may as well utilize dropdowns in your navbar nav. Dropdown menus require a wrapping element for positioning, thus make certain to employ embedded and particular components for .nav-item and .nav-link like revealed below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
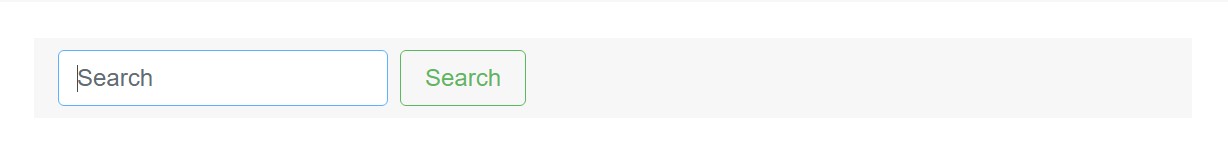
Install numerous form controls and elements inside a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Align the materials of your inline forms with utilities as wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are supported just as component of these navbar forms, as well. This is in addition a fantastic tip that vertical placement utilities can be utilized to align different sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
Navbars may provide little bits of text by using .navbar-text. This specific class calibrates vertical placement and horizontal spacing for strings of content.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and fit with other elements and utilities just as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color schemes
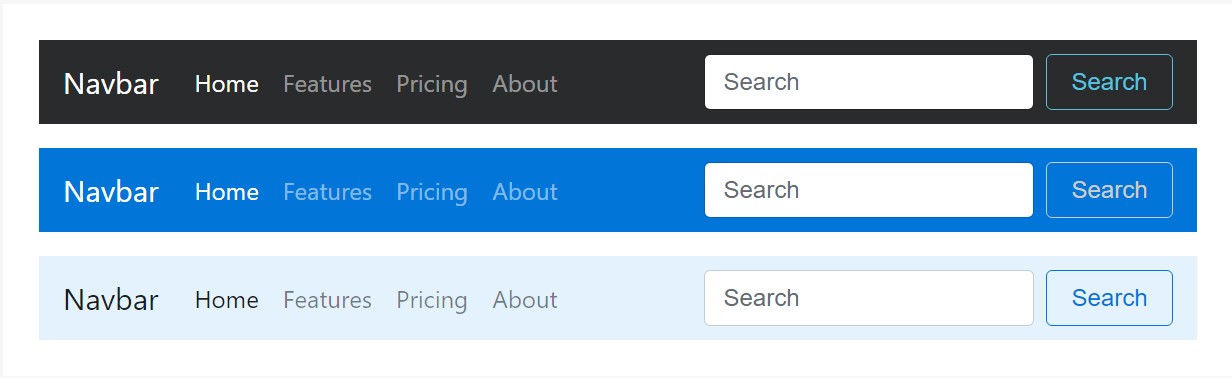
Theming the navbar has never been definitely easier as a result of the mixture of theming classes and background-color utilities. Pick from .navbar-light for application with light background colors , alternatively .navbar-inverse for dark background color schemes. Then, individualize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it is simply not demanded, you can surely wrap a navbar in a .container to focus it on a page or else add one just within to simply focus the contents of a corrected or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>In the event that the container is within just your navbar, its own horizontal padding is extracted at breakpoints beneath your pointed out
.navbar-toggleable-* class. This ensures we are definitely not doubling up on padding needlessly on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Operate placement utilities to set navbars in non-static placements. Select from fixed to the top, set to the bottom, or stickied to the top . Consider that position: sticky, employed for .sticky-top, actually is not entirely supported in each and every browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars can employ .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to alter anytime their content collapses behind a button . In mix with other utilities, you can conveniently pick when to display or cover certain components.
Toggler
Navbar togglers can be left or right aligned using .navbar-toggler-left or else .navbar-toggler-right modifiers. These are certainly positioned in the navbar to prevent interference with the collapsed state. You have the ability to additionally utilize your own formats to locate togglers. Listed below are illustrations of different toggle styles.
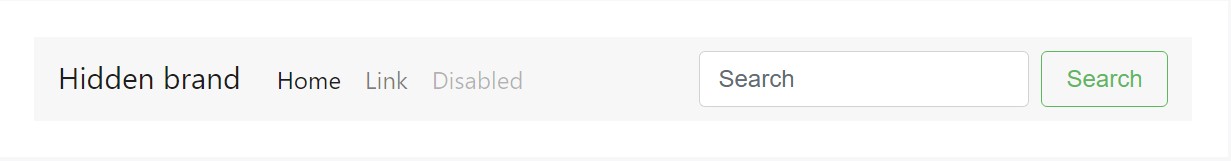
Having no .navbar-brand shown in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
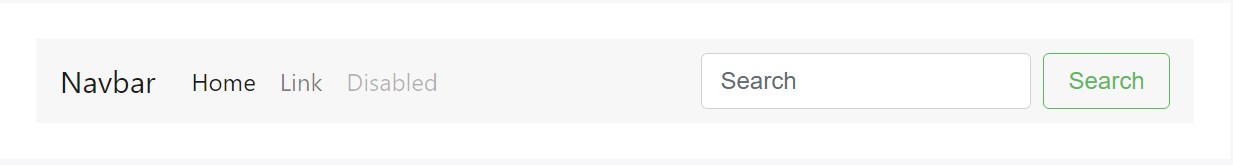
</nav>With a trademark name shown on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
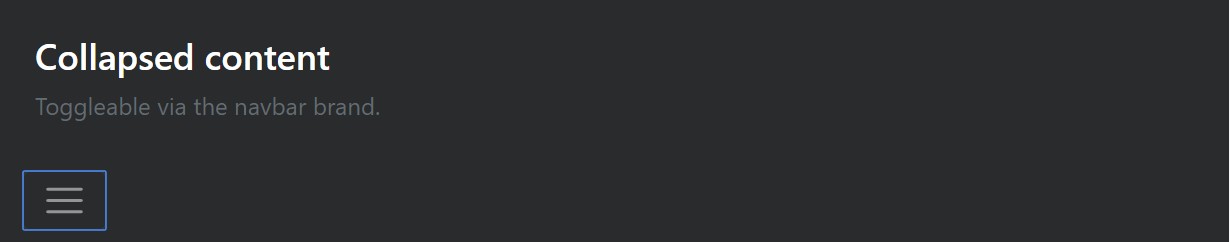
</nav>Additional content
Sometimes you desire to use the collapse plugin to cause covert content somewhere else on the webpage. Simply because plugin deals with the id and data-target matching, that is really effortlessly carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
Thus basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh cool modifications coming with the newest version. All that's left for you is thinking of as cool page structure and information.
Check out a few video information regarding Bootstrap Navbar:
Related topics:
Bootstrap Navbar official documents

Align navbar object to the right in Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

Mobile Bootstrap Navigation Menu Templates
HTML5 Bootstrap Accordion Menu Templates