Bootstrap Sidebar Example
Introduction
Within the majority of the web pages we just recently discover the content spreads from edge to edge in size with a helpful navigation bar just above and simply just effectively becomes resized once the identified viewport is reached and so somewhat the showcased information fluently uses the entire width of the page accessible. However at a certain occasions the desired goal the pages need to work in require along with the fluently resizing material area yet another section of the available display width to get selected to a still vertical component with certain hyperlinks and content in it-- in shorts-- the popular from the past Bootstrap Sidebar Submenu is needed.
The best ways to put into action the Bootstrap Sidebar Submenu:
This is rather outdated strategy but assuming that you definitely need to-- you have the ability to set up a sidebar feature with the Bootstrap 4 framework that along with its own flexible grid system additionally provide a few classes created most especially for developing a secondary level navigating menus being really docked along the page.
However let us start it simple-- with simply just nesting some rows and columns -- It is pretended this could be the most convenient solution. And by nesting I suggest you can surely gave a .row feature positioned inside a column one-- it typically functions the similar way with the exception of the attainable columns in a single line restriction-- in the case that you nest a row inside a column you can surely have up to the column's width extending inner columns within it just before they wrap to a new line.
So let us say we want a right adjusted Bootstrap Sidebar Submenu with some content inside it and a principal webpage to the left of it. We have to set up the grid tier down to which we need to maintain this alignment prior to the sidebar and the main web content stack above each other-- let's state-- medium and up. Therefore a workable method obtaining this might be this:
1st we require a container element to hold the columns and rows and given that we are definitely creating something a little bit more challenging the .container-fluid class could be the appropriate one to select it to-- through this it will constantly spread over the whole visible width attainable.
Next we need a .row to cover the fundamental system into which in our case would certainly be a wide column for the material and a smaller sized-- for the sidebar-- let's say we'll split up the width in 9 by 3 columns in width. So the 1st column element should bring .col-md-9 and the next one - .col-md-3 class used.
Next within these kinds of columns we can just produce some extra .row elements and fill them up up with a number of material making first the main webpage and after it-- the components of the sidebar a lot like two smaller sized pages laid out side by side.
A number of extra suggestions
Additionally in case you need to create a sidebar navigation menu along with the desired .col-* class you can assign it the .sidebar class and wrap the page’s main content into a <main> element applying it the rest width with a .col-* class and appropriate offset equal to the sidebar’s width to make the nicely display side by side.
Aside from that in the event you must develop a sidebar navigation menu along with the needed .col-* class you can delegate it the .sidebarclass and wrap the page's prime information into a <main> element putting it the rest width by using a .col-* class and correct offset equal to the sidebar's width to make the nicely display screen side by side.
Check a number of online video tutorials relating to Bootstrap sidebar
Connected topics:
Incorporate off-canvas navigation sidebar ingredient

Stackoverflow: Bootstrap 4 Navigation Sidebar

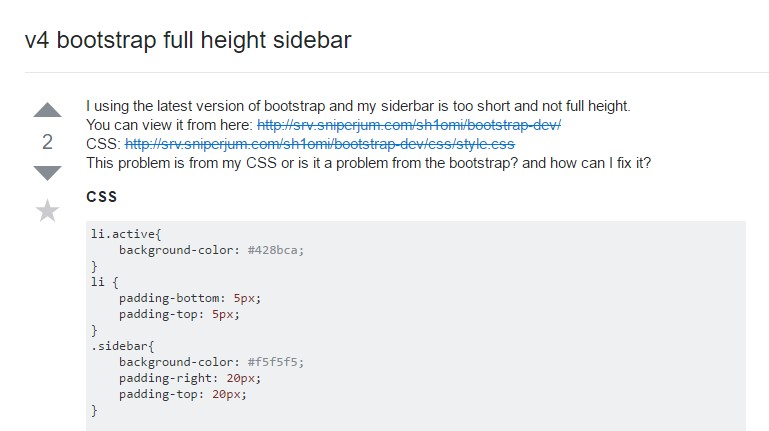
V4 Bootstrap whole height sidebar

CSS Bootstrap Navigation Menu Demos
HTML5 Bootstrap Dropdown Menu Demos